无界微前端的基础使用3,挂载子应用
- 无界官网:官网
demo / main 主应用之中安装依赖
- 无界安装
pnpm i wujie-vue3 -S
demo / main / app.vue
<template>
<div>
<div>这是主应用</div>
<!-- vue3子应用 -->
<WujieVue width="100%" height="100%" name="vue3" url=" http://localhost:5174/"></WujieVue>
<!-- react子应用 -->
<WujieVue width="100%" height="100%" name="react" url=" http://localhost:5175/"></WujieVue>
</div>
</template>
<script setup lang="ts" name="App">
import {} from 'vue'
</script>
<style lang="scss" scoped></style>
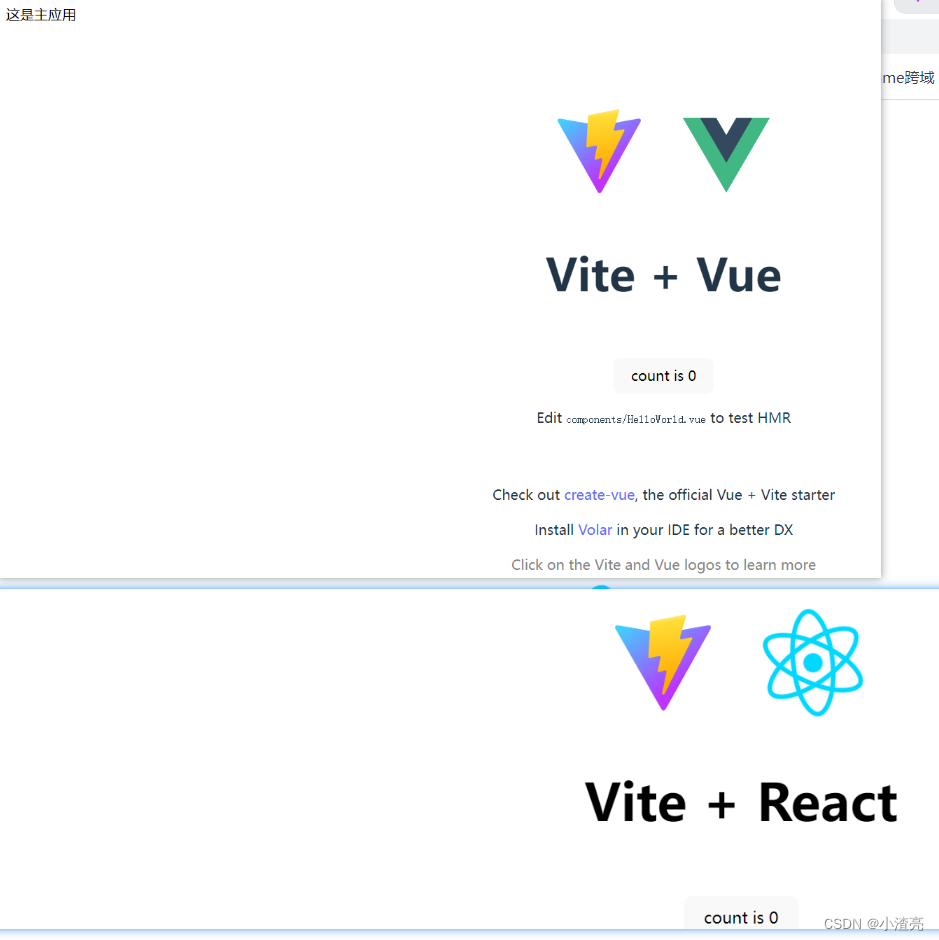
效果
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








