webpack构建vue项目 基础03 之js
webpack构建vue项目 基础03 之ES6以及ES6以上语法转化
package.json
"devDependencies": {
"webpack": "^4.29.6",
"webpack-cli": "^3.2.3",
"@babel/core": "^7.3.4",
"@babel/preset-env": "^7.3.4",
"@babel/plugin-transform-runtime": "^7.3.4",
"babel-loader": "^8.0.5"
},
"dependencies": {
"@babel/polyfill": "^7.2.5",
"@babel/runtime": "^7.3.4",
"core-js": "^3.24.1"
},
.babelrc ( 项目根目录)
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": 3
}
]
],
"plugins": ["@babel/plugin-transform-runtime"]
}
webpack.config.js
module.exports = {
entry: {
main: [path.resolve(__dirname, './src/main.js')],
},
output: {
filename: 'js/[name]_[contenthash:6].js',
path: path.resolve(__dirname, "./dist")
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
}
]
},
}
mian.js
- 需要全局引入:
import '@babel/polyfill'
import '@babel/polyfill'
console.log("main");
import {age} from "./person"
console.log("age",age);
let a = 10;
console.log("a",a);
const set = new Set([1, 2, 3, 1])
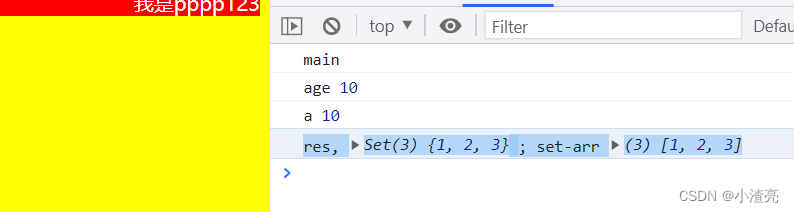
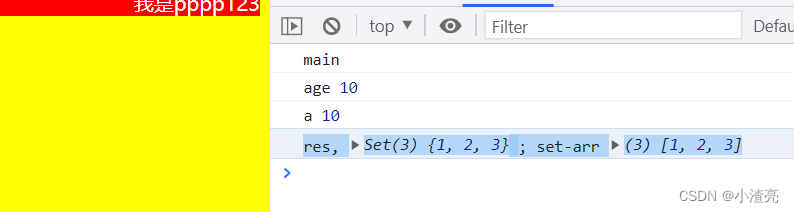
console.log('res,', set, '; set-arr', [...set])
import "./css/main.css"
import "./css/index.scss"
npm run build 打包效果

webpack构建vue项目 基础03 之压缩js代码
package.json
"devDependencies": {
"uglifyjs-webpack-plugin": "^2.2.0",
"webpack": "^4.29.6",
"webpack-cli": "^3.2.3"
},
webpack.config.js
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
plugins: [
new UglifyJsPlugin()
]























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








