我们最近在做一个项目时,因为static 文件中含有几个视频文件,导致static 文件过大,build 的时候非常慢。
在这我大概介绍一下上面问题的解决方法:
首先我们先要了解一下 webpack 的一个插件 --拷贝插件 copy-webpack-plugin
第一步:插件的安装:
npm install --save -dev copy-webpack-plugin
如果你是用脚手架搭建的项目的话,默认已经安装,跳过第一步
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------在这对copy-webpack-plugin 做一个简单的介绍
copy-webpack-plugin
- 安装
npm install --save-dev copy-webpack-plugin
- 作用:在webpack中拷贝文件和文件夹
from 定义要拷贝的源文件 from:__dirname+'/src/components'
to 定义要拷贝到的目标文件夹 to: __dirname+'/dist'
toType file 或者 dir 可选,默认是文件
force 强制覆盖前面的插件 可选,默认是文件
context 可选,默认base context可用specific context
flatten 只拷贝指定的文件 可以用模糊匹配
ignore 忽略拷贝指定的文件 可以模糊匹配
练习:
在webpack.dev.conf.js和webpack.prod.conf.js两个文件中,都有这样一段配置代码:
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
// 作用:将static目录拷贝到打包之后的dist文件下下面就简单了,配置好你要拷贝的文件目录即可:
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../file1'),
to: 'file1',
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../file2'),
to: 'file2',
ignore: ['.*']
}
])https://www.tingno.com/archives/356 这是一个Copy Webpack Plugin插件详细介绍的地址
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
好了,言归正传
我们说一下我们原先存在的问题的解决方案
其实有了上面练习里面的例子,我们照葫芦画瓢就好了
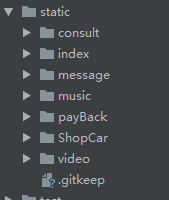
static 目录如下所示:

因为video 文件过大,我们不打包此文件
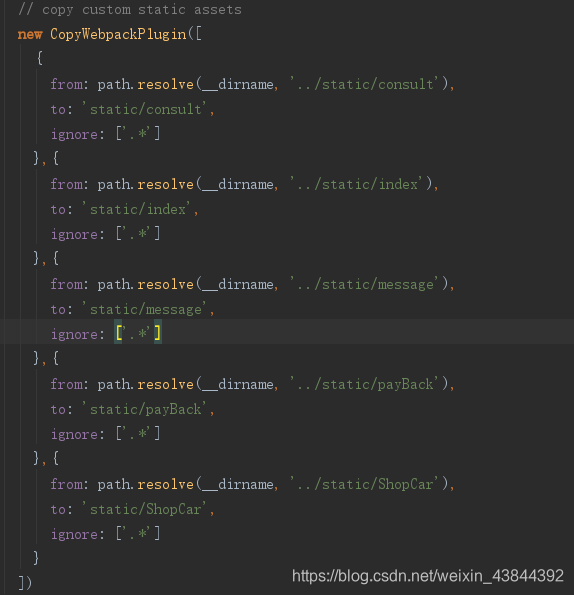
在webpack.prod.conf.js 文件中配置如下

就是将static文件里面除了video文件以外的路径重新写一遍
完成以后,重新打包发现video 文件没有被打包进去,需求实现
在此需要说明的是:这个方法并不是多好,如果谁有更好的方法,欢迎交流沟通






















 4379
4379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








