事件循环Event Loop
JavaScript是单线程,异步,非阻塞的。
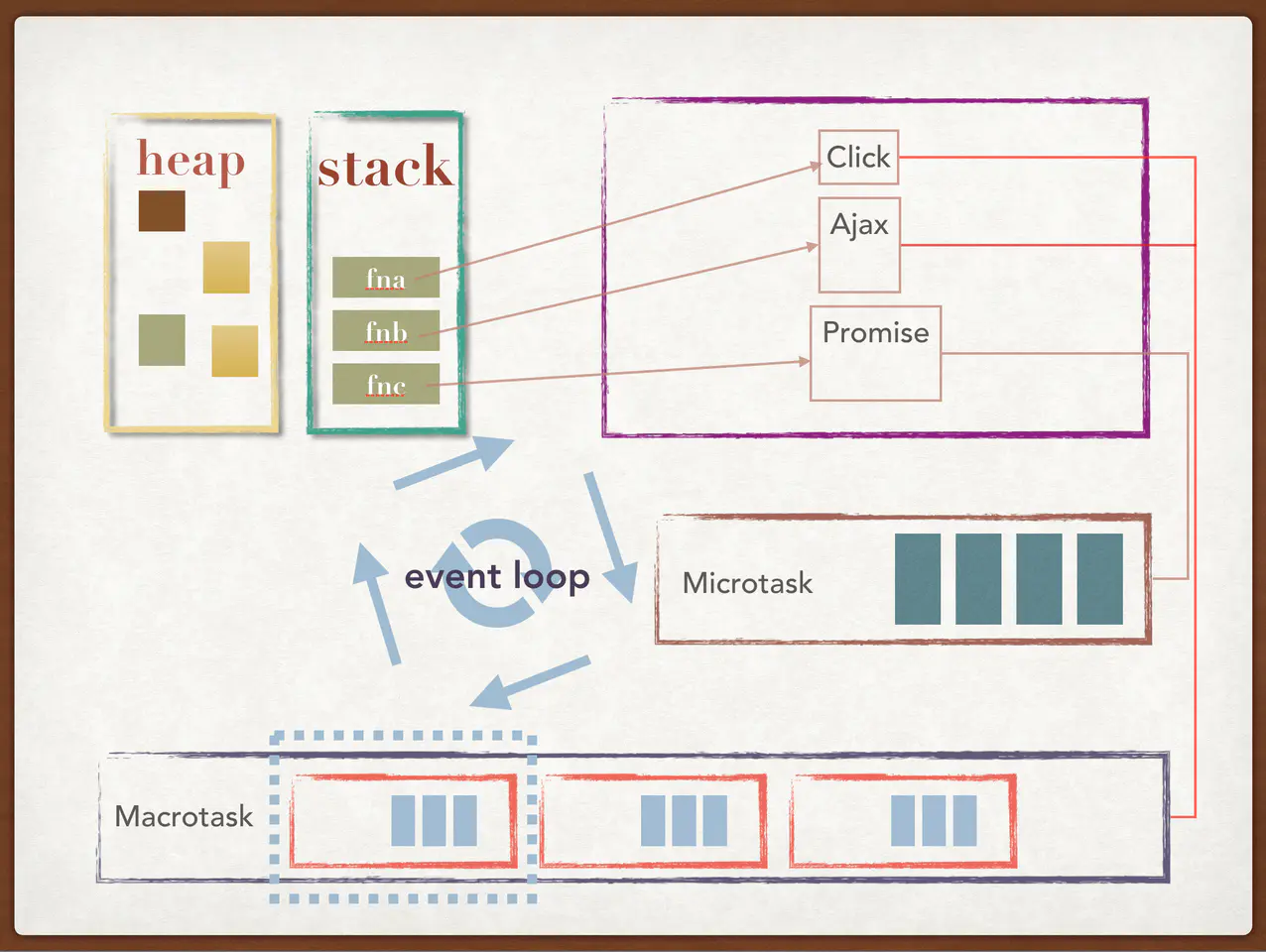
为了协调事件、用户交互、脚本、UI 渲染、网络请求,这就有了 Event Loop
- JS 会创建一个类似于
while (true)的循环。 - 每次循环的过程就是查看是否有待处理事件,如果有则取出相关事件放入执行栈中由主线程执行。
- 待处理的事件会存储在一个任务队列中,也就是每次循环会查看任务队列中是否有需要执行的任务。
任务队列Event Queue
Js 中,有两类任务队列:宏任务队列(macro tasks)和微任务队列(micro tasks),不同的异步任务的回调会依次进入对应的队列中。
- 宏任务:整体代码script,setTimeout,setInterval,setImmediate(node),I/O,UI rendering
- 微任务:process.nextTick(node), Promise, MutationObserver

执行顺序
- 主线任务执行完,js会先查看并全部执行微任务队列,然后再到宏任务里面找
- 宏队列macrotask一次只从队列中取一个任务执行,执行完后再去执行微任务队列中的任务
- 微任务队列任务依次执行,直到microtask queue为空
- 如此循环往复,直到两个队列为空
主同步代码执行完毕
=>微任务队列全部微任务
=>宏任务队列中的一个宏任务
=>微任务队列全部微任务
=>宏任务队列中的一个宏任务
……






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








