1.元素2D变换
2D变换就是让盒子进行转动(rotate)、缩放(scale)、位移(translate)。
transform
- 设置转动角度:transform:rotate(30deg); //顺时针转动30°
transform:rotate(-30deg); //逆时针转动30°- 设置旋转点:transform-origin:x-axis y-axis 以左下角为原点,左边向上为y轴,下边向右为x轴
transform-origin:left center; //设置旋转点在左边的中心点上
transform-origin:100% 50%; //设置旋转点在右边的中心点上
transform-origin:200px 100px; //设置旋转点在右边的中心点上- 缩放:transform:scale(x-scale,y-scale);
transform:scale(1.2,1.2); //宽高放大到1.2倍- 位移:transform:translate(x-scale,y-scale); 以左上角为原点,左边向下为y轴,上边向右为x轴
transform:translate(-50%,-50%); //将元素向右、下分别移动父元素的50%
transform:translate(-75px,-75px); //将元素向右、下分别移动75px
2.过渡动画
通过一个transition样式属性,设置让元素经过一个过程从一个样式效果变换成另外一个样式效果,从而产生动画效果,这种动画效果叫做过渡动画,需要触发才能产生。
transition
transition-property 设置哪个样式属性制作过渡动画,比如:width,也可设置成all,表示所有属性都做动画
transition-duration 设置动画持续的时间,单位可以是 s(秒) ms(毫秒)
transition-timing-function 设置动画的运动方式
transition-delay 设置动画延迟执行时间,单位可以是 s(秒) ms(毫秒)
- 设置以宽度做动画,持续1s,做缓冲运动,延迟0.5s开始
transition-property: width;
transition-duration:1s;
transition-timing-function:ease;
transition-delay:500ms;
也可简写为:
transition: width 1s ease 500ms;- 设置长、宽都做动画,持续1s,做缓冲运动,延迟0.5s开始
transition: width 1s ease 500ms,height 1s ease 500ms;
也可简写为:
transition: all 1s ease 500ms;- 做旋转动画:在伪类hover里增加transform:rotate(旋转)
.box{
width: 200px;
height: 200px;
transition: all 1s ease;
}
.box:hover{
width: 400px;
height: 400px;
transform:rotate(30deg);
}
3.元素3D变换
3D变换,指的是让元素在三维空间中变换,也就是在X(rotateX)、Y(rotateY)、Z(rotateZ) 三个轴向上发生改变。
旋转轴方向:旋转轴有X、Y、Z三个轴向,X轴的方向是从屏幕左往屏幕右,Y轴的方向是从屏幕上往屏幕下,Z轴的方向是从屏幕内指向屏幕外。
绕X、Y、Z轴旋转45°、原图分别为
设置X轴旋转(Y、Z轴类似)
法一:在父元素设置 perspective: 600px;
在子元素设置 transform: rotateX(45deg);
法二:在子元素设置 transform: perspective(600px) rotateX(45deg);
perspective:设置透视属性,设置的是眼睛和元素之间的距离,数值越小,元素的近大远小的反差就越大(近大远小越明显),看上去比较舒服的设置值为500px~1000px。
4.关键帧动画
通过 @keyframes 设置多个动画的中间状态,让元素在这几个中间状态做动画,还可以让元素循环在这几个中间状态做动画,不用触发就能产生。
@keyframes moving{
form{transform: translate(0px,0px);}
to{transform: translate(800px,0px);}
}
@keyframes moving{
0% {background-color: red; left: 0px; top: 0px;}
25% {background-color: yellow; left: 200px; top: 0px;}
50% {background-color: blue; left: 200px; top: 200px;}
75% {background-color: green; left: 0px; top: 200px;}
100% {background-color: red; left: 0px; top: 0px;}
}
设置进度加载效果
.rotate{
display: block;
margin: 200px auto 0;
width: 100px;
height: 100px;
animation: rotating 1s linear infinite;
}
@keyframes rotating{
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
< img src=“images/rotate.png” alt=“rotate” class=“rotate”>
5.属性兼容
新增加的这些设置变换的样式属性,在浏览器上不一定都是兼容的,而一般移动端使用的浏览器的版本更新比pc端要新,而且更新比较快,所以,在移动端的兼容性会比pc端好,但是还是不能做到完全兼容。
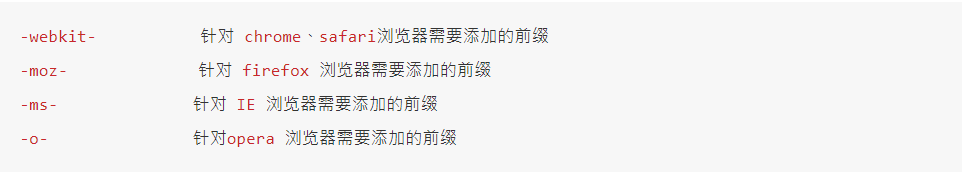
浏览器前缀

实际上,随着浏览器的升级,许多css3属性的可以不写前缀,就可以实现所有浏览器的兼容,而在移动端,浏览器的内核基本上是webkit的,所以极个别的样式属性,我们加上webkit前缀就可以了。
.box{
transform:rotate(30deg);
-webkit-transform:rotate(30deg);
}
查询兼容性的网站:https://caniuse.com/






















 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








