


wxml中,text内只能是纯文本,所以上述没有效。

















about.wxml:
<!--pages/about/about.wxml-->
<view class="container">
<image class="about-banner" src="/images/movie1.jpg"></image>
<text style="font-weight:bold;font-size:60rpx">电影周周看</text>
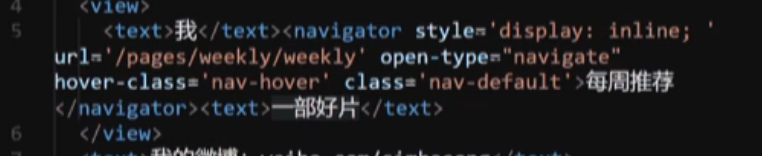
<view><text>我</text><navigator style="display:inline;" url="/pages/weekly/weekly" open-type="redirect" hover-class="nav-hover" class="nav-default">每周推荐</navigator><text>一篇</text>
<text>联系方式</text></view>
</view>
about.wxss:
/* pages/about/about.wxss */
.info{
font-weight:bold;
font-size:30px;
}
.container{
background-color: #eee;
height: 100vh;
display:flex;
flex-direction:column;
justify-content: space-around;
align-items: center;
}
.about-banner{
width: 375rpx;
height: 375rpx;
border-radius: 50%;
}
.nav-default{
color:blue
}
.nav-hover{
color: red;
}
①navigator标签
可以参考https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html

页面链接:navigator(从about页跳转到weekly页)
<navigator url="/pages/weekly/weekly"</navigator>
②open-type:跳转方式

open-type:navigate(默认,跳转后有返回键可以返回)
open-type:redirect(跳转后没有返回键,不可以返回)

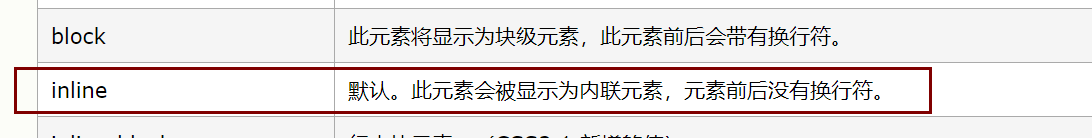
③<view></view>是为了 使“每日电影推荐”这句话单独显示在一行,然后发现wxml中<text></text>组件只能有文本,然后navigator标签会自动一行,所以用display:inline

④
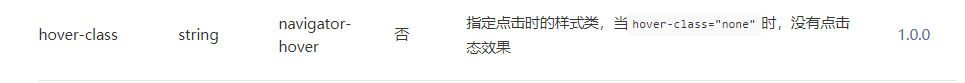
hover-class :点击后的样式
class


注意.nav-default和.nav_hover的顺序,两个同等级别的,会先用最后的。






















 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








