
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<th:block th:include="include :: header('行车炉次加料记录列表')" />
<th:block th:include="include :: datetimepicker-css" />
</head>
<body class="gray-bg">
<div class="container-div">
<div class="row">
<div class="col-sm-12 search-collapse">
<form id="formId">
<div class="select-list">
<ul>
<li>
<label>车间:</label>
<select name="factoryCode" th:with="type=${@dict.getType('sys_workshop_name')}">
<option th:selected="${session.deptId} == ${dict.dictValue}" th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li style="height: 25px;">
<div class="form-group form-inline">
<label class="font-noraml">日期:</label>
<div class="input-group date form-inline">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input type="text" class="form-control" th:value="${rq}" id="laydate-demo-3" name="rq" placeholder="请选择日期">
</div>
</div>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="ff()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
</ul>
</div>
</form>
</div>
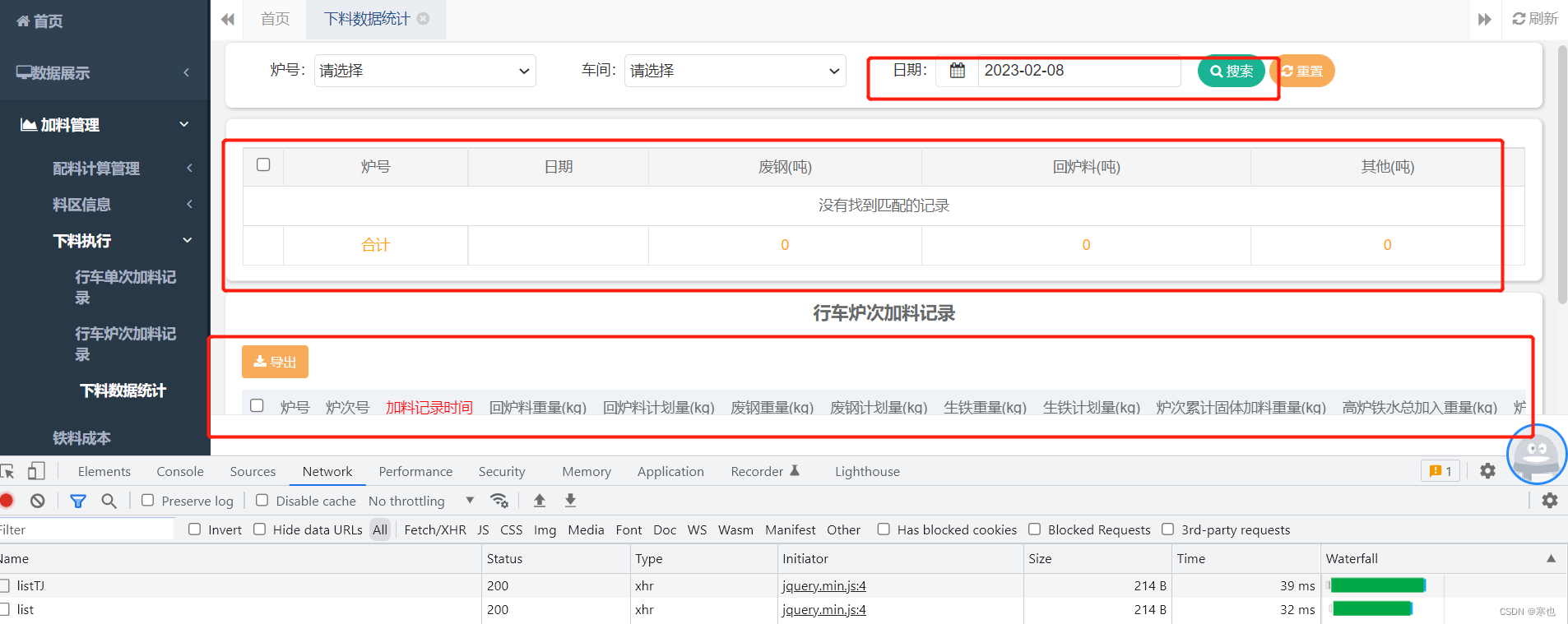
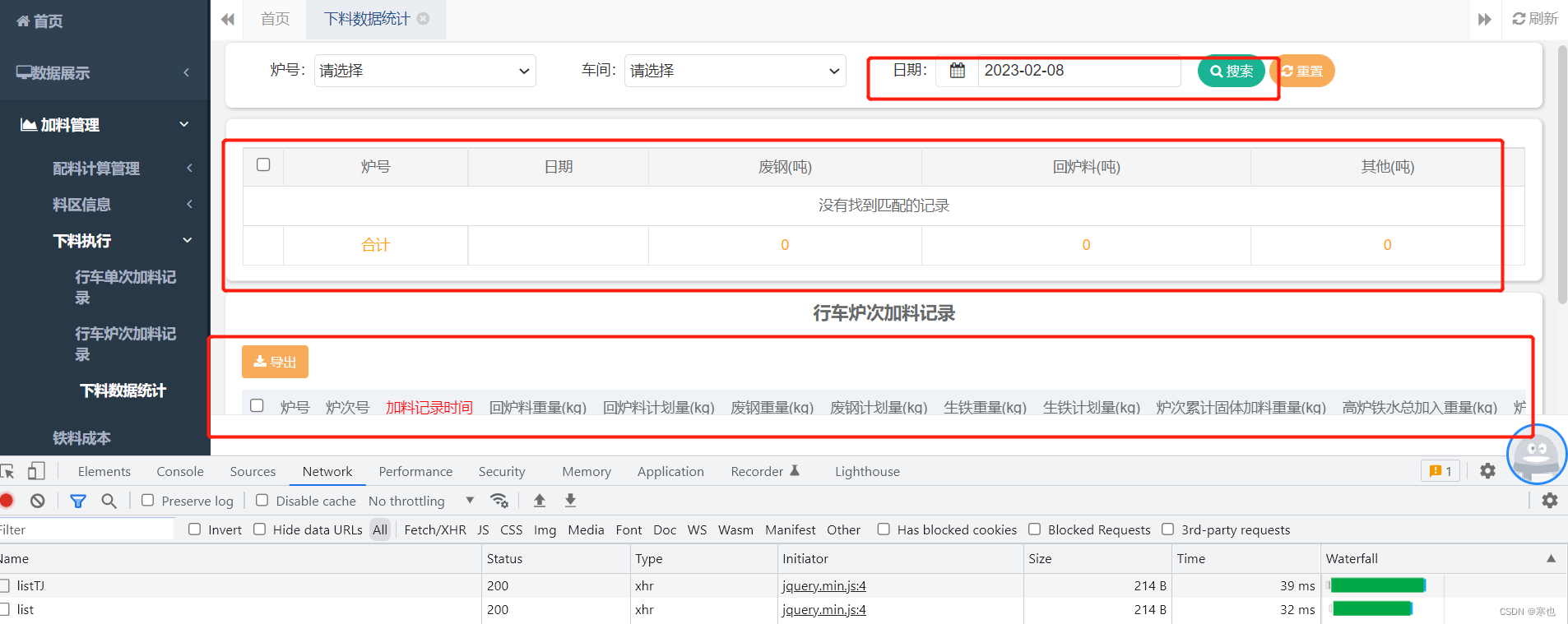
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-warning" onclick="batchExport()" shiro:hasPermission="mes:record:export">
<i class="fa fa-download"></i> 导出
</a>
</div>
<div class="col-sm-12 select-table table-bordered">
<table id="bootstrap-table"></table>
</div>
<div class="col-sm-12 select-table table-striped">
<h3 style="text-align: center">行车炉次加料记录</h3>
<table id="bootstrap-table1"></table>
</div>
</div>
</div>
<th:block th:include="include :: footer" />
<script th:inline="javascript">
var editFlag = [[${@permission.hasPermi('mes:record:edit')}]];
var removeFlag = [[${@permission.hasPermi('mes:record:remove')}]];
var prefix = ctx + "mes/DrivingRecord";
function ff(){
$.table.search('formId', 'bootstrap-table');
$.table.search('formId', 'bootstrap-table1')
}
function fffff(lh,rq){
$.modal.open("添加其他价格",ctx + 'mes/jlqt/add?lh='+lh+'&rq=' + rq);
}
