Web
Web基本介绍
world wide web:全球广域网,俗称www。
我们可以将web理解为当前的一种互联网,对于我们来说更多的就是网站。
网站有多个网页组成在一起而形成的一种服务。
web前端的工作就是用来负责前台网页的内容,我们才能够正常的访问每一个生动化的网页。
网页就是由前端工程师使用HTML语言编写而成的文件。(由文字图片超链接声音视频等组成)
网页本质上就是HTML文件(index、html、htm)
HTML
HTML基本介绍
HTML(Hyper Text Markup Language):超文本标记语言。指的是他能够表达的内容不仅仅是文字。
现在的浏览器还是html页面。在没有浏览器之前就是纯文本的传输,但是人们不愿意局限于此,就出现了一种新的传输信息的载体就是HTML语言,相应的就出现了浏览器——专门用来解析出HTML中的各种形式的信息内容的工具。
最初HTML1.0版本,通过一个组织慢慢进行优化更新版本相应的也进行了提升。这个组织就是万维网联盟。给HTML指定编写标准。浏览器生产厂商负责执行HTML。
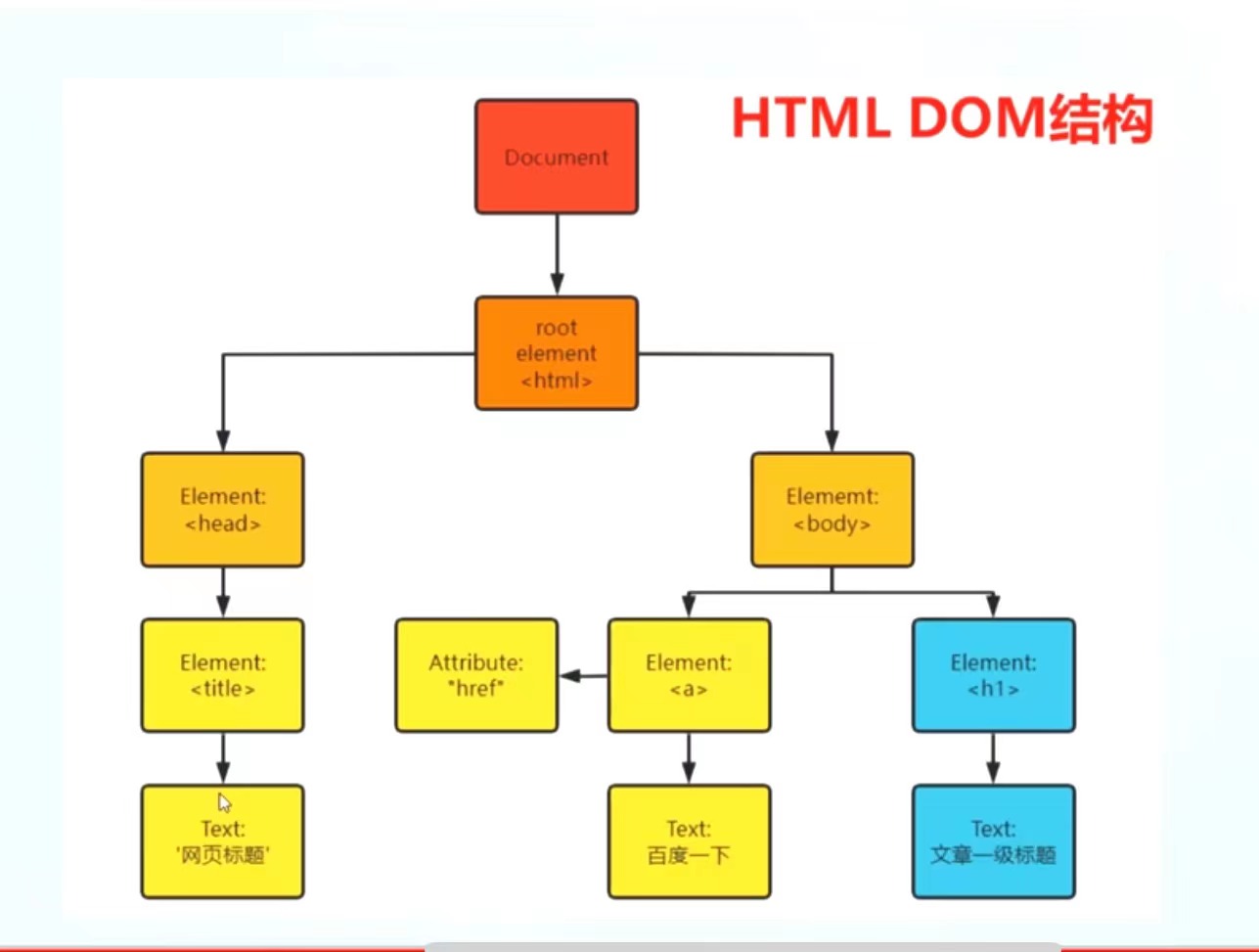
HTML结构介绍
HTML骨架


