一、简述
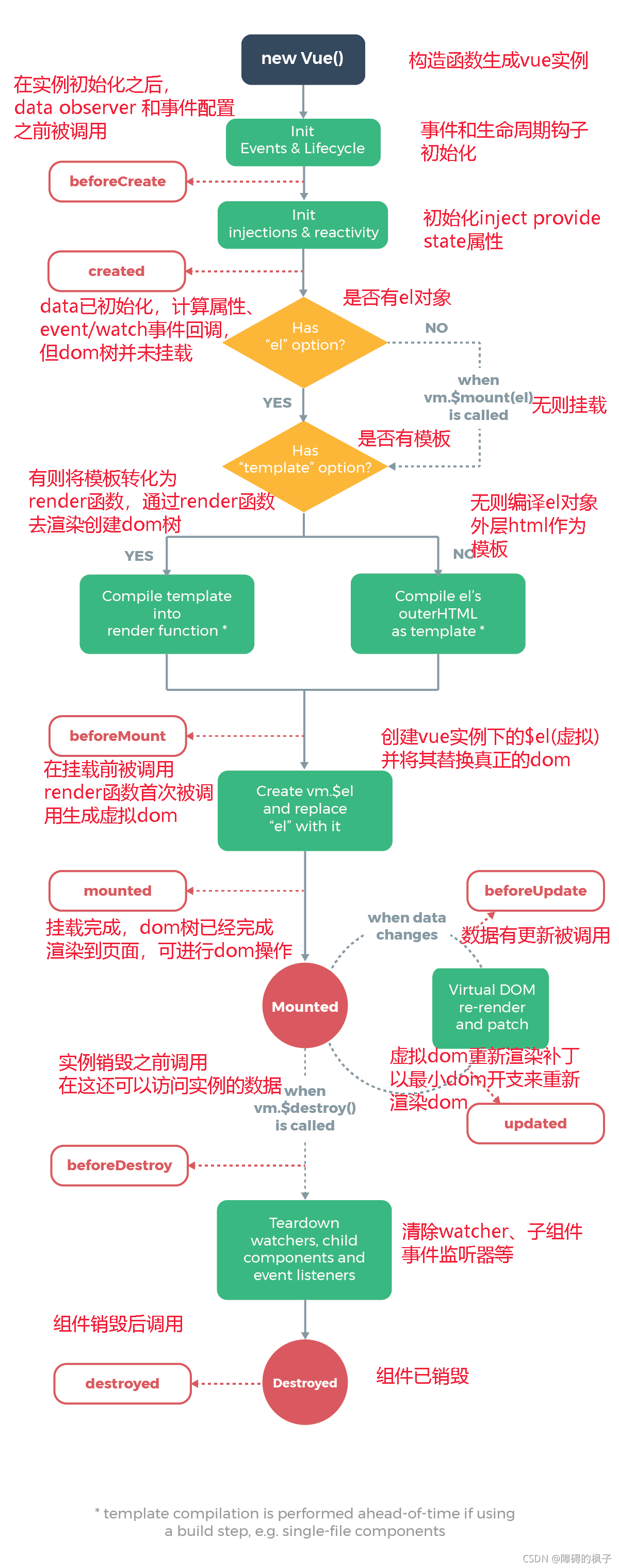
Vue的实例从创建到销毁的过程,也就是说从开始创建、初始化data,methods数据、编译模板、mounted挂载DOM-渲染,再到运行阶段的更新-渲染,最后到销毁阶段的的卸载等一系列过程。
二、Vue生命周期的作用
Vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用不同的钩子(回调函数)可以实现组件的数据管理和DOM想渲染这两大功能;生命周期的多个钩子事件控制着整个Vue实例过程时,容易形成好的逻辑。
三、每个周期具体适合哪些场景
1、beforeCreate:创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都未形成,不能获得DOM节点。 data,computed,watch,methods 上的方法和数据均不能访问。可以在这加个loading事件。
2、created:创建后,此阶段为实例已经创建,完成数据(data oberser)的初始化导入依赖项。执行顺序:(props => methods =>data => computed => watch),自己构造的方法用异步回调promise可访问 data computed watch methods 上的方法和数据。
初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。可以在这里结束loading事件,还做一些初始化,实现函数自执行。未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
3、beforeMount:挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。
beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
4、mounted:挂载,完成创建vm.$el,和双向绑定完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。
可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
5、beforeUpdate:数据更新前,数据驱动DOM。在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。
可在更新前访问现有的DOM,如手动移出添加的事件监听器。
6、updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。组件DOM已完成更新,可执行依赖的DOM操作。
注意:不要在此函数中操作数据(修改属性),会陷入死循环。
7、beforeDestroy:销毁前,可做一些删除提示,如:您确定删除xx吗?
8、destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。
这时组件已经没有了,无法操作里面的任何东西了。
四、父子组件的生命周期—执行顺序
- 父组件开始执行到beforeMount 然后开始子组件执行,最后是父组件mounted;
- 如果有兄弟组件,父组件开始执行到beforeMount,然后兄弟组件依次执行到> beforeMount,然后按照顺序执行mounted,最后执行父组件的mounted;
- 当子组件挂载完成后,父组件才会挂载;
- 当子组件完成挂在后,父组件会主动执行一次beforeUpdated/updated钩子函数(仅首次);
- 父子组件在data变化中是分别监控的,但是更新props中的数据是关联的;
- 销毁父组件时,先将子组件销毁后才会销毁父组件 ;
- 兄弟组件的初始化(mounted之前)是分开进行,挂载是从上到下依次进行 ~当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的。






















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








