vue跨域 使用 http-proxy-middleware 代理解决(项目使用vue-cli3.0搭建)
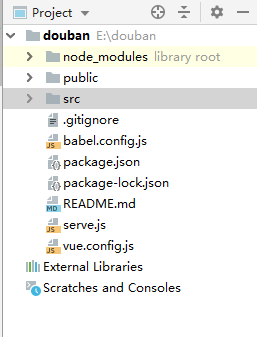
最近在模仿用Vue来搭建一个音乐播放器,用的是最新Vue.cli3来进行搭建的,要从QQ音乐来获取数据,那在之前的方法是用node的express框架起了一个服务设置了跨域,这种方法适用于vue2.x,那么在vux.3.0中呢,项目结构的目录是这样滴

所以呢,不能像在vue2.0里面有个build文件里面,写一些对应的跨域请求,需要在项目根目录里面重新写一个config.js文件,具体的可以看看官方文档
那么直接说方法了,(这是用来个人记录的…还说那么多屁话ε=(´ο`))))*
首先,需要下载http-proxy-middleware,创建一个server.js文件,代码如下
const express = require('express');
const proxy = require('http-proxy-middleware');
const app = express();
app.use('/static', express.static(`${
__dirname}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








