跨域获取json解决办法
最近公司有个需求,客户公司传递过来的消息是json格式,我们要写一个工具用ajax获取访问对方url时反馈的json并解析。这时候就遇到了json跨域获取的问题。
比较常见的解决方法主要有:
1.使用ajax时 设置dataType:"jsonp",这种方式需要服务端做出相应的变化,比如给反馈的结果套上一层callback。jsonp只支持get,哪怕你用post也会自动转换。
2.跨域资源共享(CORS),CORS是HTML5标准提出的跨域资源共享(Cross Origin Resource Share),支持GET、POST等所有HTTP请求。CORS需要服务器端设置 Access-Control-Allow-Origin 头,否则浏览器会因为安全策略拦截返回的信息。所以可以在服务端接口页面设置下参数,例如:
( 1 )Access-Control-Allow-Origin: *
( 2 ) Access-Control-Allow-Origin: http://a.com
详细的可以百度。有很多介绍。该设置是设置在服务端的(也就是被请求方)。
还有其他的各种方法这里就不过多介绍了。因为大多都涉及到,请求方与被请求方的一个协调问题。
现在的问题是:被请求方反馈的结果,就是一个实实在在的json对象,并不能根据你的需求去改变对方的东西,究竟如何解决跨域获取的问题呢?
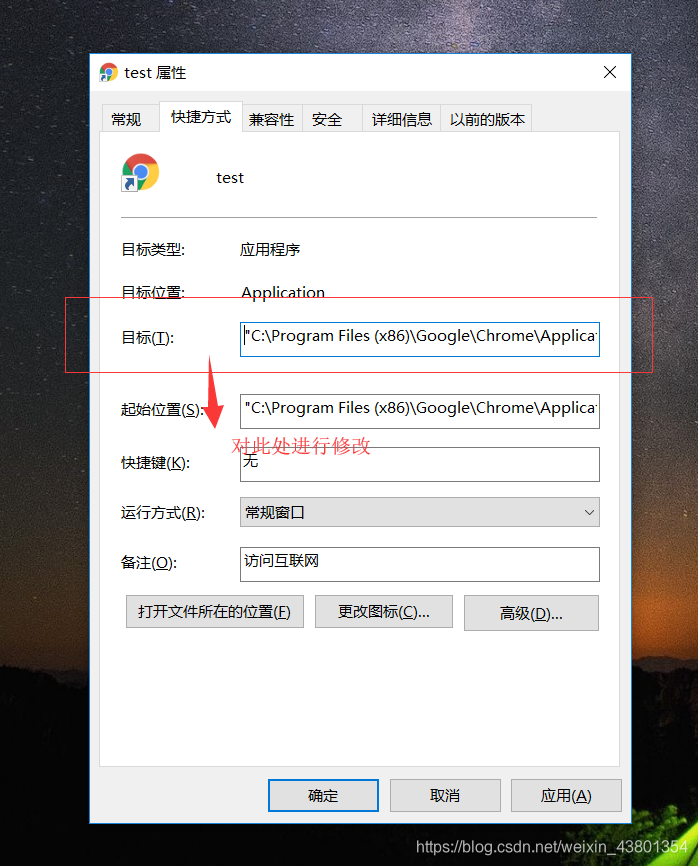
我最后用的解决方式是:使用谷歌浏览器(Google),创建一个新的快捷方式,比如命名为test,右击打开它的属性,将目标栏进行修改。如图:
我的参数是:`"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --enable-file-cookies --allow-file-access-from-files --disable-web-security --user-data-dir file:///D:/jpkj_work/web/index.html`
解释:开头:"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"为初始地址,你安装的时候就决定了,和属性里的起始地址相同。
末尾:file:///D:/jpkj_work/web/index.html是我的访问页,我要用该页的ajax去调用被请求方的json并进行解析。
中间: --enable-file-cookies --allow-file-access-from-files --disable-web-security --user-data-dir 重中之重在这里,这段参数设置完,就能够实现跨域ajax的json请求了!!!所以,谷歌浏览器是跨域获取json时,被请求方无法做出修改的时候,一个很强大的办法。
设置完点双击快捷方式,页面功能完美实现。






















 2690
2690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








