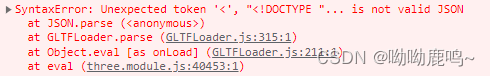
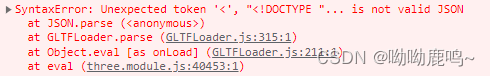
vue加载gltf模型报错Unexpected token ‘<’, "<!DOCTYPE "… is not valid JSON
报错信息
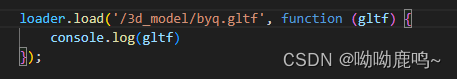
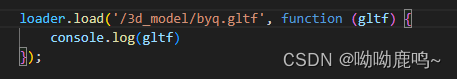
解决方法:
gltf模型要放在public文件夹下面,引入时用绝对路径


vue加载gltf模型报错Unexpected token ‘<‘, “<!DOCTYPE “... is not valid JSON
最新推荐文章于 2024-03-20 17:16:04 发布
vue加载gltf模型报错Unexpected token ‘<’, "<!DOCTYPE "… is not valid JSON
报错信息
解决方法:
gltf模型要放在public文件夹下面,引入时用绝对路径













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


