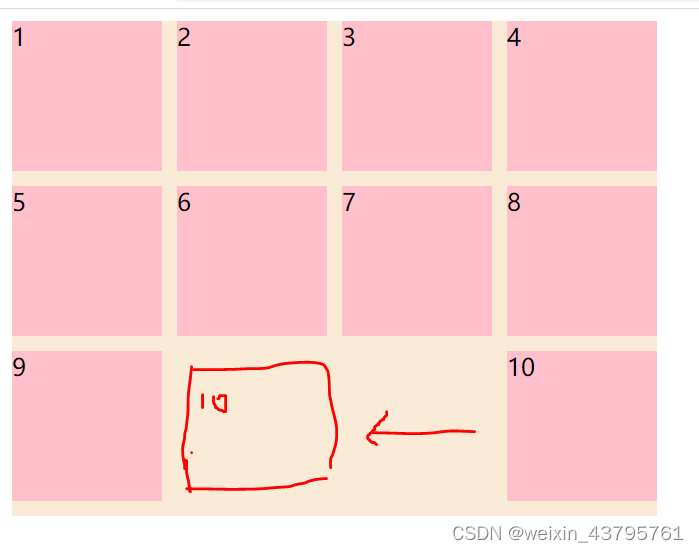
正常情况下10应该在6的下面。但是justify-content: space-between会导致下面这种情况。
解决方案:
添加额外的span, 让span的宽高和粉色小方块的宽一样,高为0。把剩余的空填起来。
注:需要添加n-2个span,n为一行小方块的数量,因为当最后一行只有一个小方块的时候,默认放在最左边,不需要添加额外的小方块。只有当最后一行有两个及以上的小方块才需要填充。
<style>
.box{
background-color: antiquewhite;
width: 430px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item,span{
background-color: pink;
width: 100px;
height: 100px;
/* margin: 10px; */
margin-bottom: 10px;
}
span{
height: 0;
}
</style>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<span></span>
<span></span>
</div>
</body>
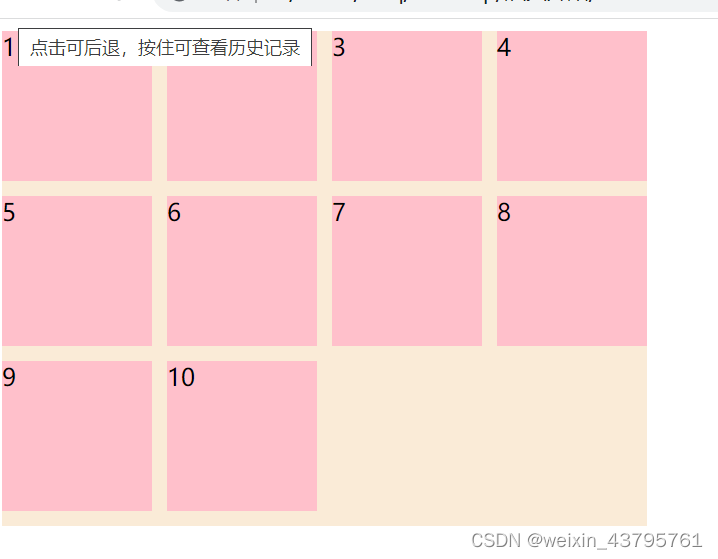
成果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








