1、什么是DOM? 想让js 操作html
文档对象模型 Document Object Model
2、作用
操作 html 和 xml 唯一的不同 xml 标签可以自定义
3、 如下代码 第一种方式引入
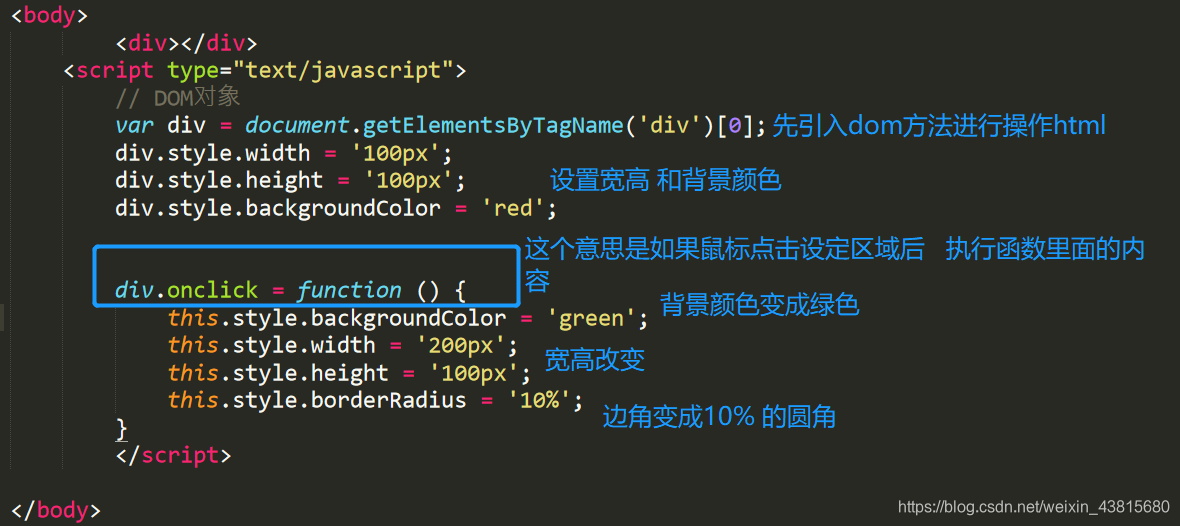
<body>
<div></div>
<script type="text/javascript">
// DOM对象
var div = document.getElementsByTagName('div')[0];
div.style.width = '100px';
div.style.height = '100px';
div.style.backgroundColor = 'red';
div.onclick = function () {
this.style.backgroundColor = 'green';
this.style.width = '200px';
this.style.height = '100px';
this.style.borderRadius = '10%';
}
</script>
</body>

点击之后的效果

4、怎么实现 点击后变色 循环显示
<body>
