
<div>
<el-form :model="form" :rules="rules" ref="form1" label-width="100px">
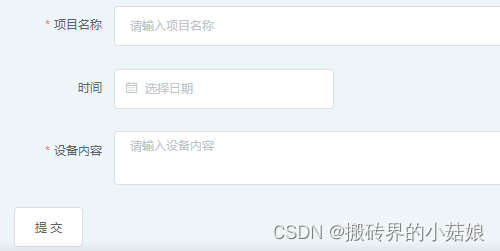
<el-form-item label="项目名称" prop="projectName">
<el-input placeholder="请输入项目名称" v-model="form.projectName" />
</el-form-item>
<el-form-item label="时间" prop="licenseStart">
<el-date-picker
placeholder="选择日期"
value-format="yyyy-MM-dd"
v-model="form.licenseStart"
type="date"
:picker-options="pickerOptions"
></el-date-picker>
</el-form-item>
<el-form-item label="设备内容" prop="deviceName">
<el-input placeholder="请输入设备内容" type="textarea" v-model="form.deviceName" />
</el-form-item>
</el-form>
<el-button @click="submit">提 交</el-button>
</div>
export default {
data() {
const charLength = (rule, value, callback) => {
let chineseLength = 0
const regStr = /[\u3002\uff1b\uff0c\uff1a\u201c\u201d\uff08\uff09\u3001\uff1f\u300a\u300b\u4e00-\u9fa5]/g;
if(value && value.match(regStr))
chineseLength = value.match(regStr).length
const len = chineseLength * 2 + (value ? value.length : 0)
if((rule.min && len < rule.min) || (rule.max && len > rule.max)) {
if(rule.message) {
callback(new Error(rule.message))
} else {
callback(new Error("长度不合法"))
}
} else {
callback()
}
}
const validateDevicaName = (rule, value, callback) => {
const deviceNames = value.split(/[,,]/).filter(Boolean)
if(deviceNames.some(name => name.length !== 32)) return callback(new Error('32个字符'))
if(deviceNames.some(name => !/^[A-Za-z0-9]+$/.test(name))) return callback(new Error('只包含数字和字母'))
callback()
}
}
return {
form: {
projectName: '',
licenseStart: '',
deviceName: '',
},
rules: {
projectName: [
{ required: true, message: '请输入项目名称', trigger: 'blur' },
{ validator: charLength, max: 90, message: '超过90个字符(1个汉字为3个字符)' }
],
deviceName: [
{ required: true, message: '请输入设备内容', trigger: 'blur' },
{ validator: validateDevicaName, trigger: 'blur' }
]
},
pickerOptions: {
disabledDate: (time) => {
return time.getTime() < Date.now() - 1 * 24 * 3600 *1000
}
},
},
method: {
async submit() {
await this.validate('form1')
},
validate(formRef) {
return new Promise(resolve => {
let refs = this.$refs[formRef]
if(!Array.isArray(refs)) refs = [refs]
const ps = refs.map(ref => new Promise(resolve => ref.validate(valid => valid && resolve())))
Promise.all(ps).then(resolve)
})
},
}
}
<template>
<div class="login">
<div class="login-content">
<div class="login-title">登录</div>
<el-form :model="ruleForm" ref="ruleForm" :rules="rules">
<el-form-item prop="userName">
<el-input v-model="ruleForm.userName" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item prop="passWord">
<el-input v-model="ruleForm.passWord" type="password" placeholder="请输入密码"/>
</el-form-item>
<el-form-item class="btn-content">
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
var validateUserName = (rule, value, callback) => {
if(value === '') {
callback(new Error('请输入用户名'))
}
callback()
}
var validatePass = (rule, value, callback) => {
if(value === '') {
callback(new Error('请输入密码'))
}
callback()
}
return {
ruleForm: {
userName: '',
passWord: ''
},
rules: {
userName: [{
validator: validateUserName, trigger: 'blur'
}],
passWord: [{
validator: validatePass, trigger: 'blur'
}]
}
}
},
methods: {
validate() {
return new Promise((resolve) => {
this.$refs['ruleForm'].validate((valid) => {
if(valid) {
resolve(valid)
} else {
resolve(valid)
}
})
})
},
async login() {
let isValidate = await this.validate()
if(!isValidate) return
if(this.ruleForm.userName === '1' && this.ruleForm.passWord === '11') {
this.$message({
showClose: true,
message: '登录成功',
type: 'success'
})
} else {
this.$message({
showClose: true,
message: '登录失败',
type: 'error'
})
}
}
}
}
</script>
<style lang="less" scoped>
/deep/ .el-button {
padding: 13px 80px;
}
.login {
width: 100%;
height: 100%;
position: fixed;
bottom: 0;
display: flex;
justify-content: center;
align-items: center;
}
.login-content {
width: 400px;
padding: 30px 20px;
border-radius: 10px;
box-shadow: 0.1px 1.95px 10px rgba(0, 0, 0, 0.16);
.login-title {
text-align: center;
font-size: 20px;
font-weight: 500;
margin-bottom: 10px;
}
.btn-content {
text-align: center;
}
}
</style>























 5279
5279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








