*使用window.close()报错 TypeError: this.e.zD is undefined
最近拿到一个需求,大概就是我点击一个div跳到另外一个页面 如果div里面没有值,另外一个页面上就提示div里面为空并且关闭当前页面,所以当时使用到了window.close()。
但是退出来的时候 在一次刷新页面就开始报错了。一直在报一个我引用进来的js文件的错,害的我老是找不到问题的所在,不过在差不多1个多小时的奋战 ,还是搞定了。在这里贴出问题,并解决问题。
问题:
使用window.close()退出后报错

然后点进去看 根本发现不了问题所在。
根本发现不了问题所在。
解决:
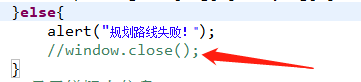
1、先在你使用了的地方把它注释掉

2、重新运行你的项目
3、刷新页面
4、这个时候即使报这个错先不管
5、按照你的流程运行一遍进入到注释了window.close()这一步(这一步如果刷新的第一次没有找到你要操作的第一步的入口,那就多刷新一下 会出来的)
6、重启项目运行起来就不会报错了(如果还是报错,那就在做一遍,我已经测试过了,一般这个流程走一遍就好了,但是偶尔出现要走2遍的情况)
ps:你要是真的报这个错,你只会在你操作的浏览器上报错,换个浏览器就不会报错了。
第一次记录问题 也不知道 我有没有把问题和解决方案描述清楚。要是问题类似并且没有看懂的话,欢迎提问 我会在解答一下的。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








