<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="01layer/lib/jquery-3.4.1.min.js"></script>
<script src="./layer/layer.js"></script>
<script type="text/javascript" >
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
//alert('你好');
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
}
}
</script>
</head>
<body>
<input type="button" id="btn" value="问你个问题"></input>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="01layer/lib/jquery-3.4.1.min.js"></script>
<script src="./layer/layer.js"></script>
<script type="text/javascript" >
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
//小tips
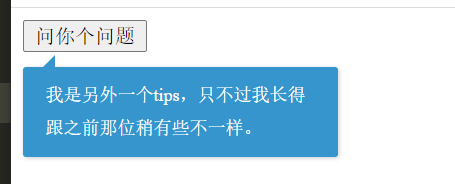
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
}
}
</script>
</head>
<body>
<input type="button" id="btn" value="问你个问题"></input>
</body>
</html>

做判断用户名位数给出提示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="01layer/lib/jquery-3.4.1.min.js"></script>
<script src="./layer/layer.js"></script>
<script type="text/javascript" >
window.onload=function(){
$(function(){
$("#text").blur(function(){
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '#text', {
tips: [1, '#3595CC'],
time: 4000
});
}),
$("#text2").blur(function(){
//创建正则规则
var reg=/^\d{6,20}$/;
var con=$(this).val();
//用正则去匹配内容
var result=reg.test(con);
if(result){
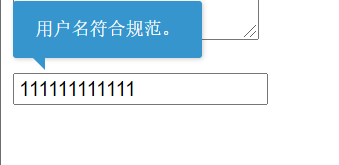
layer.tips('用户名符合规范。', '#text2', {
tips: [1, '#3595CC'],
time: 4000
});
}//用户名不符合规范
else{
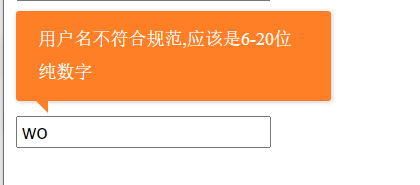
layer.tips('用户名不符合规范,应该是6-20位纯数字', '#text2', {
tips: [1, '#FF7F27'],
time: 4000
});
}
})
})
</script>
</head>
<body>
<h1>鼠标触发一下单行文本失去焦点事件试试</h1>
<input type="text" id="text" />
<br></br>
<textarea id="tt"></textarea>
<br></br>
<input type="text" id="text2" />
</body>
</html>
























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








