Element 横向表格
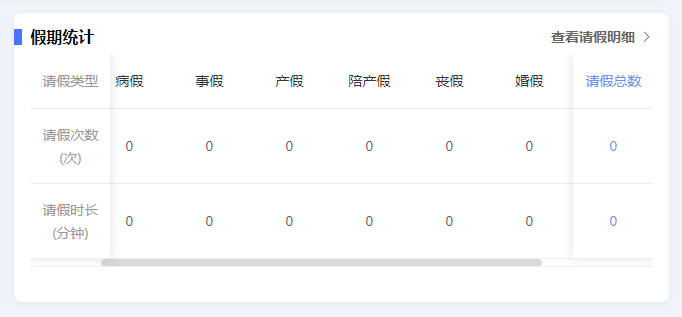
效果图:

代码:
<div>
<el-table
v-if="transData && transData.length > 0"
:data="transData"
style="width: 100%"
:header-cell-style="rowClass"
:cell-style="rowClass"
fit
>
<div v-for="(item, index) in transTitle" :key="index">
<el-table-column
:label="item"
align="center"
:fixed="index === 0"
v-if="index < transTitle.length - 1"
>
<template slot-scope="scope">
{
{ scope.row[index] }}
</template>
</el-table-column>
</div>
<el-table-column label="请假总数" align="center" fixed="right">
<template slot-scope="scope">
{
{ scope.row[transTitle.length - 1] }}
</template>
</el-table-column>
</el-table>
<empty-data v-else>暂无数据</empty-data>
</div>
// 设置第一列和最后一列的样式
rowClass({ columnIndex }) {
if (columnIndex === 0) {
return 'color:#999999;'
}
if (this.transTitle && this.transTitle.length > 0) {
if (columnIndex === this.transTitle.length - 1) {
return 'color:#6C91FA;'
}
}
},
transTitle: [], //格式:['请假类型','年假','病假',........]
transData: [] //格式:[['请假次数 (次)',0,1,........],['请假时长 (分钟)',1,1,........],........] 多行的话继续在里面添加行的数组
// 获取到的后台数据转换一下
if (res.result.holidayStaticList) {
var titleList = ['请假类型']
var countList = ['请假次数 (次)']
var timeList = ['请假时长 (分钟)']
res.result.holidayStaticList.map(item => {
titleList.push(item.sortName)
countList.push(item.count)
timeList.push(item.time)
})
this.transTitle = [...titleList, '请假总数']
countList = [...countList, res.result.totalCount]
timeList = [...timeList, res.result.totalTime]
this.transData = [countList, timeList]
}
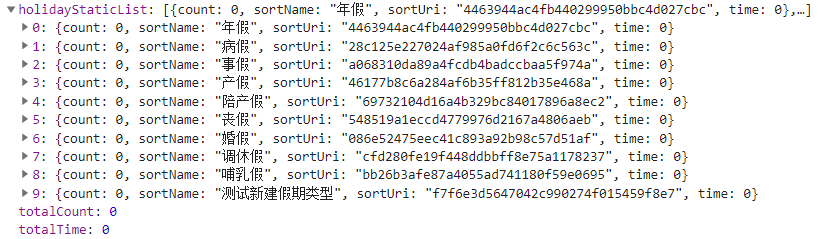
后台接口返回来的数据格式:

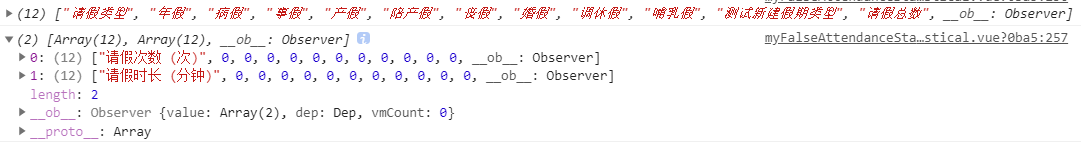
需转换成以下格式:

Element 横向表格,第一列合并相同项目,普通会员之后的会员类型为横向动态数据,纵向也是动态数据
效果图:

代码:
<template>
<div v-loading="loading" class="table-body">
<div class="title">供应商会员特权:</div>
<el-table
:data="memberEquityVOList"
:span-method="objectSpanMethod"
border
stripe
fit
:highlight-current-row='false'
>
<el-table-column prop="category" label="权益分类" width="180" align='center' class-name="className" fixed="left">
<template #default="scope">
{
{ getlabelOrvalue( CLASSIFICATION_INTERESTS,scope.row.category,'label')}}
</template>
</el-table-column>
<el-table-column label="权益名称" prop="name" align='center' fixed="left">
</el-table-column>
<el-table-column label="权益说明" align='center' >
<el-table-column prop="description" label="收费标准" align='center' min-width="120px"/>
</el-table-column>
<el-table-column align='center' v-for="(item,index) in memberTypePriceVOList" :key="index">
<template #header>
<div class="header-body">
<img :src="returnTypeFun(item.memberRankVO.name)" alt="header-icon">
<span>{
{item.memberRankVO.name}}<span class='header-statu







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








