在Vue3 + TypeScript 中,用typescript封装axios时,出现了以下问题(在axios最新版本下 1.2.2)
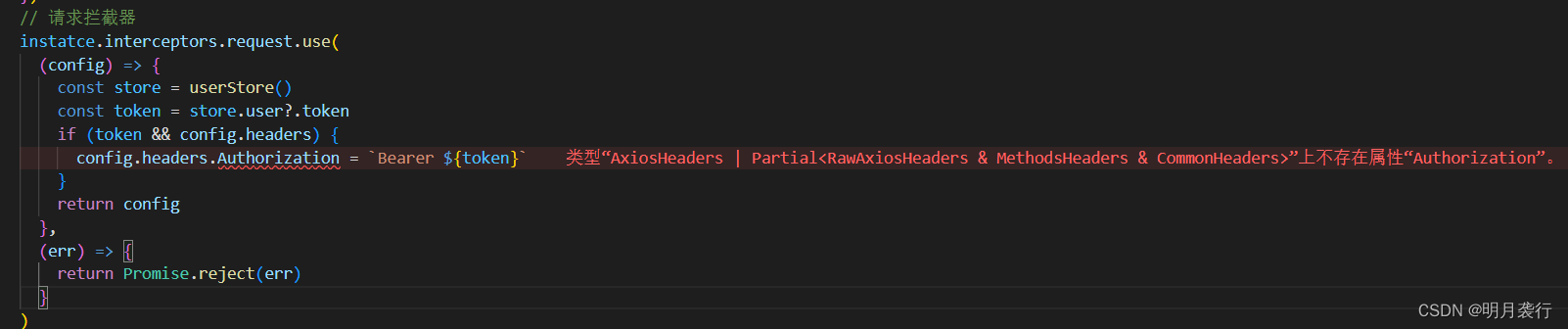
在config.headers中没有属性“Authorization”
vue3 + ts axios版本1.2.2

类型“AxiosHeaders | Partial<RawAxiosHeaders & MethodsHeaders & CommonHeaders>”上不存在属性“Authorization”。
解决办法一:
将axios版本降级,降到1.1.3。关闭该文件,再打开文件错误消失
yarn remove axios
yarn add axios@1.1.3
方法二:
调用config.headers的set方法新增Authorization属性 ( axios版本:axios1.2.2)
输入以下代码,解决
typeof config.headers.set === 'function' && config.headers.set('Authorization', `Bearer ${token}`)






















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