$(function() {
var options = {
url: prefix + "/listTJ",
exportUrl: prefix + "/export",
modalName: "行车炉次加料记录",
showSearch: false,
showRefresh: false,
showToggle: false,
showColumns: false,
showFooter: true,
headerStyle: headerStyle,
footerStyle: footerStyle,
columns: [{
checkbox: true
},
{
field: 'id',
title: '业务主键ID',
visible: false
},
{
field: 'lh',
title: '炉号',
align: 'center' ,
footerFormatter:function () {
return "合计";
}
},
{
field: 'rq',
title: '日期',
align: 'center'
},
{
field: 'fg',
title: '废钢(吨)',
align: 'center' ,
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].fg);
}
return Math.round(count*100)/100;
}
},
{
field: 'hll',
title: '回炉料(吨)',
align: 'center' ,
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].hll);
}
return Math.round(count*100)/100;
}
},
{
field: 'glts',
title: '高炉铁水(吨)',
align: 'center' ,
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].glts);
}
return Math.round(count*100)/100;
}
},
{
field: 'qt',
title: '其他(吨)',
align: 'center' ,
formatter:function(value, row, index){
var lh ="'"+ row.lh + "'";
var rq ="'"+ row.rq + "'";
if(!value){
return '<a onclick="fffff('+ lh + ',' + rq +')" style="color: red">未录入,请录入其他材料</a>';
}else{
return value;
}
},
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].qt);
}
return count;
}
},
]
};
$.table.init(options);
var options1 = {
id: "bootstrap-table1",
url: prefix + "/list",
createUrl: prefix + "/add",
updateUrl: prefix + "/edit/{id}",
removeUrl: prefix + "/remove",
exportUrl: prefix + "/export",
modalName: "行车炉次加料记录",
showSearch: false,
showRefresh: false,
showToggle: false,
showColumns: false,
showFooter: true,
headerStyle: headerStyle,
footerStyle: footerStyle,
columns: [{
checkbox: true
},
{
field: 'id',
title: '业务主键ID',
visible: false
},
{
field: 'heatNumber',
title: '炉号',
align: 'center',
footerFormatter:function () {
return "合计";
}
},
{
field: 'meltNumber',
title: '炉次号',
align: 'center'
},
{
field: 'createTime',
title: '加料记录时间',
align: 'center'
},
{