<div></div>
<script type="text/javascript">
// DOM对象
var div = document.getElementsByTagName('div')[0];
div.style.width = '100px';
div.style.height = '100px';
div.style.backgroundColor = 'red';
var count = 0;
div.onclick = function () {
count ++;
if(count % 2 == 1 ){
this.style.backgroundColor = 'red';
}else {
this.style.backgroundColor = 'green';}
}
</script>
</body>
实现后的结果实现连续点击连续变红变绿 3个颜色 % 3


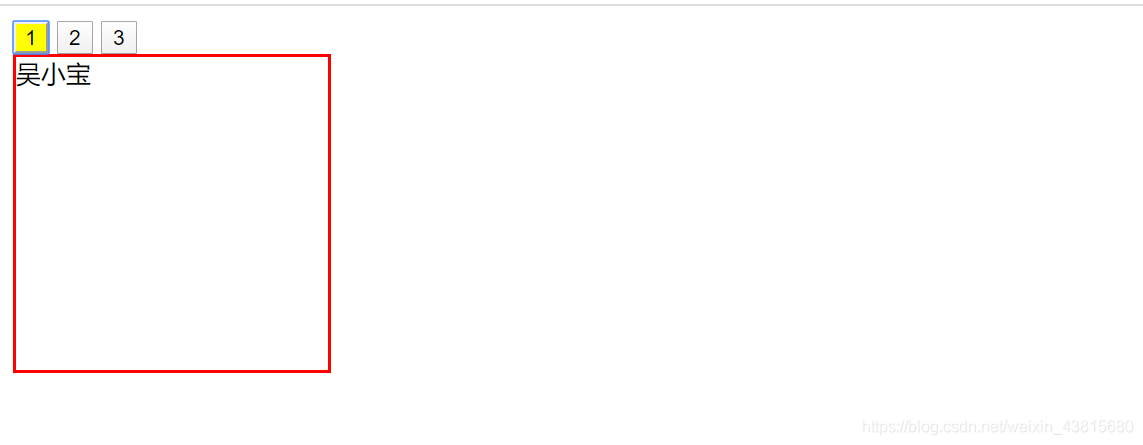
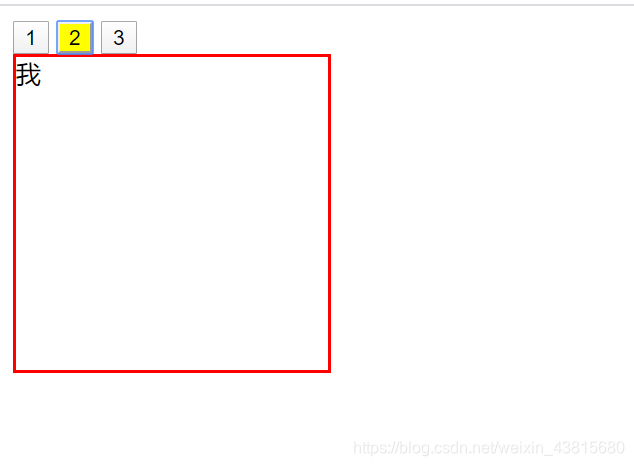
5、三个按钮的选项卡 怎么实现 ???
(本节时间27:39 )
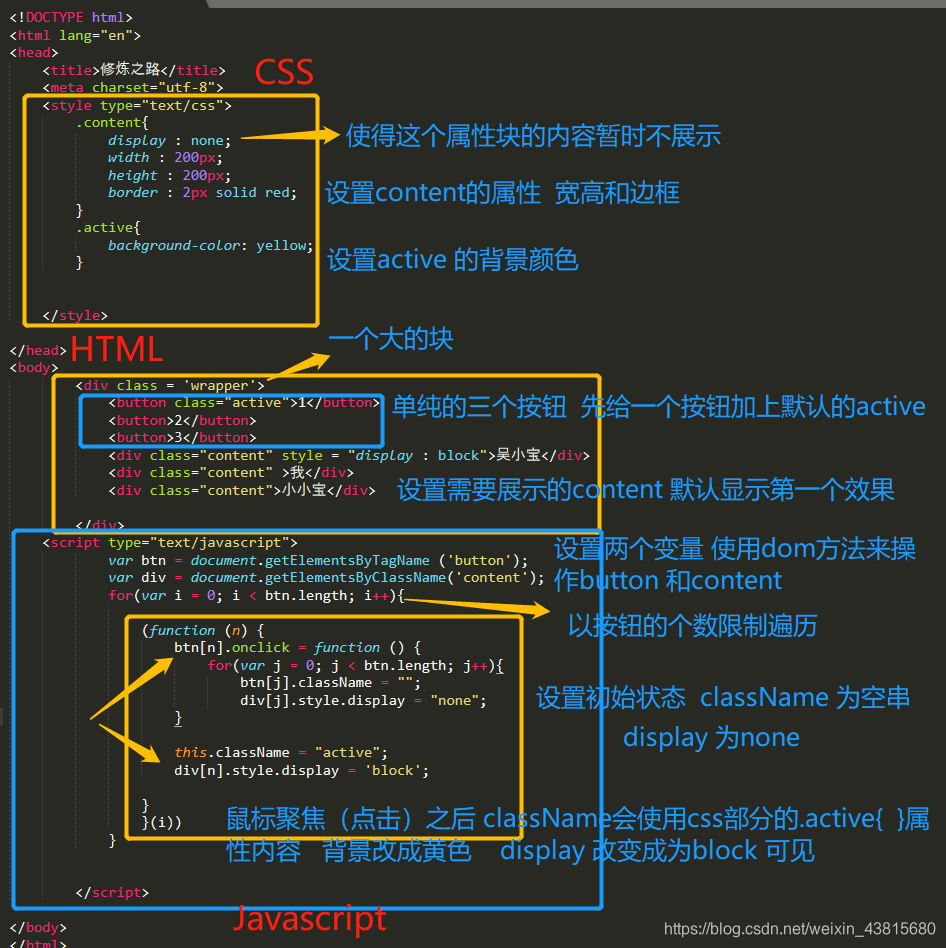
实现代码段:
