在使用ajax 提交formData表单数据时,会遇到ie浏览器提交失败,直接进入error方法中:
如下 :$("#editFileForm")[0] 是获取 id为editFileForm 的表单对象
// 获取选择的标签
var form = new FormData($("#editFileForm")[0]);
$.ajax({
url: "<%=request.getContextPath() %>/ps/file/save",
type: "post",
data: form,
cache: false,
processData: false,
contentType: false,
success: function (data) {
if (data == "success") {
if ($("#tailoringImg").attr("src") == null) {
window.location = "<%=request.getContextPath() %>/ps/file/list.html";
} else {
upload("${file.id}");
}
} else {
toastr.info('保存失败!');
hideMask();
}
},
error: function () {
toastr.info('保存失败!');
hideMask();
}
});
但是有时候会遇到ie浏览器提交报错的情况,原因是,当FormData对象中最后一个input字段不选中或者不填写时,ie浏览器也会获取input的值会自动传递一个没有名称的值,这样和后台controller中的映射值不匹配,就直接进入ajax 的error方法,解决办法:
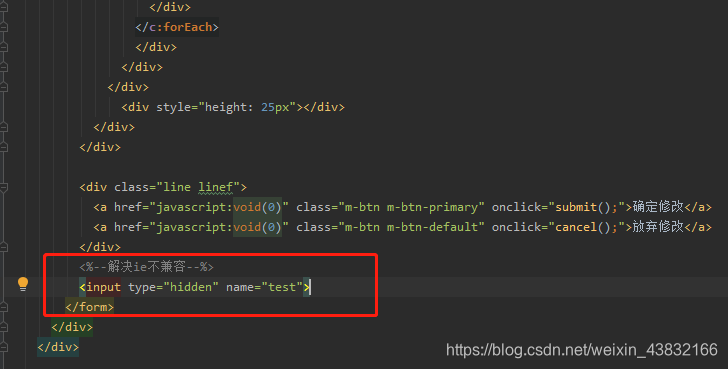
直接在form 的结尾加上一个<input type="hidden" name="test"> 即可
























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










