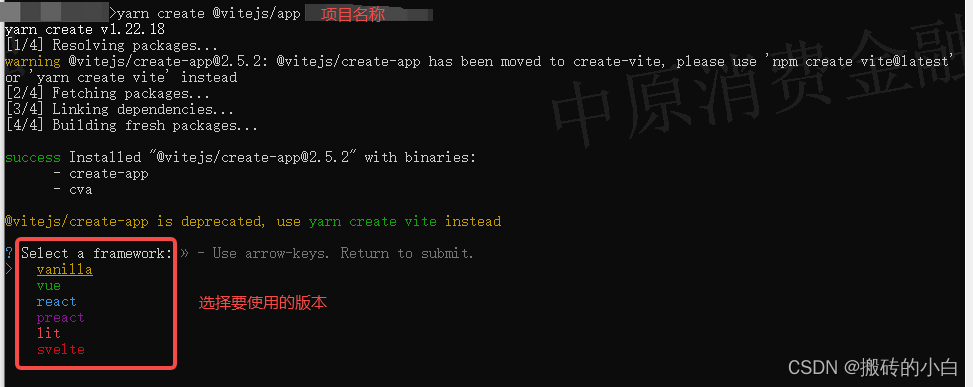
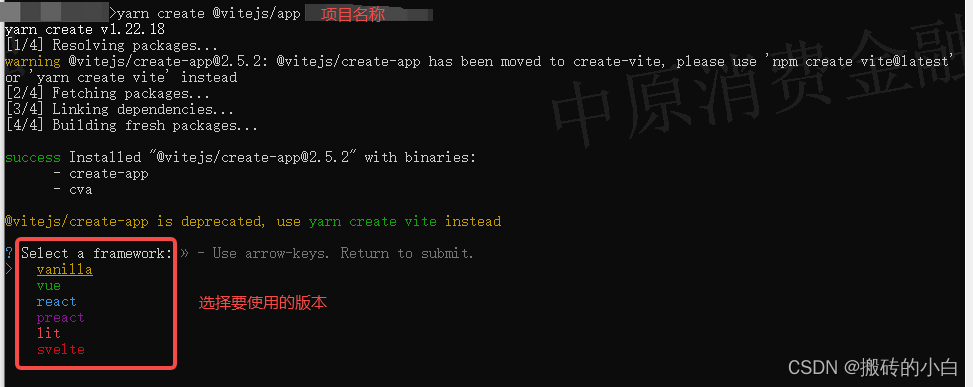
初始化工程
npm init @vitejs/app 项目名
or
yarn create @vitejs/app 项目名

配置vite.config.js文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
server: {
open: true,
port: 8848,
proxy: {
'/api': {
target: 'http://127.0.0.1:9000',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
},
resolve: {
alias: {
'@': resolve(__dirname, './src'),
'utils': resolve(__dirname, './src/utils'),
'components': resolve(__dirname, './src/components')
}
},
build: {
target: 'modules',
outDir: 'dist/varlet-vue',
assetsDir: 'assets',
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
}
}
},
css: {
preprocessorOptions: {
less: {
modifyVars: {
hack: `true; @import (reference) "${resolve('src/assets/style/index.less')}";`,
},
javascriptEnabled: true
}
}
}
})
命令
yarn dev
or
npm run dev
yarn build
or
npm run build























 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