<!DOCTYPE html>
<html lang="en">
<head>
<title>修炼之路</title>
<meta charset="utf-8">
<style type="text/css">
.content{
display : none;
width : 200px;
height : 200px;
border : 2px solid red;
}
.active{
background-color: yellow;
}
</style>
</head>
<body>
<div class = 'wrapper'>
<button class="active">1</button>
<button>2</button>
<button>3</button>
<div class="content" style = "display : block">吴小宝</div>
<div class="content" >我</div>
<div class="content">小小宝</div>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName ('button');
var div = document.getElementsByClassName('content');
for(var i = 0; i < btn.length; i++){
(function (n) {
btn[n].onclick = function () {
for(var j = 0; j < btn.length; j++){
btn[j].className = "";
div[j].style.display = "none";
}
this.className = "active";
div[n].style.display = 'block';
}
}(i))
}
</script>
</body>
</html>
给这个代码添加一点解释

实现后的效果如下图



6、小方块律动怎么实现???
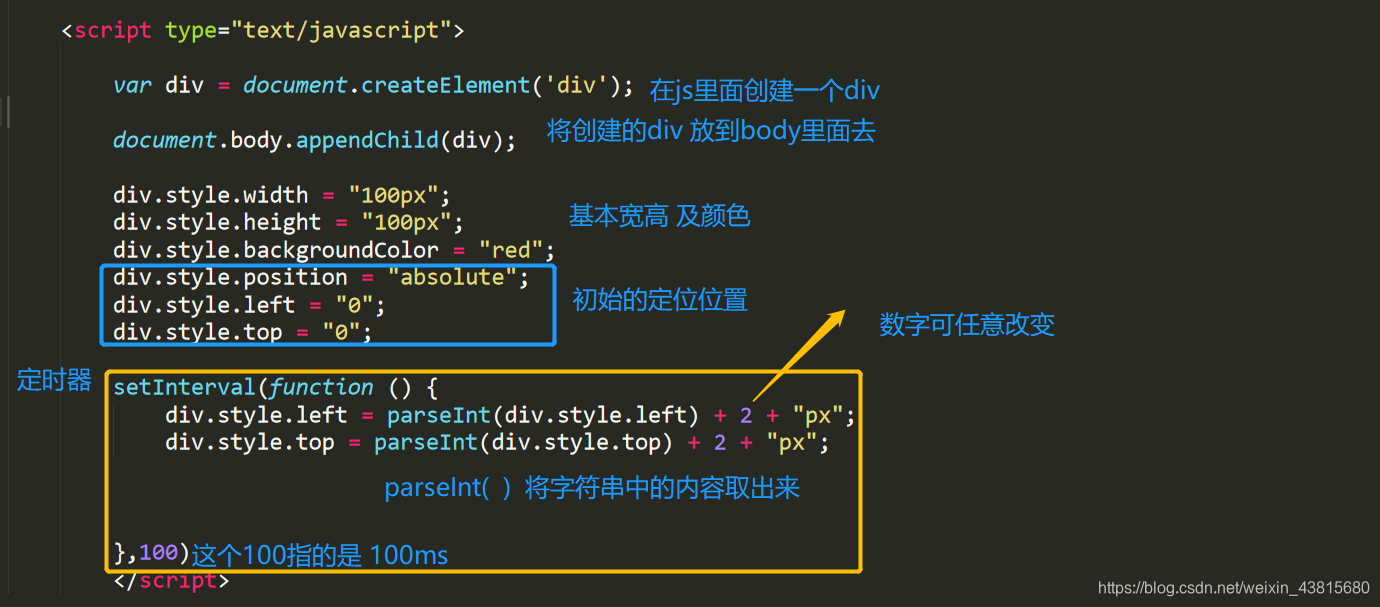
代码段
<!DOCTYPE html>
<html lang="en">
<head>
<title>修炼之路</title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<script type="text/javascript">
var div = document.createElement('div');
