Google jQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
- 当在一个页面里点击一个按钮之后,不会跳转到另外一个页面
- 提交的数据,直接保存到自己所设置的数据库中
- 下面有,代码分解部分(html,jQuery,ajax…)和代码全部部分
html
<html>
<head>
<title>Insert</title>
</head>
<body>
<label>Name</label>
<input type="text" id="name">
<label>Email</label>
<input type="text" id="email">
<button type="submit" id="button">SAVE</button>
</body>
</html>
jQuery
$(document).ready(function(){
$("#button").click(function(){
let name=$("#name").val();
let email=$("#email").val();
});
ajax
$.ajax({
url:'ajax_post.php',
method:'POST',
data:{
name:name,
email:email
},
success:function(data){
alert(data);
}
});
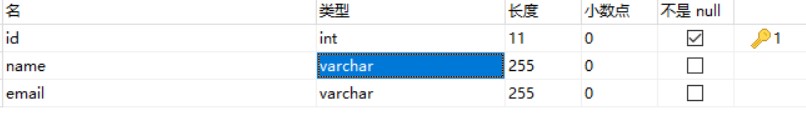
创建数据库
create table `insert`
(
id int auto_increment
primary key,
name varchar(255) null,
email varchar(255) null
);

insert_post.php
<?php
$servername="localhost";
$username="root";
$password="1234";
$dbname="dj";
//create connection
$conn= mysqli_connect($servername,$username,$password,$dbname);
if (!$conn){
die("Connection failed:".mysqli_connect_error());
}
echo "Connected successfully";
$name=$_POST['name'];
$email=$_POST['email'];
$sql="insert into `insert` (name,email) VALUES ('$name','$email')";
$query=mysqli_query($conn,$sql);
if($query){
echo"okay!";
}else{
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
全部代码:
insert.php
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Insert</title>
</head>
<body>
<label>Name</label>
<input type="text" id="name" >
<label>Email</label>
<input type="text" id="email" >
<button type="submit" id="button">SAVE</button>
<script>
$(document).ready(function(){
$("#button").click(function(){
let name=$("#name").val();
let email=$("#email").val();
$.ajax({
url:'insert_post.php',
method:'POST',
data:{
name:name,
email:email
},
success:function(data){
alert(data);
}
});
});
});
</script>
</body>
</html>
insert_post.php
<?php
$servername="localhost:3305";
$username="root";
$password="1234";
$dbname="dj";
//create connection
$conn= mysqli_connect($servername,$username,$password,$dbname);
if (!$conn){
die("Connection failed:".mysqli_connect_error());
}
echo "Connected successfully";
$name=$_POST['name'];
$email=$_POST['email'];
$sql="insert into `insert` (name,email) VALUES ('$name','$email')";
$query=mysqli_query($conn,$sql);
if($query){
echo"okay!";
}else{
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}

























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








