let originArr = [
{ name: '天使爱美丽', img: '/movies/classic/1234.png'},
{ name: '海上钢琴师', img: '/movies/classic/5678.png'},
{ name: '楚门的世界', img: '/movies/classic/9101.png'}
];
let newArr = [];
let base_url = 'https:******************',
originArr.forEach((item) => {
item.img = base_url + item.img
newArr.push(item);
});
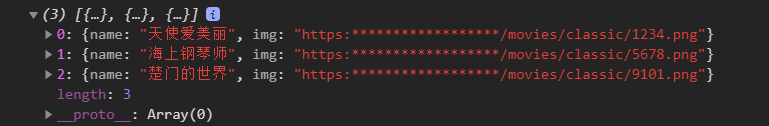
console.log(newArr);
输出结果:























 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