document.body.appendChild(div);
div.style.width = "100px";
div.style.height = "100px";
div.style.backgroundColor = "red";
div.style.position = "absolute";
div.style.left = "0";
div.style.top = "0";
setInterval(function () {
div.style.left = parseInt(div.style.left) + 2 + "px";
div.style.top = parseInt(div.style.top) + 2 + "px";
},100)
</script>
</body>
</html>
代码的解释

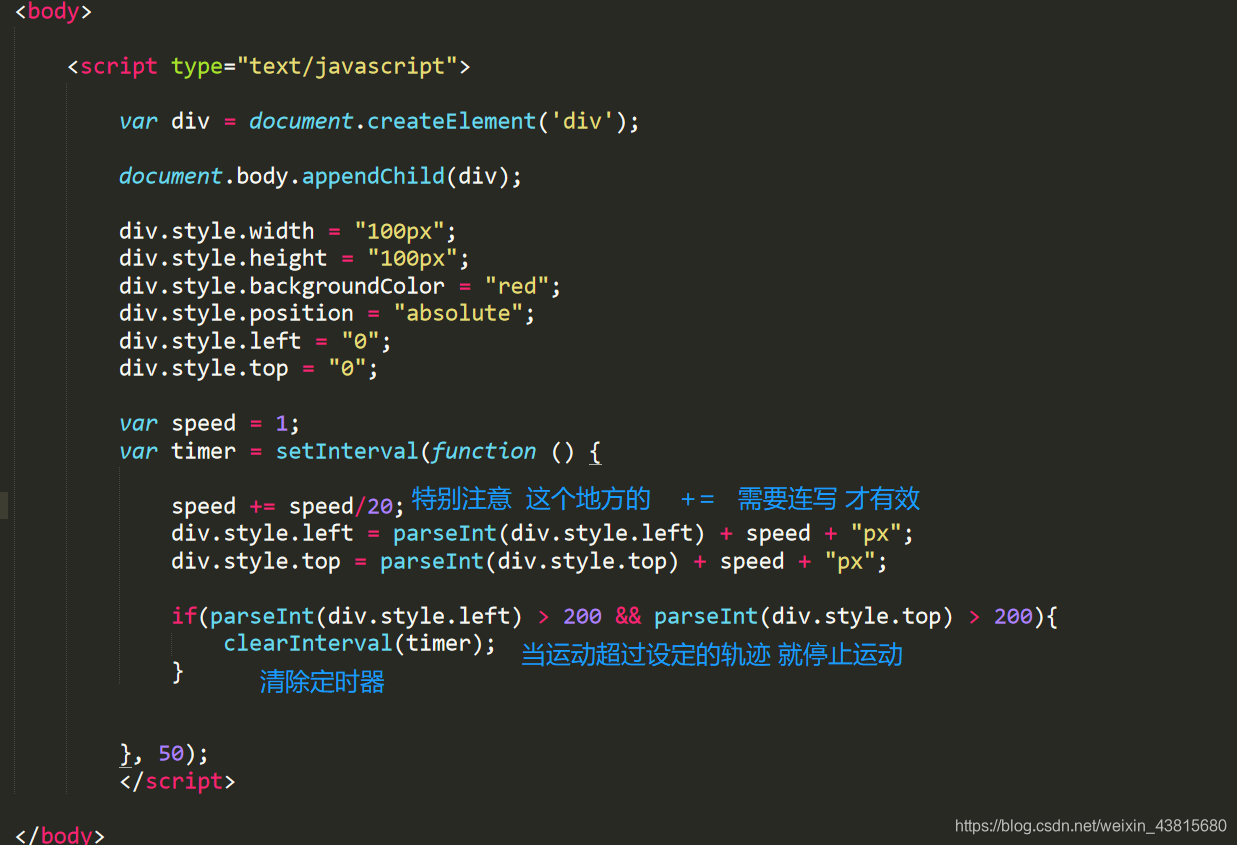
运动到某一个位置然后停止移动 怎么实现
在这里插入图片描述 需要注意 清楚定时器的代码为clearInterval(timer); 不能写成setInterval

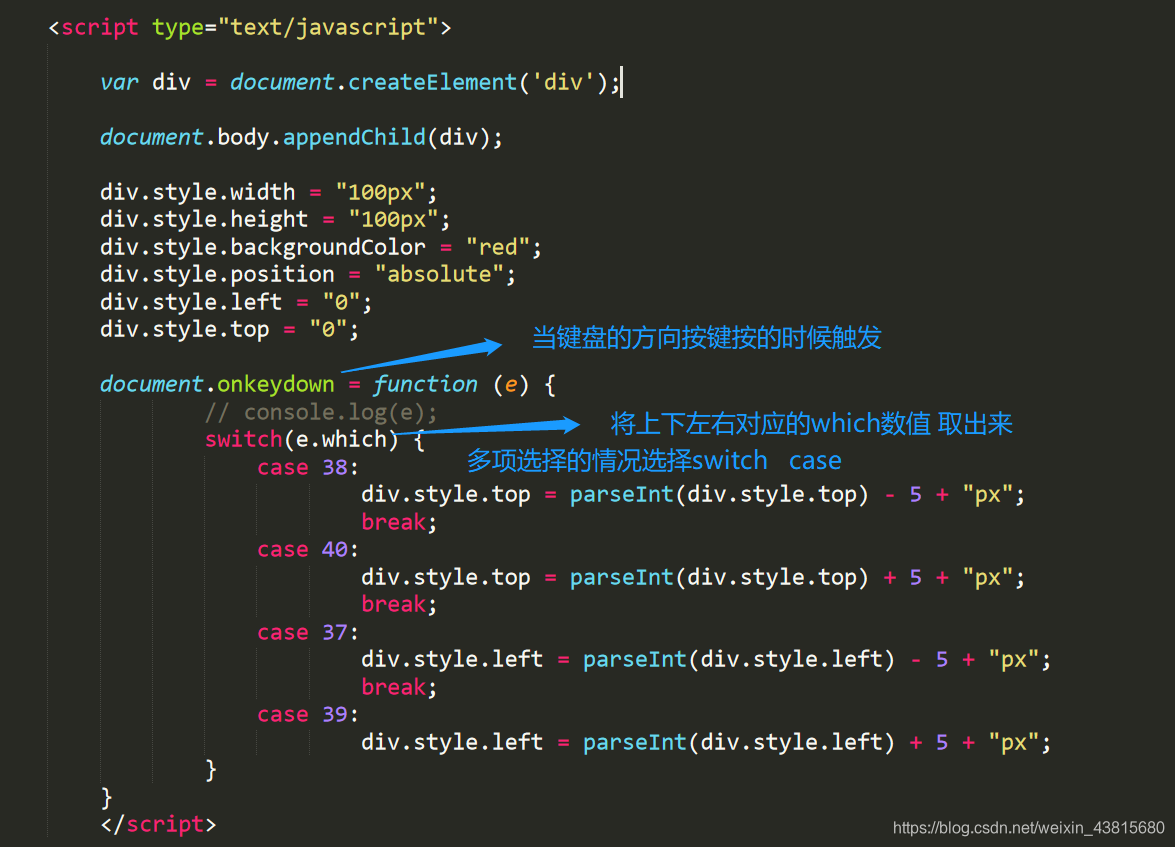
7、小方块怎么通过键盘控制移动 ?
