当我们在 Recyclerview 在刷新适配器的时候 如果item中加载了 圆角的图片 图片会发生闪烁.
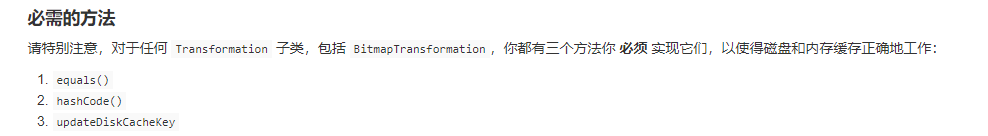
这里我使用的 Glide加载 根据 Glide官网介绍

所以我们需要重写这个 三个方法
public class BTransformation extends BitmapTransformation {
private static final String ID = "com.demo.mvp_demo.hilt.BTransformation";
private static final byte[] ID_BYTES = ID.getBytes(CHARSET);
private float radius;
public BTransformation(int radius) {
this.radius = radius;
}
@Override
protected Bitmap transform(@NonNull BitmapPool pool, @NonNull Bitmap toTransform, int outWidth, int outHeight) {
return cornersImage(pool, toTransform);
}
//重写三方法 使得磁盘和缓存 正常工作
@Override
public boolean equals(@Nullable Object obj) {
return obj instanceof BTransformation;
}
@Override
public int hashCode() {
return ID.hashCode();
}
@Override
public void updateDiskCacheKey(@NonNull MessageDigest messageDigest) {
messageDigest.update(ID_BYTES);
}
//画圆角
private Bitmap cornersImage(BitmapPool pool, Bitmap bitmapSource) {
Bitmap tempBitmap = null;
try {
if (bitmapSource == null) {
return null;
}
tempBitmap = pool.get(bitmapSource.getWidth(), bitmapSource.getHeight(),
Bitmap.Config.ARGB_8888);
if (tempBitmap == null) {
tempBitmap = Bitmap.createBitmap(bitmapSource.getWidth(),
bitmapSource.getHeight(), Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(tempBitmap);
Paint paint = new Paint();
paint.setShader(new BitmapShader(bitmapSource, BitmapShader.TileMode.CLAMP,
BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
RectF rectF = new RectF(0f, 0f, bitmapSource.getWidth(),
bitmapSource.getHeight());
canvas.drawRoundRect(rectF, radius, radius, paint);
} catch (Exception e) {
e.printStackTrace();
}
return tempBitmap;
}
//画圆
private static Bitmap circleCrop(BitmapPool pool, Bitmap source) {
if (source == null) return null;
//获取资源的长宽,获取最小值 子位图的像素个数
int size = Math.min(source.getWidth(), source.getHeight());
// 子位图第一个像素在源位图的X坐标
int x = (source.getWidth() - size) / 2;
//子位图第一个像素在源位图的y坐标
int y = (source.getHeight() - size) / 2;
//创建新位图 source 源位图
Bitmap squared = Bitmap.createBitmap(source, x, y, size, size);
//返回一个正好匹配给定宽、高和配置的只包含透明像素的Bitmap
// 如果BitmapPool中找不到这样的Bitmap,就返回null
Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888);
//当返回null 时,创建给定宽、高和配置的新位图
if (result == null) {
result = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
}
//画图
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
// 设置shader
paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
//抗锯齿
paint.setAntiAlias(true);
float r = size / 2f;
// 用设置好的画笔绘制一个圆
canvas.drawCircle(r, r, r, paint);
return result;
}
}
这样磁盘和内存使得正常工作.
Activity里
int radius = 30;
RequestOptions options = new RequestOptions().transform(new BTransformation(radius));
Glide.with(this).load(url).apply(options).into(iv_main_img);
这里默认实现的 圆角 如果需要实现圆形 需要在 transform 放在里面 将方法替换成 circleCrop方法 来实现 使用 circlecrop 方法可以将 构造方法删掉 不传入 radius 因为 不需要用到 实现 圆角 则需要 构造传参 radius

在此记录一下





















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








