umi3+react+dva简单搭建一个项目框架(配置layout、antd、路由等)
创建项目
yarn create @umijs/umi-app
npm create @umijs/umi-app
yarn
yarn start
引入antd
import { Button } from "antd"
<Button type="primary">Primary Button</Button>
抽离配置 config
- 删除根目录下的.umirc.ts 新建根目录下config/config.ts
- router的拆分 config / router / router.js
01: config / config.js
import { defineConfig } from 'umi';
import routes from './router/routes';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes,
antd:{
dark:false
},
fastRefresh: {},
});
02: config / router / router.js
const routes = [
{ path: '/', component: '@/pages/index' },
{ path: '/test', component: '@/pages/test' },
]
export default routes
03:配置layout
03_1 config.js
import { defineConfig } from 'umi';
import routes from './router/routes';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes,
antd:{
dark:false
},
fastRefresh: {},
layout: {
name: 'Ant Design',
locale: true,
layout: 'side',
},
});
03_2 router.js
const routes = [
{
path: '/login',
component: '@/pages/login/Login',
layout: false,
},
{ path: '/', component: '@/pages/index', name: '首页' },
{ path: '/test', component: '@/pages/test', name: '测试' },
{
path: '/test/detail',
component: '@/pages/test/Detail',
},
{
path: '/about',
name: '关于',
routes: [
{
path: '/about/about_1',
component: '@/pages/about/about_1/About_1',
name: '关于1',
},
{
path: '/about/about_2',
component: '@/pages/about/about_2/About_2',
name: '关于2',
},
],
},
];
export default routes;
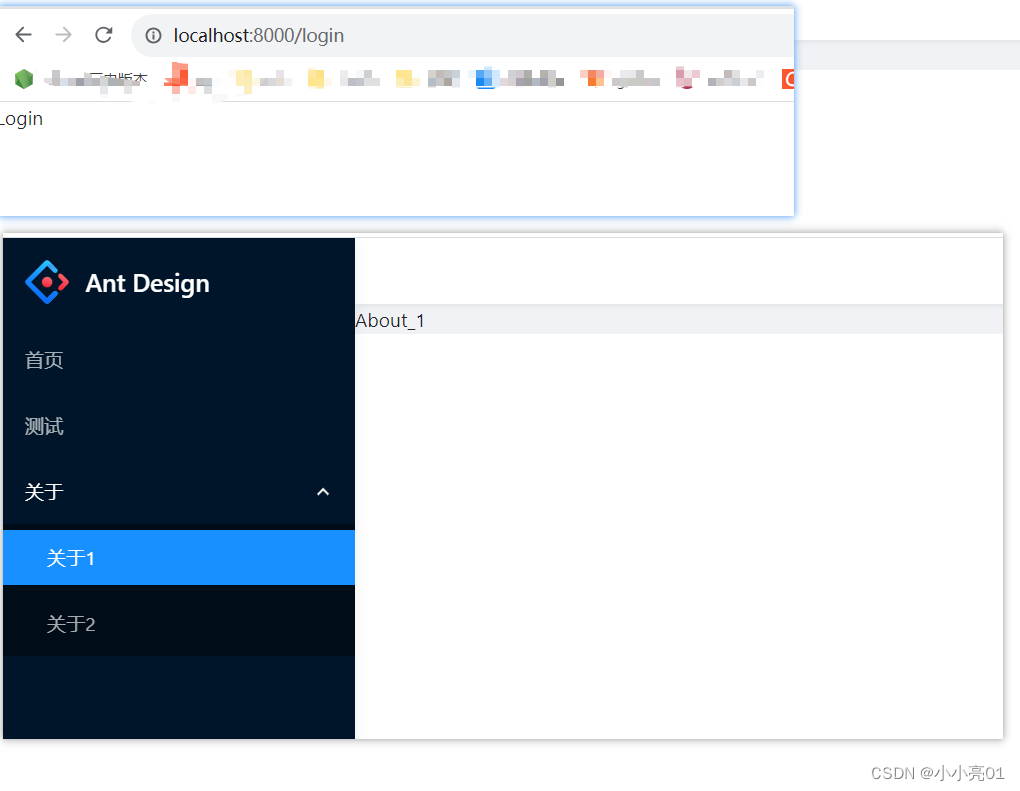
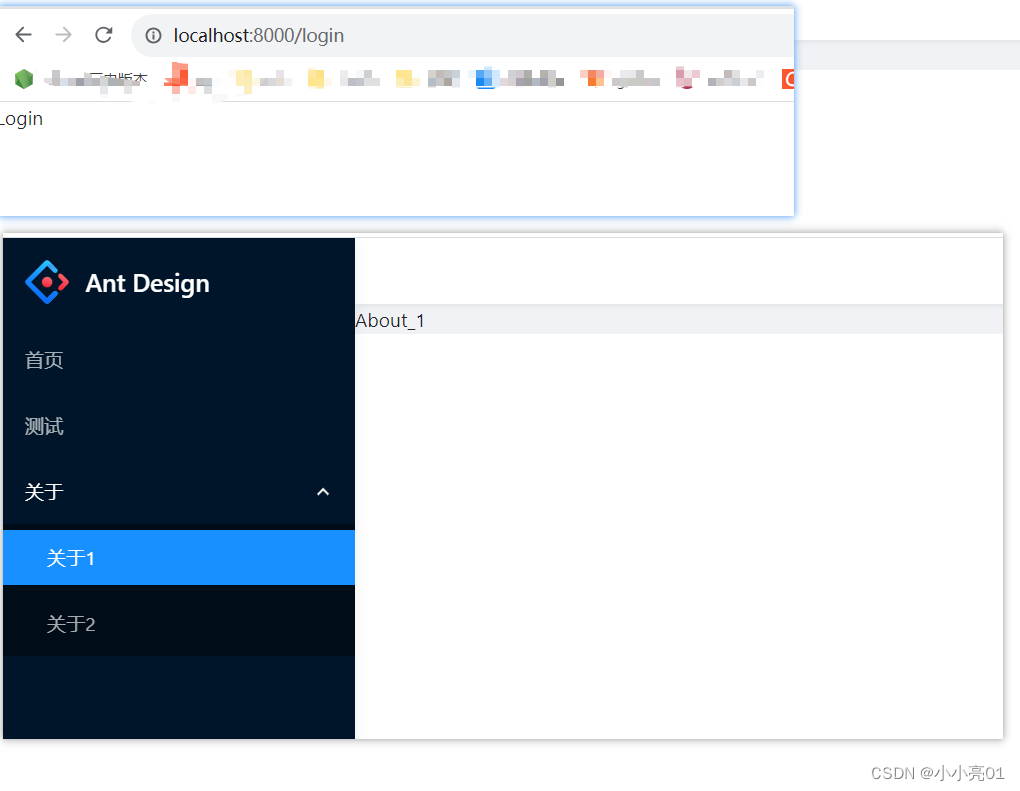
效果

04:配置request请求拦截
src / app.js
export const request = {
timeout: 1000 * 10,
requestInterceptors:[
(url,options) => {
console.log('请求拦截',url,"options",options);
return options
}
],
responseInterceptors:[
(response,options) => {
console.log('响应拦截',response,"options",options);
return response
}
]
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








