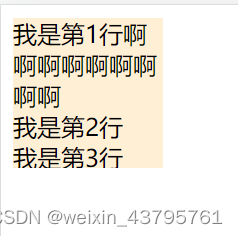
.box{
height: 100px;
width: 100px;
background-color: papayawhip;
overflow-x: hidden;
overflow-y: scroll;
}
/*自定义滚动条*/
.box::-webkit-scrollbar{
display: none;
}
<body>
<div class="box">
<div class="item">我是第1行啊啊啊啊啊啊啊啊啊</div>
<div class="item">我是第2行</div>
<div class="item">我是第3行</div>
<div class="item">我是第4行</div>
<div class="item">我是第5行</div>
<div class="item">我是第6行</div>
<div class="item">我是第7行</div>
<div class="item">我是第8行</div>
</div>
</body>






















 2690
2690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








