添加启动图(可选)
添加启动背景图
drawable-21\launch_background.xml 与 drawable\launch_background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/splash_screen_background" />
</layer-list>
设置启动屏全屏
style.xml
<style name="LaunchTheme" parent="@android:style/Theme.Light.NoTitleBar">
<item name="android:windowBackground">@drawable/launch_background</item>
</style>
刘海屏设置
AndroidManifest.xml
<!--支持刘海屏-->
<meta-data
android:name="android.notch_support"
android:value="true"/>
MainActivity.kt
class MainActivity: FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
val window = activity.window;
// 设置状态栏透明,启动时状态栏会灰色闪一下
window.statusBarColor = Color.TRANSPARENT
}
}
}
添加 APP 名和快照名
AndroidManifest.xml
<application
android:label="哔哩哔哩"
main.dart
return MaterialApp(
title: '哔哩哔哩',
home: widget,
theme: provider.getTheme(),
darkTheme: provider.getTheme(isDarkMode: true),
themeMode: provider.getThemeMode());
}));
检查和配置build.gradle文件
defaultConfig {
applicationId "com.flutter.flutter_bilibili"
minSdkVersion 16
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
添加网络访问权限
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
签名APP

build.gradle
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if(keystorePropertiesFile.existes()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
// 签名配置
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}
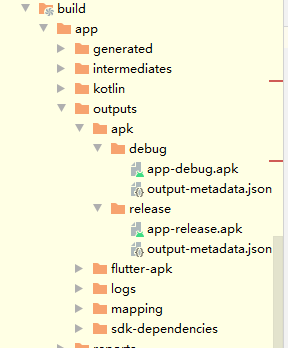
构建一个release包
构建全部架构的安装包
构建出来的Release包是包含所有ABI架构的
gradle assembleRelease
构建单一架构的安装包
cs <flutter应用的android目录>
flutter build apk --split-per-abi
- flutter build : 默认会构建出 release 包
- –split-per-abi:表示构建单一架构

发布到Android各大应用市场
安装包构建好之后发布到 Android 各个应用市场,无论是上传到哪个应用市场首先需要注册该平台的开发者,通过开发者认证后就可以进行应用上传了。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