HTML语法
HTML标签
标签就是HTML语言中定义好的一些单词。
是由<>包围的一些关键词,如<html>
<>两个标签中间的部分是元素的内容<>
很多元素没有文本
大多数HTML元素可拥有属性
属性有的是特有的,如a 标签的href;有的是共有的,比如id
# HTML元素示例
<input type='text' id='username' class='el-input fm-text'>
# < 开始标签
# input 标签
# type 属性
# 'text' type的属性值
# ...
# class 属性
# el-input class的属性值1
# fm-text class的属性值2
# > 结束标签HTML中常见标签和基本语法
语法就是定义这些”字“如何去解析获取编写的规则。
标签
分为双标签(又开始有结束):<标签名称></标签名称>;
单标签(开始即结束):<标签名称/>;
文本标签
标题标签<h1></h1>
段落标签<p></p>
换行标签(单标签)<br/>
字体加粗<b></b>
字体加斜<i></i>
分区标签:
<div></div>:div和其他标签,div内部标签都会自动换行;
<span></span>:span之间不会自动换行
空格标签:” ;“
字体标签<font></font>:可以在标签内部写文字属性:颜色、字号等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 标题标签 -->
<h1>第一个标题</h1>
<h2>第二个标题</h2>
<!-- 段落标签 -->
<p>第一个段落</p>
<p>第二个段落</p>
<!-- 换行标签 -->
<br />
<p>第三个段落</p>
<!-- <b>加粗处理</b> -->
<b>这是一个b标签</b>
<!-- 字体加斜 -->
<i>这是一个i标签</i>
<!-- 可以相互嵌套 -->
<b><i>嵌套</i></b>
<!-- 分区标签;div会和其他标签自动换行;超文本语言 -->
<div>
第一个区域
<h1>12</h1>
<h2>45</h2>
</div>
<!-- span也是一个分区标签 -->
<span>
span标签之间不会自动换行
</span>
<!-- span标签之间不会自动换行 -->
<span>
span标签之间不会自动换行
</span>
<!-- 空格标签" " -->
<br/>
空格标签示例 示例完成
<!-- 字体标签<font></font> -->
<br/>
<font size="7" color="red">可以在标签内部声明属性</font>
</body>
</html>以下是实际效果:

列表标签
无序标签<ul></ul>
有序标签<ol></ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 无序标签 -->
中国四大名著
<ul type="disc">
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
<li>三国演义</li>
</ul>
<!-- 有序标签 -->
金庸小说
<ol type="a">
<li>飞狐外传</li>
<li>雪山飞狐</li>
<li>连城诀</li>
<li>天龙八部</li>
</ol>
</body>
</html>展示效果:

图片标签
<img src="绝对路径:从根目录进行查找"\>
在同一目录下的时候可以使用相对路径
<img src="相对路径"\>
属性语句:
width 宽
height 高
title 鼠标悬浮标题
alt 加载文字

超链接标签
<a></a>
标签内输入href 指定连接地址:
可以是网络地址、相对路径指定的网页、#代表当前页面
锚点:
name 指定锚点
href="#锚点名称"

表格标签
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母td指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- table表格 -->
<!-- tr 行 -->
<!-- td 列 -->
<table border="1" width="50%" height="50px" cellpadding="10">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>爱好</td>
</tr>
<tr>
<td>张三</td>
<td>21</td>
<td>唱歌</td>
</tr>
<tr>
<td>李四</td>
<td>22</td>
<td>跳舞</td>
</tr>
<!-- th加粗居中 -->
<tr>
<th>王五</th>
<th>23</th>
<th>rap</th>
</tr>
</table>
</body>
</html>
表单标签
form 表单名称;
action 提交地址;
mathod 请求方式;
input 输入框;
type 类型;
password 密码;
number 数字;
radio单选框;
checkbox 多选框;
file 文件类型;
submit 提交按钮;
reset 重置;
name 名称;
select 选择框;
name 指定名称;
option 选项;
selected默认选中,应该填selected
value 标签对应的值;
textarea 文本域标签;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>学生信息注册</h1>
<!-- action:表单要提交的地址 -->
<!-- method 方法 GET/POST -->
<!-- get方式 -->
<form action="#" method="get">
<!-- 标签类型 type 文本输入框;password 密码输入框;name 标识名称;id 标签的唯一标识符,不是必须的 ;placeholder 输入框内文字提示-->
用户名:<input type="text" name="username" id="uid" placeholder="用户名"/>
<br/>
密 码:<input type="password" name="pwd" placeholder="密码"/>
<br />
<!-- select 下拉框;option 选项;value:赋值 -->
班级名称:<select name="class">
<option value="1">第1</option>
<option value="2">第2</option>
<option value="3" selected="selected">第3</option>
</select>
<br/>
手机号:<input type="number" name="phone"/>
<br />
<!-- name:设置同一种属性,就可以避免同时提交信息;checkbox多选框;radio单选框 -->
性别:男<input type="checkbox" name="sex" value="男"/>女<input type="checkbox" name="sex" value="女"/>
<br />
爱好:唱<input type="radio" name="hobby" value="唱"/>跳<input type="radio" name="hobby" value="跳"/>rap<input type="radio" name="hobby" value="rap"/>
<br />
<!-- 上传文件 -->
上传头像:<input type="file" name="pic" />
<br />
<!-- 文本框 -->
个人介绍:<textarea rows="5" cols="20"></textarea>
<br />
<!-- 隐藏标签,做自动化的时候,需要找到这个标签,否则没法修改 -->
<input type="hidden" name="id" value="99" />
<br />
<!-- 重置 注册-->
<input type="submit" value="注册"/>
<input type="reset" value="重置"/>
</form>
</body>
</html>