代码段
<!DOCTYPE html>
<html lang="en">
<head>
<title>修炼之路</title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<script type="text/javascript">
var div = document.createElement('div');
document.body.appendChild(div);
div.style.width = "100px";
div.style.height = "100px";
div.style.backgroundColor = "red";
div.style.position = "absolute";
div.style.left = "0";
div.style.top = "0";
document.onkeydown = function (e) {
// console.log(e);
switch(e.which) {
case 38:
div.style.top = parseInt(div.style.top) - 5 + "px";
break;
case 40:
div.style.top = parseInt(div.style.top) + 5 + "px";
break;
case 37:
div.style.left = parseInt(div.style.left) - 5 + "px";
break;
case 39:
div.style.left = parseInt(div.style.left) + 5 + "px";
}
}
</script>
</body>
</html>
代码的解释

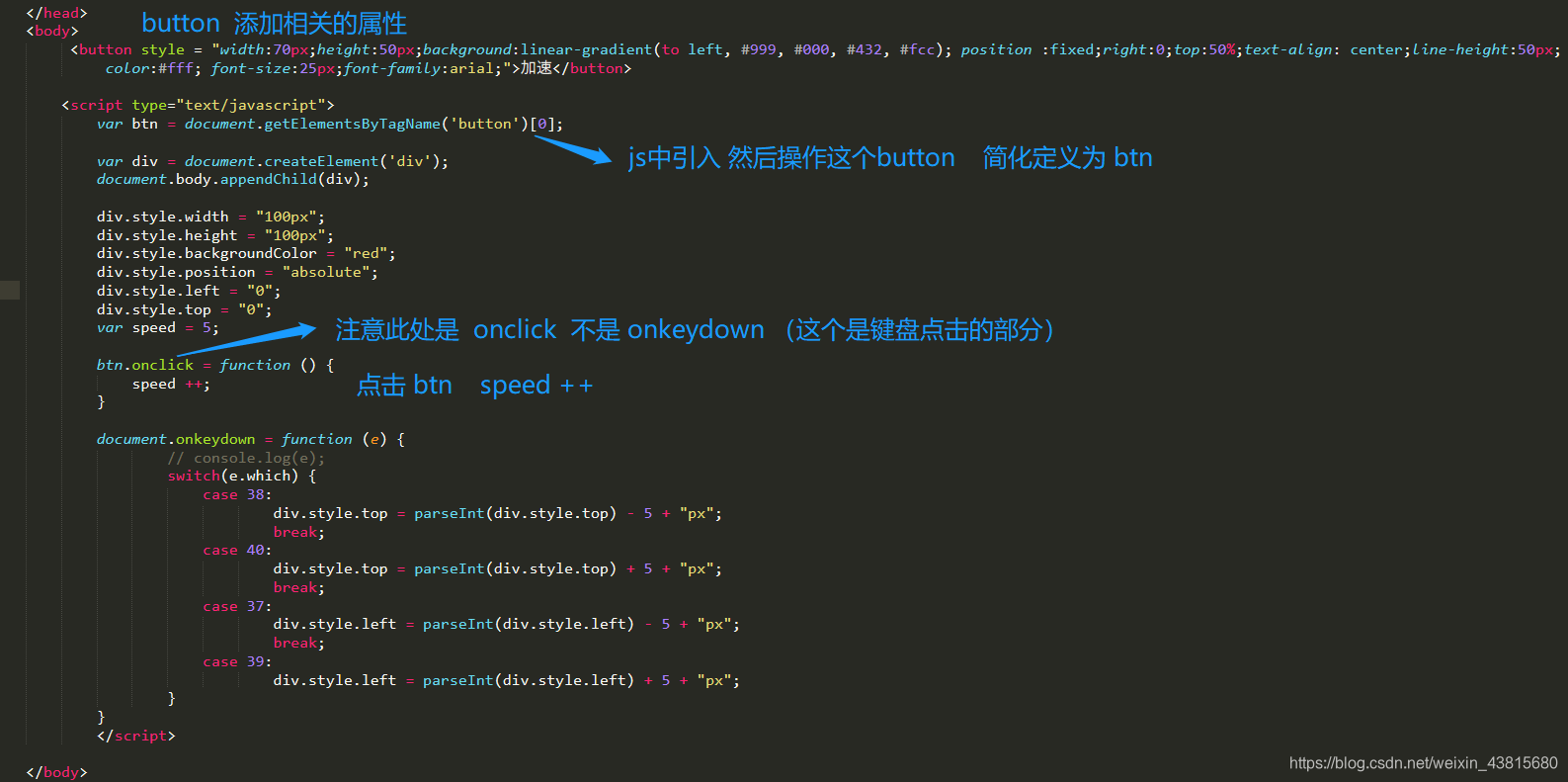
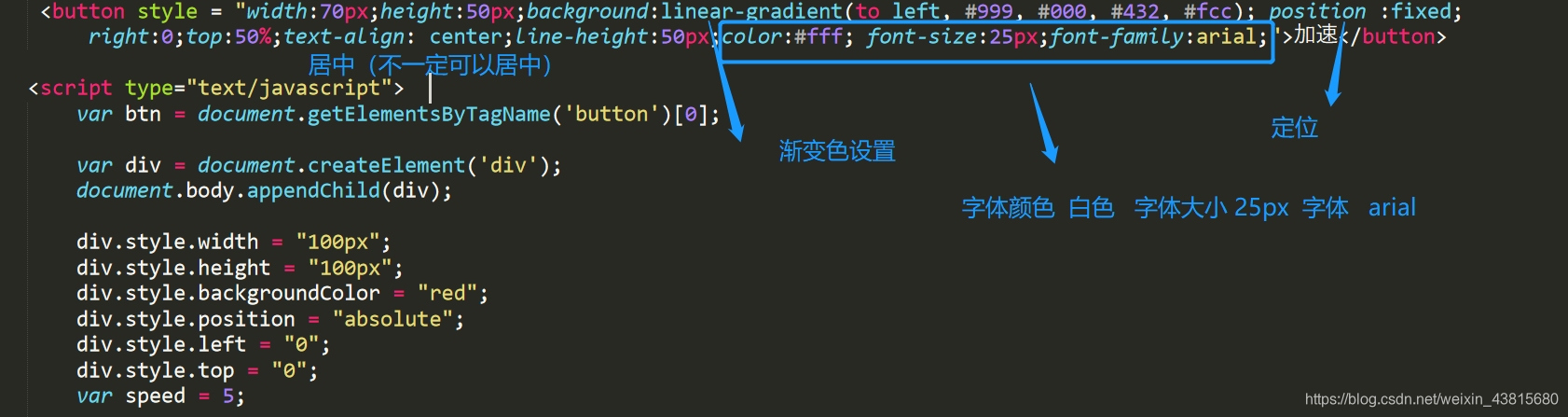
如何实现 按住就会加速运动呢 ?
<!DOCTYPE html>
<html lang="en">
<head>
<title>修炼之路</title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<button style = "width:70px;height:50px;background:linear-gradient(to left, #999, #000, #432, #fcc); position :fixed;right:0;top:50%;text-align: center;line-height:50px;color:#fff; font-size:25px;font-family:arial;">加速</button>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0];
var div = document.createElement('div');
document.body.appendChild(div);
div.style.width = "100px";
div.style.height = "100px";
div.style.backgroundColor = "red";
div.style.position = "absolute";
div.style.left = "0";
div.style.top = "0";
var speed = 5;
btn.onclick = function () {
speed ++;
}
document.onkeydown = function (e) {
// console.log(e);
switch(e.which) {
case 38:
div.style.top = parseInt(div.style.top) - 5 + "px";
break;
case 40:
div.style.top = parseInt(div.style.top) + 5 + "px";
break;
case 37:
div.style.left = parseInt(div.style.left) - 5 + "px";
break;
case 39:
div.style.left = parseInt(div.style.left) + 5 + "px";
}
}
</script>
</body>
</html>
代码解释部分

























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








