1.下载依赖
npm install webpack-aliyun-oss --save
2.在项目目录添加oss.js文件

module.exports = {
region: 'oss服务器区域', // 例如:oss-cn-beijing
accessKeyId: 'accessKeyId',
accessKeySecret: 'accessKeySecret',
bucket: 'bucket'
}-
对vue.config.js进行配置
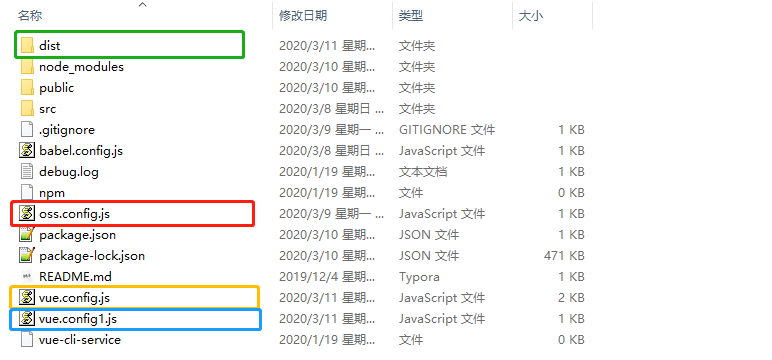
上面的图片有两个vue.config.js是为了我自己方便调试,因为如果改成下面的配置的话,npm run serve将无效,这时候每次都要npm run build比较麻烦,也无法实时修改代码看效果。(另外一个js是你之前的vue.config.js)// const webpack = require("webpack"); // const path = require('path'); const oss = require('./oss.config'); // 引入刚刚创建的oss.js文件 const WebpackAliyunOss = require('webpack-aliyun-oss'); console.log(WebpackAliyunOss) module.exports = { devServer: { open: true, hot: true, }, publicPath: 'https://XXX/test/', //publicPath: './', productionSourceMap: false, configureWebpack: config => { let webpackAliyunOss = [ new WebpackAliyunOss({ from: ['./dist/**', '!./dist/**/*.html'], // 上传那个文件或文件夹 可以是字符串或数组 dist: "/test", // 需要上传到oss上的给定文件目录 region: oss.region, accessKeyId: oss.accessKeyId, accessKeySecret: oss.accessKeySecret, bucket: oss.bucket, // test: true, //上面一行,可以在进行测试看上传路径是否正确, 打开后只会显示上传路径并不会真正上传; // 因为文件标识符 "\" 和 "/" 的区别 不进行 setOssPath配置,上传的文件夹就会拼到文件名上, 丢失了文件目录,所以需要对setOssPath 配置。 setOssPath: filePath => { // some operations to filePath let index = filePath.lastIndexOf("dist"); let Path = filePath.substring(index + 4, filePath.length); return Path.replace(/\\/g, "/"); }, setHeaders: filePath => { // some operations to filePath // return false to use default header return { "Cache-Control": "max-age=31536000" }; } }) ]; config.plugins = [...config.plugins, ...webpackAliyunOss ]; } }






















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








