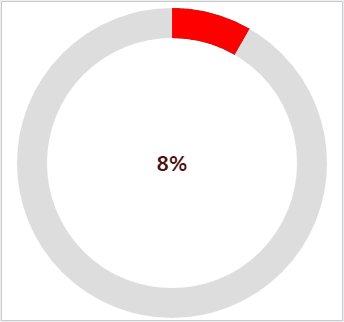
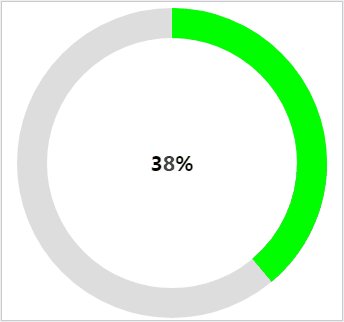
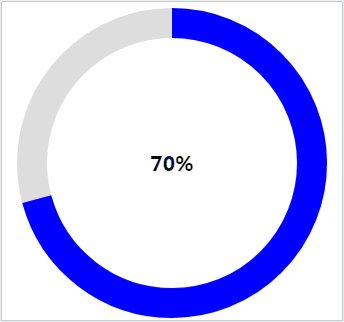
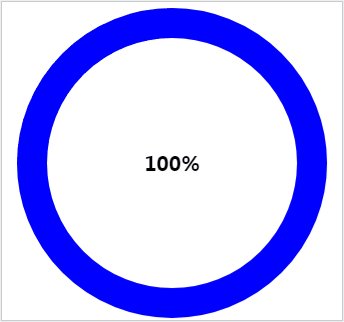
效果展示:

源码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas {
border: 1px solid #999;
}
</style>
</head>
<body>
<canvas width="500" height="400"></canvas>
<script>
var canvas = document.querySelector("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
/* ctx.moveTo(100,100);
ctx.lineTo(200,200);*/
/* ctx.lineWidth = 30;
ctx.stroke();*/
/*第一步 绘制一个灰色的环形底子*/
function huitiao(){
ctx.beginPath();
ctx.arc(250,200,140,0,Math







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








