
<script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=OAl2SfB2f5hno9f8xNoglMMcRP3j4ty4"></script>
<div id="container" style="height:500px;width:500px"></div>
onMounted(() => {
initMap()
})
let initMap = () => {
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12);
map.enableScrollWheelZoom(true);
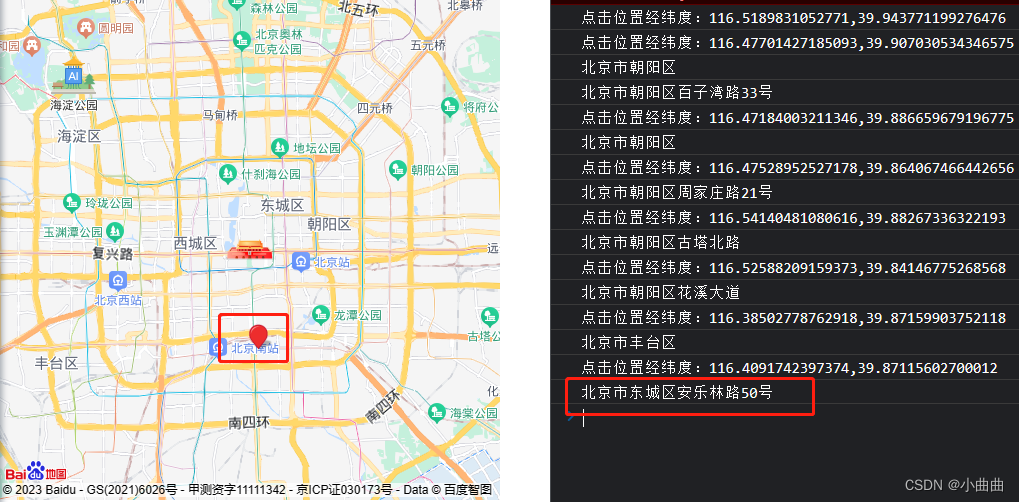
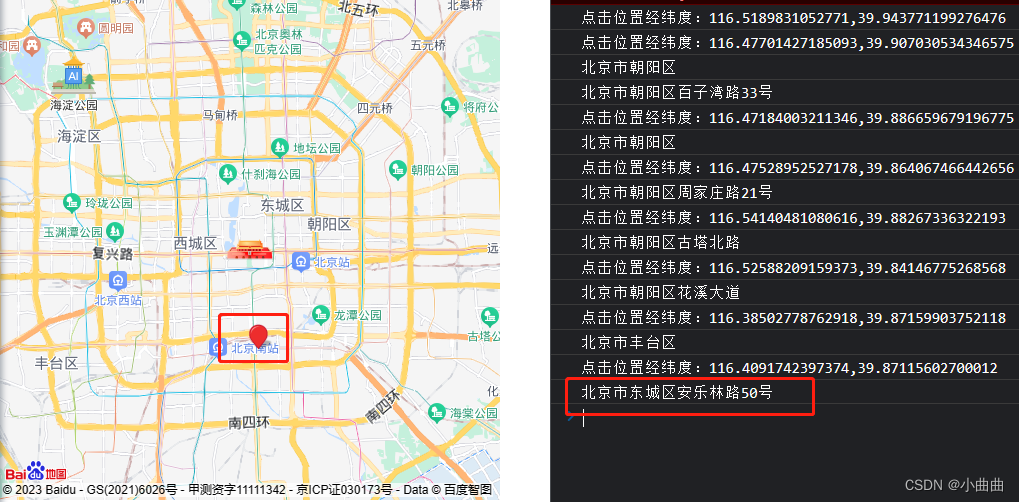
map.addEventListener('click', function (e) {
console.log('点击位置经纬度:' + e.latlng.lng + ',' + e.latlng.lat);
map.clearOverlays();
var marker = new BMapGL.Marker(new BMapGL.Point(e.latlng.lng, e.latlng.lat));
map.addOverlay(marker);
var myGeo = new BMapGL.Geocoder({ extensions_town: true });
myGeo.getLocation(new BMapGL.Point(e.latlng.lng, e.latlng.lat), function (result) {
if (result) {
console.log(result.address);
}
});
});
}
























 2141
2141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










