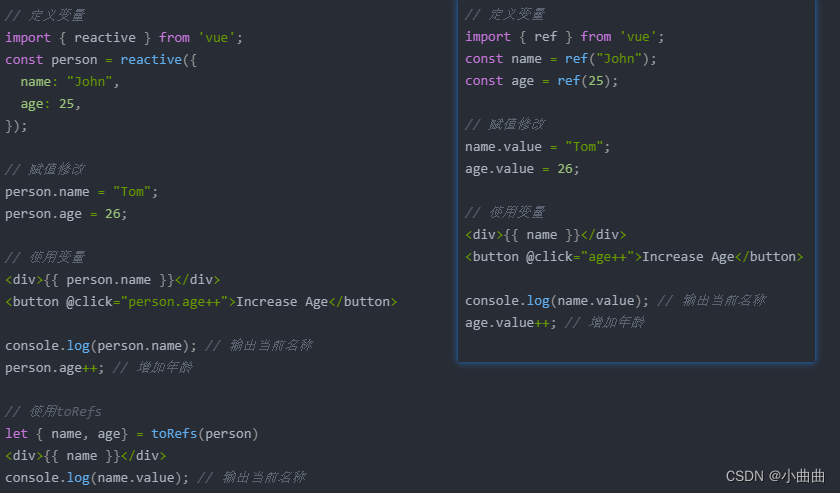
reactive和ref对比

// 定义变量
import { reactive } from 'vue';
const person = reactive({
name: "John",
age: 25,
});
// 赋值修改
person.name = "Tom";
person.age = 26;
// 使用变量
<div>{{ person.name }}</div>
<button @click="person.age++">Increase Age</button>
console.log(person.name); // 输出当前名称
person.age++; // 增加年龄
// 使用toRefs
let { name, age} = toRefs(person)
<div>{{ name }}</div>
console.log(name.value); // 输出当前名称
// 定义变量
import { ref } from 'vue';
const name = ref("John");
const age = ref(25);
// 赋值修改
name.value = "Tom";
age.value = 26;
// 使用变量
<div>{{ name }}</div>
<button @click="age++">Increase Age</button>
console.log(name.value); // 输出当前名称
age.value++; // 增加年龄
form表单inline横向布局时,input加了clearable属性后,鼠标移入输入内容宽度会发生变化,失去焦点恢复原始宽度
- 原因:el-input是没有宽度的,实际渲染出来的 el-input宽度 = 原生input宽度 + 前缀图标宽度 + 后缀图标宽度
- 解决:input 的 width设置为215px,刚好等于select框
<el-input v-model="formInline.user" placeholder="Approved" clearable style="width:215px" />
button 默认是middle,但是比vue2的大很多
- ruoyi.scss 覆盖样式
.el-button--middle,
.el-button--default {
height: 28px;
font-size: 12px;
}
form表单重置,必须在form-item上添加props属性,否则不起作用
table数据赋值,视图不更新
问题原因
tableData不是代理对象,使用直接将新的值赋给tableData,视图不会更新
后来将table定义为代理对象,还是失败的原因是数组的改变有些情况vue3响应监测不到
vue3 使用proxy,对于对象和数组都不能直接整个赋值
失败案例:获取接口数据赋值给列表arr
const arr = reactive([]);
const load = (res) => {
arr = res; // 方法1 失败,直接赋值丢失了响应性
arr.concat(res); // 方法2 这样也是失败
};
解决方法:成功案例
// 方案1:创建一个响应式对象,对象的属性是数组
const data = reactive({
arr: []
});
data.arr = res
// 方案2: 使用ref函数定义
const arr= ref([])
arr.value = res
// 方案3: 使用数组的push方法
const arr = reactive([])
arr.push(...res)
数组对象的TS写法——继上述成功案例
- 方案1:创建一个响应式对象,对象的属性是数组
interface List {
date: string,
name: string,
address: string
}
interface Table {
tableData: List[]
}
let table: Table = reactive({
tableData: []
})
let getList = (data) => {
table.tableData = data
}
- 方案2: 使用ref函数定义
interface List {
date: string,
name: string,
address: string
}
// const userList = ref<any>();
let userList = ref<List[]>([])
let getList = (data) => {
userList.value = data
}
- 方案3: 使用数组的push方法
interface List {
date: string,
name: string,
address: string
}
let tableData: List[] = reactive([])
let getList = (data) => {
tableData.push(...data)
}
使用reactive定义的数组,使用push之后,原来push的内容都会变为最后一次的数据
原因
因为push的并不是一个值,而是一个地址,数组都指向同一个地址
每一次push就等同于改变了数组的地址,所以会导致每次都变成了最后push的内容。
解决方法:将push的内容深拷贝一份再push
let table: Table = reactive({
tableData: []
})
let add = ()=>{
table.tableData.push(JSON.parse(
JSON.stringify(addForm)
))
}
总结:reactive及接口使用场景
interface Option {
username: string;
phone: string;
}
interface Op {
visible: boolean;
user: Option[];
}
let addOption: Op = reactive({
visible: false,
user: [
{
username: "",
phone: "",
},
],
});
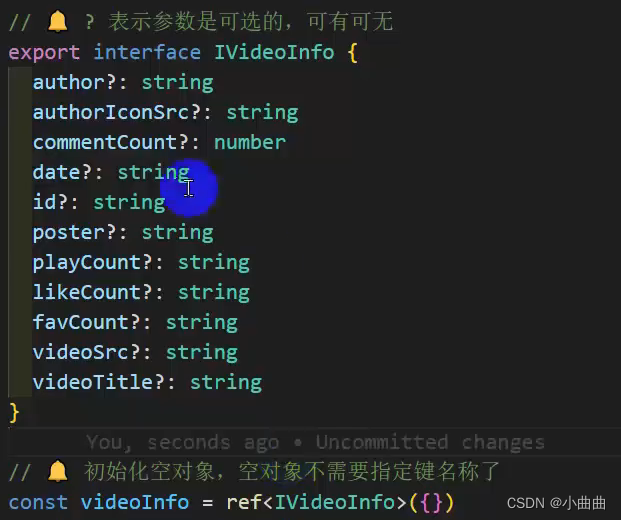
?的使用

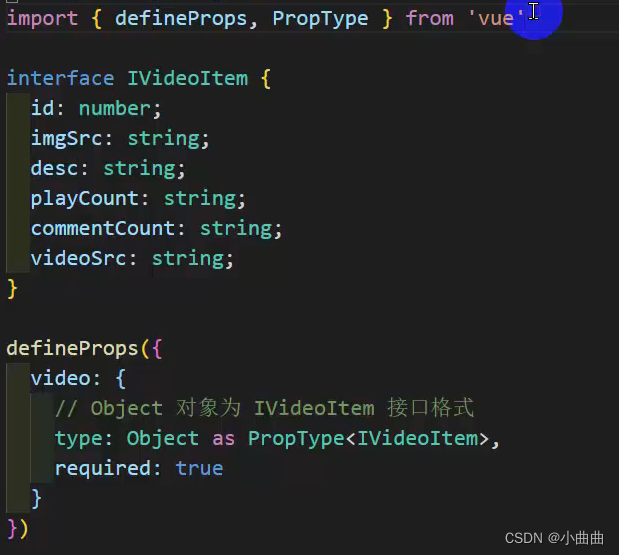
对于props的类型定义


























 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