field: 'materialsOneWeight',
title: '回炉料重量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsOneWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'materialsOnePlanWeight',
title: '回炉料计划量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsOnePlanWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'materialsTwoWeight',
title: '废钢重量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsTwoWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'materialsTwoPlanWeight',
title: '废钢计划量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsTwoPlanWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'materialsThreeWeight',
title: '高炉铁水重量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsThreeWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'materialsThreePlanWeight',
title: '高炉铁水计划量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].materialsThreePlanWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'lctszjrWeight',
title: '炉次累计固体加料重量(kg)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].lctszjrWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'lczjrWeight',
title: '炉次总加入量',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].lczjrWeight);
}
return Math.round(count*100)/100;
}
},
{
field: 'gtljllCost',
title: '固体料加料量费用(元)',
align: 'center',
footerFormatter:function (value, row, index) {
var count = 0;
for (var i in value) {
count += Number(value[i].gtljllCost);
}
return Math.round(count*100)/100;
}
},
]
};
$.table.init(options1);
});
function headerStyle(column) {
return {
createTime: {
css: { color: 'red' }
}
} [column.field]
}
function footerStyle(column) {
return {
qt: {
css: {color: 'orange', 'font-weight': 'normal'}
},
fg: {
css: {color: 'orange', 'font-weight': 'normal'}
},
hll: {
css: {color: 'orange', 'font-weight': 'normal'}
},
lh: {
css: {color: 'orange', 'font-weight': 'normal'}
}
}[column.field]
}
</script>
</body>
</html>























 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








