被分号坑惨的一天,找了n久为啥报错.......Cannot read properties of undefined found in。。。

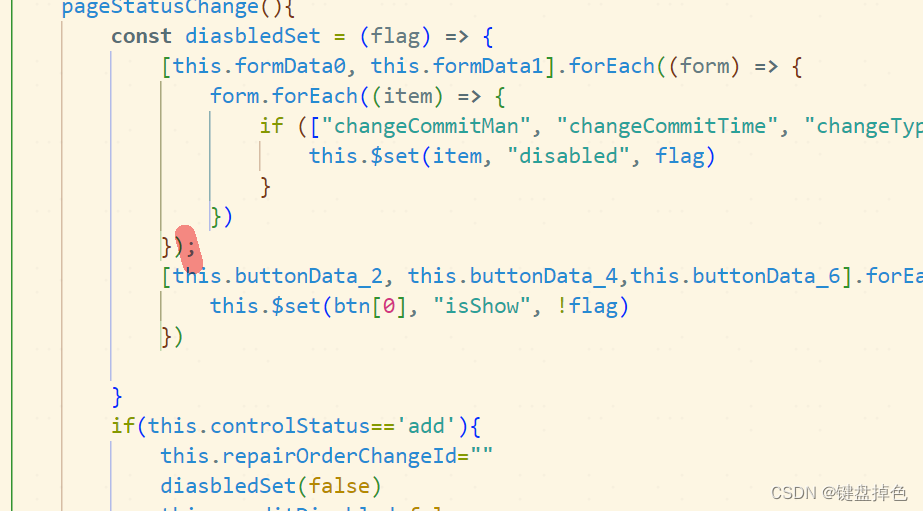
如图1,一开始在函数变量内部写两个循环执行语句没有加上分号进行分割,报错图2
解决:显式添加分号,进行明确的语句块分割
原因:JavaScript 允许在某些情况下省略分号,通过称为分号自动插入(ASI)的机制来实现。但是这种机制我理解其实只是根据语法和一些规范或者开发习惯来猜测开发者的代码意图,存在误差。所以有些情况下分号是不可缺少的。
-
当一行代码以(, [, +, -, !, ~等开始时,由于这些操作符可能被视为函数调用或者数组初始化的一部分,解析器可能会错误地忽略分号。
-
当代码以return, throw, break, continue开始时,这些语句后面通常需要跟随表达式,如果省略分号,可能导致解析错误。
-
当代码以++或--等操作符结束时,如果下一行代码以)结束,解析器可能会错误地将这个括号与上一行的操作符结合,导致语法错误。
-
在使用自动化工具(如 UglifyJS, Terser 等)压缩代码时,如果代码被压缩掉分号,可能会出现问题。
-
在使用 ES6 模块时,每个导出和导入声明都必须使用分号结束,否则会报错。






















 6975
6975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








