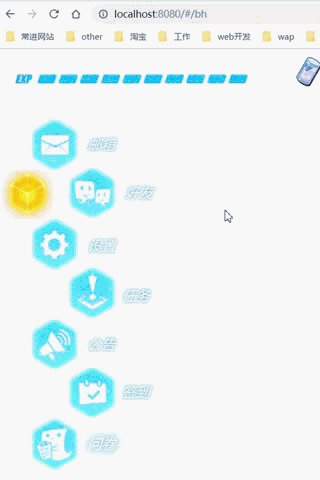
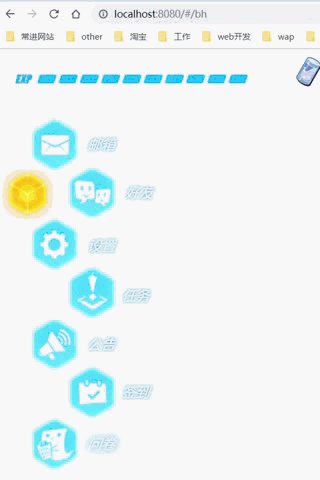
效果预览:金色按钮是目标按钮;
用到的vue样式绑定和过度动画;

前端代码:
<a v-on:click="show = !show">
<img :class="{btn:show,btn1:!show}" src="/static/bh/btn2.png">
</a>
css样式如下
.btn {
position: fixed;
width: 75px;
left: 10px;
top: 175px;
transition-duration: 1s;
}
.btn1 {
position: fixed;
width: 75px;
left: -37px;
top: 175px;
transition-duration: 1s;
}






















 8892
8892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








