1.获取路径中的值
@RequestMapping(value = "/put/{name}")
public String put(@PathVariable String name){
return name;
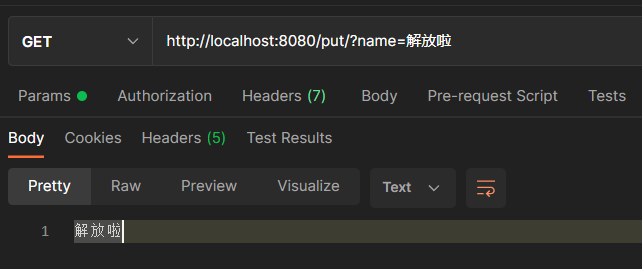
}在访问 ''http://localhost:8080/put/拉嘎节目" 时,程序会自动将 URL 中的模板变量 {name} 绑定到通过@PathVariable 注解的同名参数上,即"程序获取路径中的值"

2.获取路径中的参数
对于路径中的参数获取 ,可以写入方法的形参中。下面代码是获取参数 username 的值。
@RequestMapping(value = "/put")
public String put(String name){
return name;
}
3.通过 Bean 接收 HTTP 提交的对象
可以通过 Bean获取 HTTP 提交的对象,如以下代码
@RequestMapping(value = "/put")
public String put(Book book){
return book.toString();
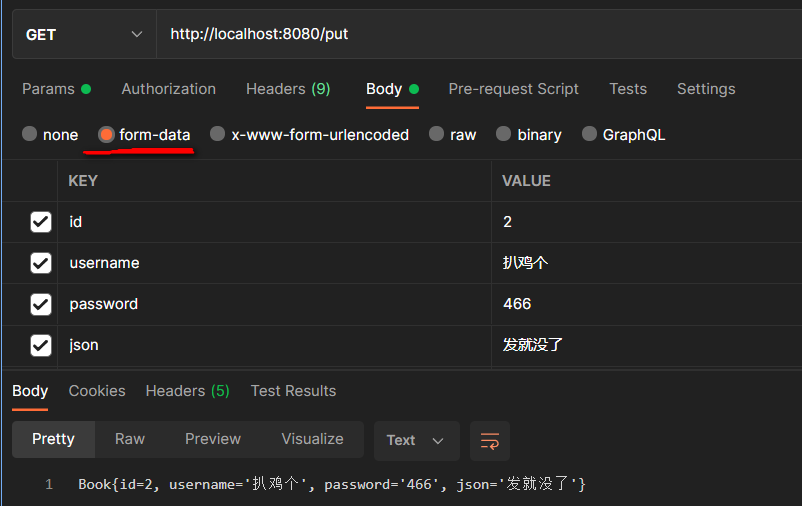
}
.
4.用注解@ModelAttribute获取参数
用于从 Model、Form、URL 请求参数中获取属性值, 如以下代码
@RequestMapping(value = "/put")
public String put(@ModelAttribute("book") Book book){
return book.toString();
}参数在路径URL中:

参数在Form中:

5.通过HttpServletRequest接收参数
可以通过HttpServletRequest接收参数 如以下代码
@RequestMapping(value = "/put")
public String put(HttpServletRequest request){
return request.getParameter("username");
}
6.@RequestParam绑定入参
当请求参数不存在时会有异常发生,可以通过设置属性 "required=false" 来解决。
@RequestMapping(value = "/put")
public Map<String, Comparable> put(@RequestParam(value = "id",required = false) Integer id, @RequestParam(value = "username",required = false) String username){
Map<String, Comparable> map = new HashMap<String, Comparable>();
map.put("id", id);
map.put("username", username);
return map;
}
7.用@RequsetBody 接收 JSON 数据
@RequestMapping(value = "/put")
public Map<String, String> put(@RequestBody Map<String, String> book){
return book;
}
8.上传文件MultipartFile
通过@RequestParam 获取文件,如下代码
@RequestMapping(value = "/put")
public String put(@RequestParam("file")MultipartFile file, RedirectAttributes redirectAttributes){
if (file.isEmpty()){
redirectAttributes.addFlashAttribute("message","请选择文件");
return "no";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get("./"+file.getOriginalFilename());
Files.write(path, bytes);
redirectAttributes.addFlashAttribute("message","成功上传"+file.getOriginalFilename());
} catch (Throwable e) {
e.printStackTrace();
}
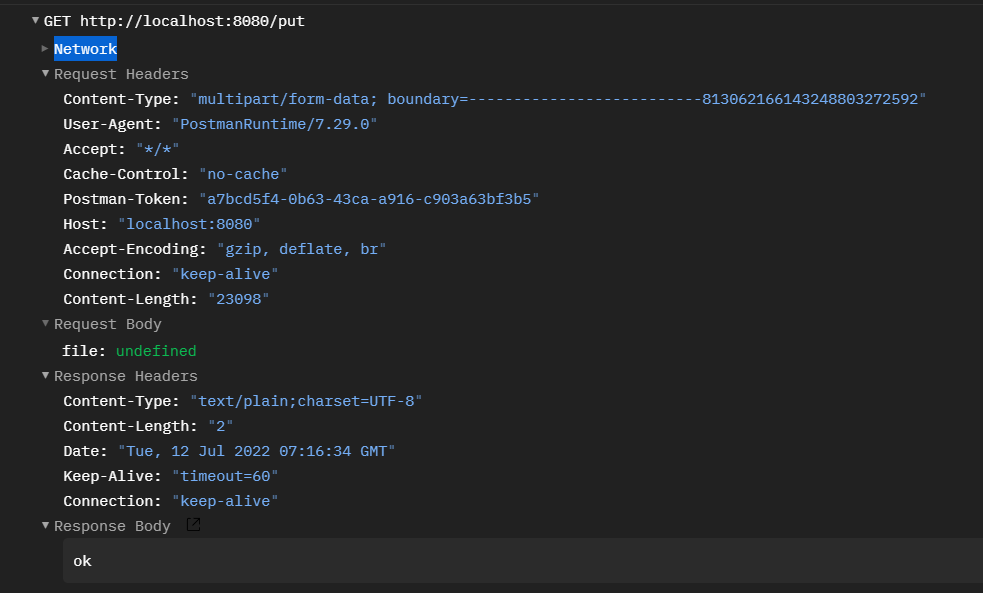
return "ok";
}
9. 上传图片
很多人在整合富文本编辑器时不容易成功,特别是在不同版本要求返回的数据类型不一样时,而网络上的资料很多是不带版本号或是过时的
这里以常用的富文本编辑器 CKEditor为例,实现上传图片功能 。Spring Boot 4.0后的版本只有返回的是 JSON 恪式的数据才能成功,如 [{"uploaded":1, "fileName":"fileName", "url"= "message":"上传成功"}] 上传图片的代码如下,
@RequestMapping(value = "/put")
public String put(@RequestParam("upload")MultipartFile file, RedirectAttributes redirectAttributes){
Date date = new Date();
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyyMMdd");
String nyr = dateFormat.format(date);
if (file.getOriginalFilename().endsWith(".jpg")||file.getOriginalFilename().endsWith(".png")||
file.getOriginalFilename().endsWith(".git")){
try {
byte[] bytes = file.getBytes();
String s = nyr+Math.random()+file.getOriginalFilename();
Path path = Paths.get("./"+s);
Files.write(path, bytes);
return "success";
} catch (Throwable e) {
e.printStackTrace();
}
}else {
return "格式不支持";
}
return "error";
}























 3986
3986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








