强制显示一行,超出...
.box{
white-space: nowrap; /* 强制显示一行 */
overflow: hidden;
text-overflow: ellipsis; /* 超出... */
}
自动换行
一般默认制动换行
.box1{
word-wrap:break-word;
}
显示2行,超出...
.box2 {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}这里要注意的是 最好不要给盒子高度,如果给高度就会变成这样

去掉高度后

文本开始空两个字
.box{
text-indent: 2em;
}
首字母放大
.box::first-letter {
color: red;
font-size: 2em;
float: left;
initial-letter: 2;
}
文字环绕图片
给图片设置浮动
img{
width: 50px;
height: 50px;
display: block;
float: left;
}
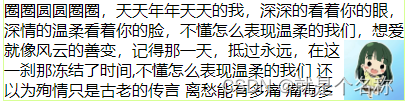
文字环绕图片右下角
<div class="boxstyle box6">
<img src="./images/t1.jpg" class="img2" alt="">
<div class="content"> 圈圈圆圆圈圈,天天年年天天的我,深深的看着你的眼,深情的温柔看着你的脸,不懂怎么表现温柔的我们,想爱就像风云的善变,记得那一天,抵过永远,在这一刹那冻结了时间,不懂怎么表现温柔的我们 还以为殉情只是古老的传言 离愁能有多痛 痛有多浓 当梦被埋在江南烟雨中 心碎了才懂
</div>
</div> .box6 {
overflow: hidden;
}
.content {
margin-top: -40px;
line-height: 20px;
}
.box6::before {
content: "";
display: block;
height: 40px;
}





















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








