1.安装
yarn add umi-plugin-keep-alive
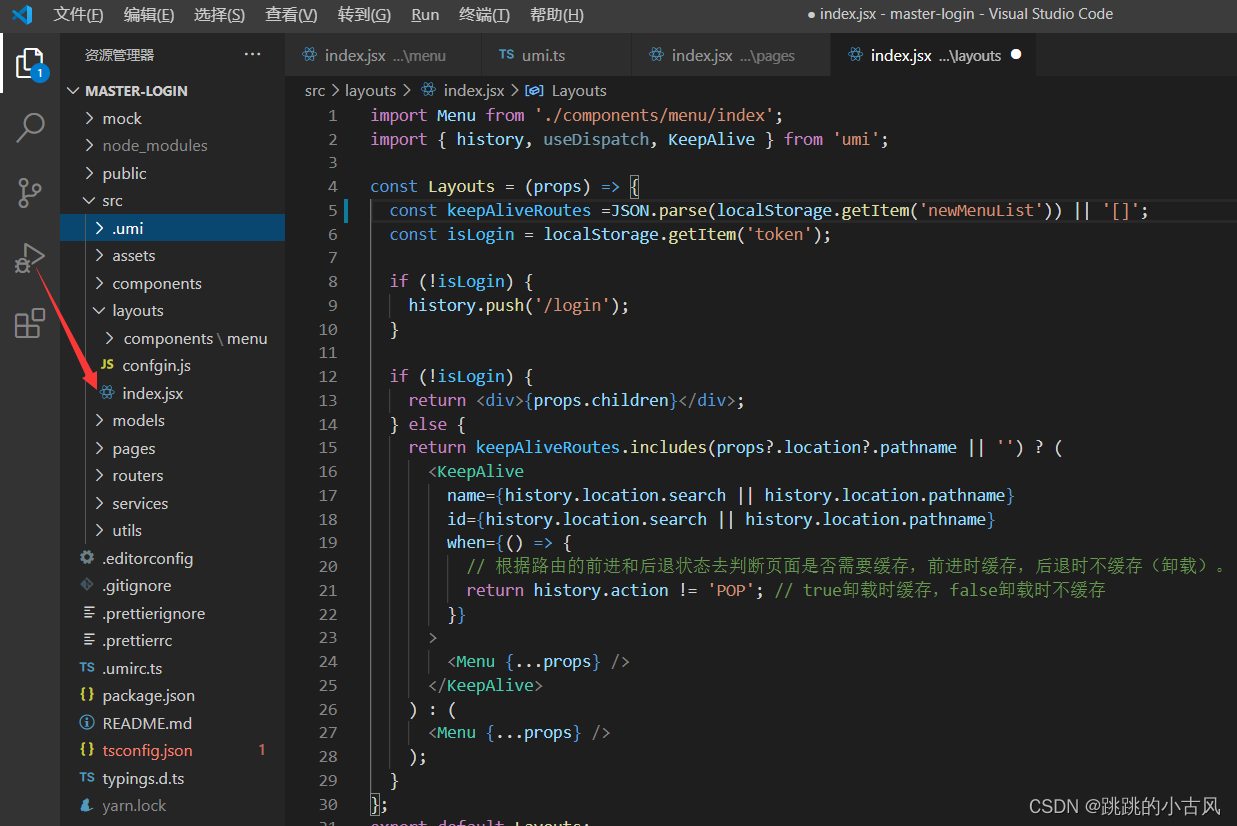
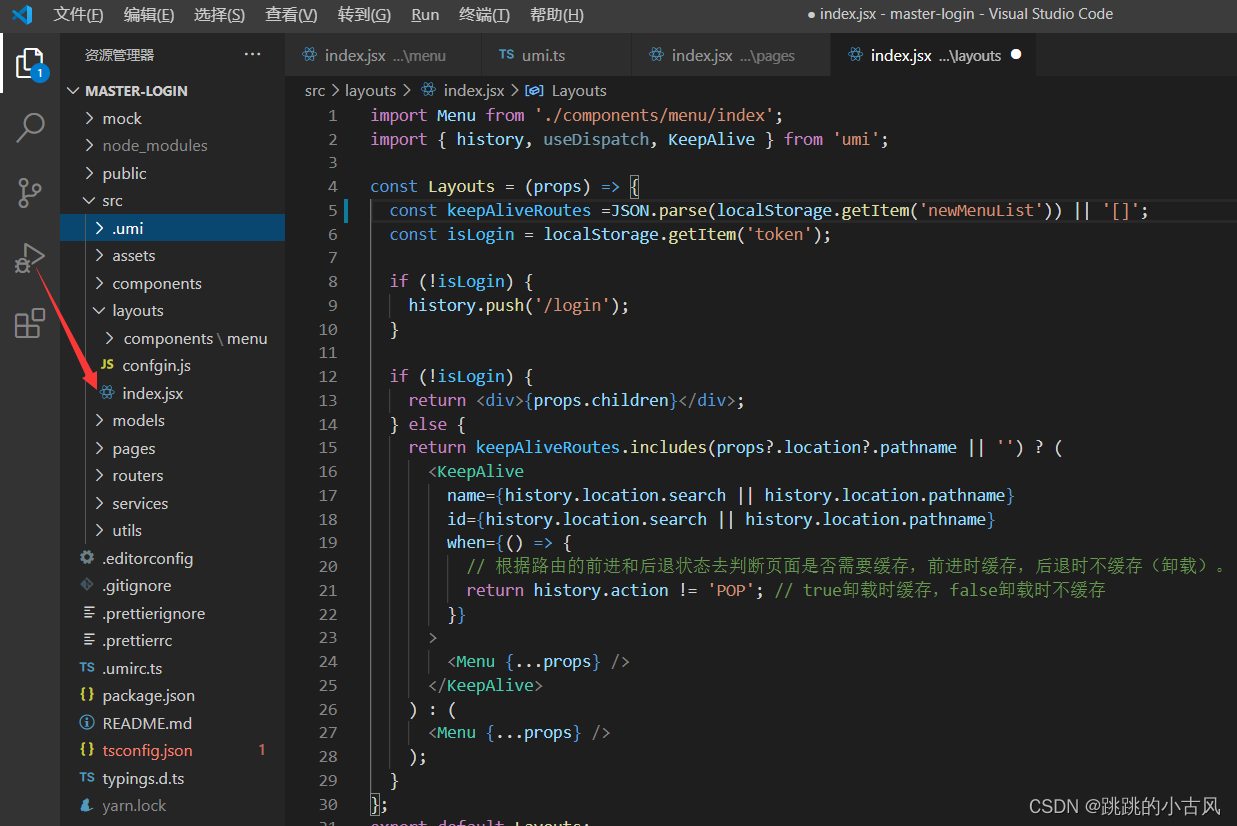
2.Layout中写逻辑

import Menu from './components/menu/index';
import { history, useDispatch, KeepAlive } from 'umi';
const Layouts = (props) => {
const keepAliveRoutes =JSON.parse(localStorage.getItem('newMenuList')) || '[]';
const isLogin = localStorage.getItem('token');
if (!isLogin) {
history.push('/login');
}
if (!isLogin) {
return <div>{props.children}</div>;
} else {
return keepAliveRoutes.includes(props?.location?.pathname || '') ? (
<KeepAlive
name={history.location.search || history.location.pathname}
id={history.location.search || history.location.pathname}
when={() => {
return history.action != 'POP';
}}
>
<Menu {...props} />
</KeepAlive>
) : (
<Menu {...props} />
);
}
};
export default Layouts;






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








