为了实现更多功能,使代码层次结构更加清晰,今天使用父子结构创建了Maven项目。
与上次的系统功能大致相同,对于前端效果进行许多丰富,引入了许多css样式以及图片,主要是在项目结构上进行改善。
上次的项目结构:

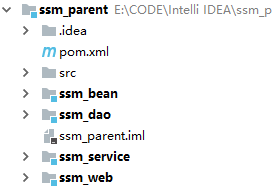
本次项目结构:

搭建过程
1 建父项目
file -> new -> project -> maven ->next -> 填写GroupId和ArtifactId -> next -> finish



2 建子项目
选中父项目,右键 -> new -> module -> 如果不是web项目,直接选择next -> next -> next -> finish


如果需要建立webapp类型的子项目,选中父项目,右键 -> new -> module -> 选中create from archetype,选择maven-archetype-webapp,next -> next -> 选择自己版本的maven,添加新的properties(变量名archetypeCatalog,值为internal),next -> finish




出现BUILD SUCCESS字样,即创建完成






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








