
平时练尤克里里经常用到节拍器,突发奇想自己用js开发一个。
最后实现的效果如下:https://ahao430.github.io/metronome/。
代码见github仓库:https://github.com/ahao430/metronome。

1. 需求分析
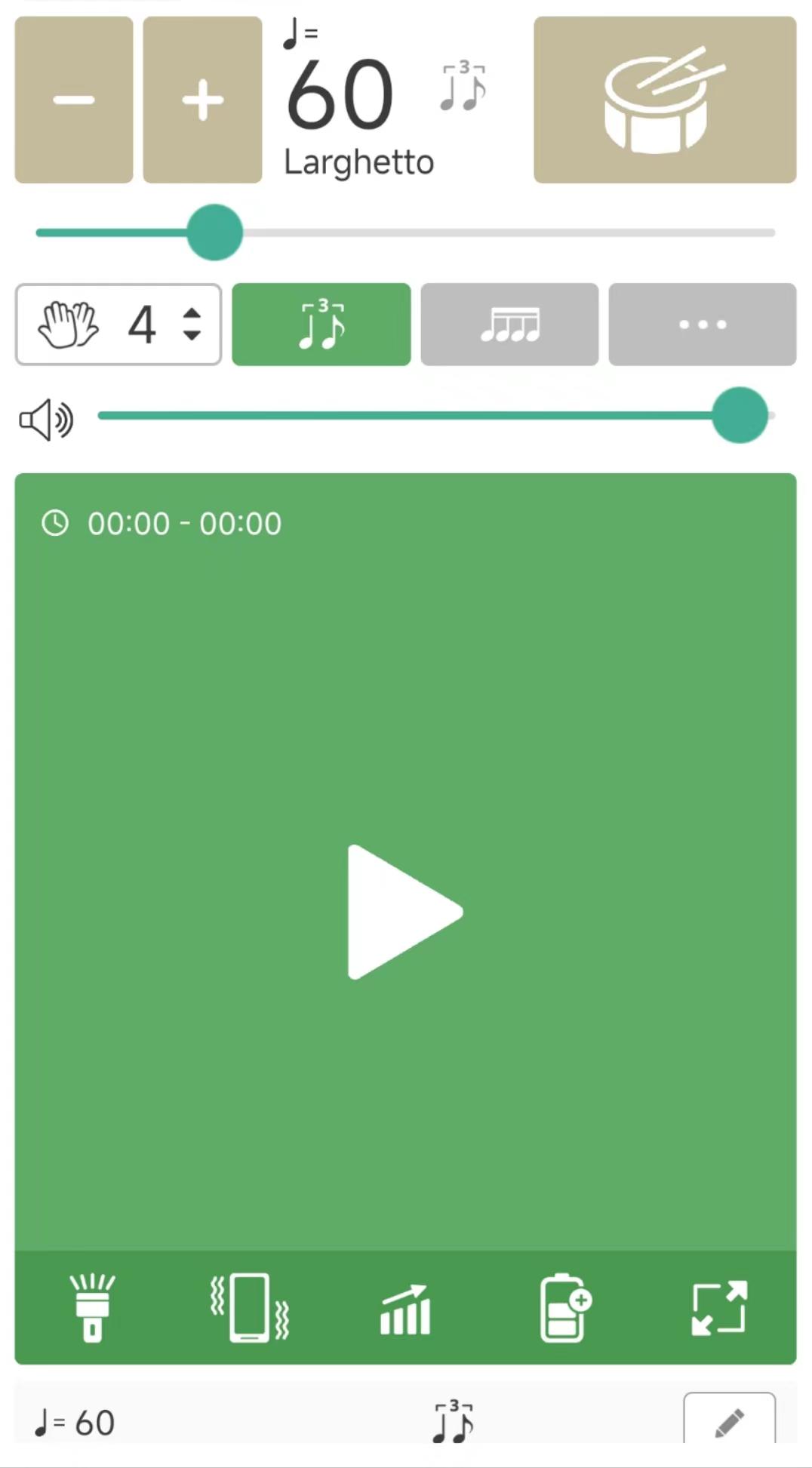
节拍器主要是可以设定不同的速度和节奏打拍子。看各种节拍器,有简单的,也有复杂的。
设定不同的速度,每分钟多少拍
选择节拍,比如4/4拍、3/4拍、6/8拍等等。
选择节拍的节奏型,一拍一个,一拍两个,一拍三个(三连音),一拍四个,swing,等等。这个很多简易节拍器就没有了。
切换不同的音色,比如敲击声、鼓声、人声等等。



这里拍速是指一分钟有多少拍。
而节拍是以几分音符为1拍,每小节几拍。这个不影响拍速,观察各种节拍器,这里会展示几个小点,每一拍一个点,其中第一拍第一下重声,后面的轻声。
节奏型决定每一拍响几下,以及这几下之前的节奏。比如这一拍响一下、响两下、响三下、响四下;如果是一个swing就是前8后16分音符的时长;也可能这个节奏型的时长是两拍,比如民谣扫弦的下----,下空下上。
2. 素材准备
这里没有UI,就简单的写下样式,没有做什么图。去找了个节拍器的图标做favicon,找了几个不同节奏型的图片(截图->裁剪o(╥﹏╥)o),最后音频素材扒到一个强一个弱的敲击声。
准备开工。

3. 开发实现
3.1 框架选型
这里选了 vue3,没啥特别的原因,就是平常经常用vue2和react,vue3没怎么用过,练练手。试试vue3+vite的开发体验。直接用官方脚手架开搞。
配置rem,引入amfe-flexible和ostcss-px2rem-exclude。
ui组件引入nutui。
3.2 模块设计
<script setup lang="ts">
import Speed from "./components/Speed.vue";
import Rhythm from "./components/Rhythm.vue";
import Beat from "./components/Beat.vue";
import Play from "./components/Play.vue";
</script>
<template>
<p class="title">节拍器</p>
<main>
<Speed></Speed>
<div class="flex">
<Beat></Beat>
<Rhythm></Rhythm>
</div>
<Play></Play>
</main>
</template>
将页面按照功能模块划分了几个组件,上面是调节拍速,中间是选择节拍和节奏型,最下面是播放。
<







 本文记录了一位程序员使用JavaScript实现网页版节拍器的过程,包括需求分析、素材准备、开发实现(框架选型、模块设计、数据结构设计、播放逻辑、音频控制、动效)、部署以及后续工作。开发中选用Vue3框架,实现了节拍速度调节、节奏选择、播放逻辑等功能,还涉及了iOS声音播放问题和未来改进计划。
本文记录了一位程序员使用JavaScript实现网页版节拍器的过程,包括需求分析、素材准备、开发实现(框架选型、模块设计、数据结构设计、播放逻辑、音频控制、动效)、部署以及后续工作。开发中选用Vue3框架,实现了节拍速度调节、节奏选择、播放逻辑等功能,还涉及了iOS声音播放问题和未来改进计划。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








