大家好 我是余文乐 上海分乐 浑浑噩噩的过了快半个月,今天着实无聊,回想去年一年 学到很多东西 也丢失了很多东西 一直在用vue2.0(脚手架也是2.0)写项目,想从今天开始有条理的每天捡回一点丢失的东西,今天想用vuex改造一下公司埋点的项目发现已经忘光了,一下子警觉起来。下面写一下vuex如何快速上手,以备自己以后捡起来。
背景:vuecli 2.0项目
一 、引入及state的基本使用
在vue项目中引用vuex其实很简单 首先需要新建一个store文件夹 在文件夹中创建一个index.js然后通过npm下载vuex 再在这个index.js中 引入vue和vuex如下图
下面说一下 vuex的第一个模块state 这个模块其实很好理解从上面的图可以看到 在创建了vuex的实例后 state模块就像普通vue页面中的data一样的结构,定义好state模块后我们就需要在页面中获取到他的值了 此时要做的就是在main.js中去把咱们index.js导出的store挂载到vue的原型上如下

然后 就可以在咱们的页面中去打印vuex中state里的值了 在单页面中直接通过 this.
s
t
o
r
e
.
s
t
a
t
e
就
可
以
获
取
到
对
应
的
值
,
好
了
值
的
获
取
说
完
了
下
面
说
一
下
如
何
去
改
变
v
u
e
中
s
t
a
t
e
的
值
∗
∗
二
、
m
u
t
a
t
a
i
o
n
s
的
基
本
使
用
∗
∗
在
v
u
e
x
中
是
不
能
直
接
通
过
t
h
i
s
.
store.state就可以获取到对应的值,好了 值的获取说完了 下面说一下如何去改变vue中state的值 **二、mutataions的基本使用** 在vuex中是不能直接通过this.
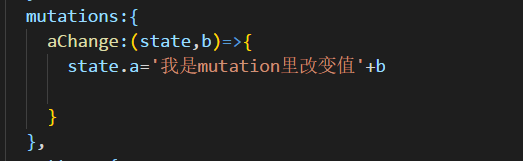
store.state就可以获取到对应的值,好了值的获取说完了下面说一下如何去改变vue中state的值∗∗二、mutataions的基本使用∗∗在vuex中是不能直接通过this.store.state.a=1这种暴力方式修改,因为这涉及到数据劫持(对不起,这块我也没有深入去了解),总之在vuex中我们想要改变值 只能通过在mutations定义一个方法,去改变state中值,如下图

我们只需要在vue单页面中调用这个方法 this.$store.commit(‘aChange’)就可以去改变state中的值。在这边只说最淳朴的使用 关于扩展符什么的最后说下
三、getters的基本使用
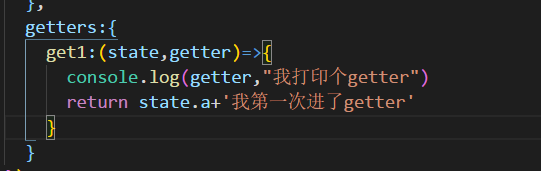
getters在vuex中 类似是单页面的computed属性他是用来统一管理state属性,如下图 
如上图 可以看到第一个参数是state 第二个参数可以将getter传入进去 也就是 传入载荷 从而计算出复杂一点的属性。
四、 各种扩展符的使用
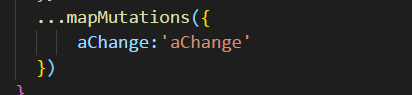
在vuex中还可以上面的几个模块统统都可以用扩展运算符来写 刚开始我觉得没必要,用过之后发现真香!!!,关于扩展运算符如下图不想写了太晚了 看一下就知道了真的方便

state和getters直接在computed中使用扩展运算符避免了大量的重复劳动,

mutations直接放到methods即可。
五、结尾
最后说一下actions为什么不写 这个是在vuex中异步操作state值,明天复习一下promise再回头看看,最近要看的太多react,node真的是一丁点都不太记得了 好了太晚了 睡觉。
























 3143
3143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