框架标签
<frame>标签定义 frameset 中的一个特定的窗口(框架)。
framest 中的每个框架都可以设置不同的属性。比如:border、scroling。
<fraeset></frameset>标签一起使用<body></body>标签。
<frameset>
<frame>
注意删除body否则不能使用
cols 左右结构
rows 上下结构
使用的时候,framese 里嵌套 frame
frame通过src关联其他的页面
iframe
层层嵌套,不需要删除body
只需要写一个iframe标签,通过src引入其他页面。
浏览器>>以Chrome为例
面板
Element:
console:控制台界面
<!-- 输入后出现alert弹窗,内容为“Hello Word” -->
alert('Hello Word')
<!-- 或者 -->
confirm('please confirm')network:抓包
快捷键
F12/ctrl+shift+i/右键检查
打开F2以后再ctrl+shift+p:弹出commands界面,输入指令
地址栏
Chrome://version:查看版本号
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自动化测试Web基础</title>
</head>
<body>
<!--
注释:ctrl+/
<>内是一个元素
定位时最好用到id
如果没有id的时候用其他属性的组合
id全局唯一
定位的另一个方法:标签所处的位置,比如:在<body>标签的下面
-->
<div id='div1'>
<h1>一级标题</h1>
用户名:<input type="text" name="username" id="username" />
<br />
密码:<input type="password" name="password" id="password" />
<br />
<!-- 在元素内找元素的概念 -->
<button type="button">
<span>登录</span>
</button> <!-- button:按钮 -->
</div>
<div id='div2'>
<p>这是一个段落</p>
<!--
超链接
link text:链接的文本
target="_blank":控制打开一个新的网页(用在"切换窗口")
-->
<a href="https://www.baidu.con">百度一下,我就知道</a>
<a href="https://cn.bing.com" target="_blank">必应</a>
</div>
<div id="div3">
<!-- js 代码;切换 alert 的时候会用到 -->
<input type="button" id="alert" value="alert" onclick="alert('helloalert')" />
<input type="button" id="alert" value="confirm" onclick="confirm('helloconfirm')" /> <!-- 有确认 -->
<input type="button" id="alert" value="prompt" onclick="prompt('helloprompt')" /> <!-- 用户可以输入 -->
</div>
<div id="div4">
<!-- 无序列表 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<div id="div5">
<!--
下拉框
multiple='multiple' 支持多选
-->
<select name="salary" id="se" multiple='multiple'>
<option value="1">10k-15k</option>
<option value="2">15k-20k</option>
<option value="3">20k-25k</option>
</select>
</div>
<!-- 切换frame -->
<iframe id="if" name="nf" src="https://www.baidu.com" width="800" height="600"></iframe>
</body>
</html>
<!-- 菜鸟教程/w3c school >>学习平台 -->









 本文介绍了Web的基本概念,包括world wide web和浏览器的作用。接着深入讲解了HTML,特别是HTML的结构、语法和常见标签,如标题、段落、列表、图片、超链接、表格、表单以及框架。此外,还提及了Chrome浏览器的面板、快捷键和地址栏功能。
本文介绍了Web的基本概念,包括world wide web和浏览器的作用。接着深入讲解了HTML,特别是HTML的结构、语法和常见标签,如标题、段落、列表、图片、超链接、表格、表单以及框架。此外,还提及了Chrome浏览器的面板、快捷键和地址栏功能。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








