这个问题出现的原因可能有很多,我只遇到了这其中的一个。
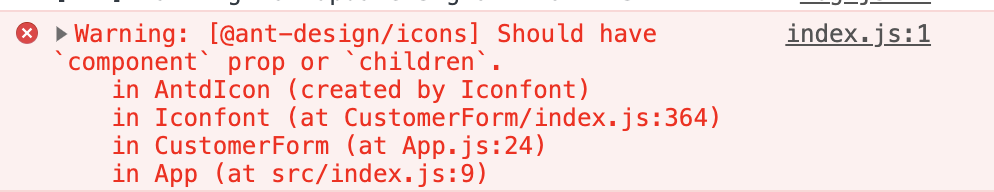
警告的全部信息如下:

警告信息翻译一下: [@ant-design/icons]应该有一个component或者children
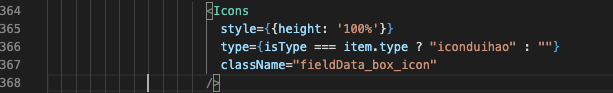
我们找到报错的位置:

type赋值运用到了三目运算符,当isType === item.type 为false是赋值"",这就是造成错误的原因,没有给[@ant-design/icons]一个component或者children,所以解决方法是:当isType === item.type 为false是赋值" ",在""添加一个空格即可,为" "























 4005
4005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










