
实现思路
-
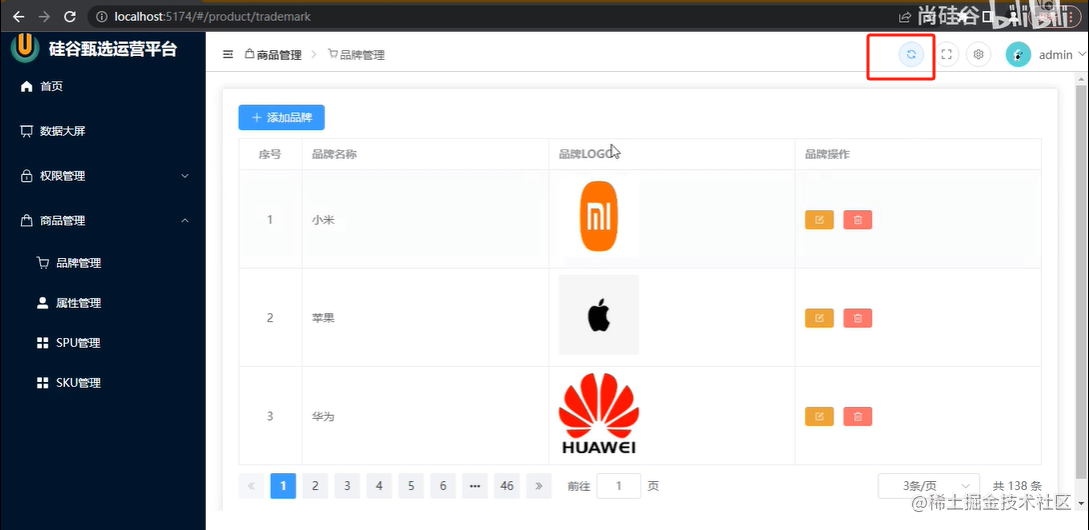
点击刷新,将内容区域组件重新加载即可
- 在pinia中定义刷新状态refresh为 false
- 点击刷新按钮 将状态修改refresh为 !refresh
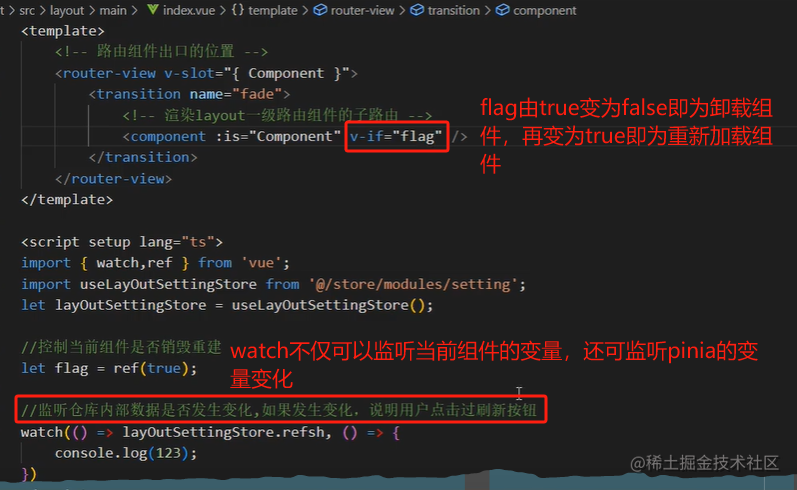
- 在内容区组件 router-view 处 watch 监听 refresh 变化就将组件销毁重建
- 内容区组件使用 v-if 绑定flag 值默认为true,当监听到点击刷新就使flag先变成false,在nextTick之后再变为true,即实现了组件的重新加载

<script setup lang="ts">
import { watch, ref, nextTick } from 'vue'
//使用layout的小仓库
import useLayOutSettingStore from '@/store/modules/setting'
let layOutSettingStore = useLayOutSettingStore()
//控制当前组件是否销毁重建
let flag = ref(true)
//监听仓库内部的数据是否发生变化,如果发生变化,说明用户点击过刷新按钮
watch(
() => layOutSettingStore.refresh,
() => {
//点击刷新按钮:路由组件销毁
flag.value = false
nextTick(() => {
flag.value = true
})
},
)
</script>










 本文介绍了如何在Vue应用中使用Pinia状态管理库实现组件的刷新功能。通过watch和nextTick,监听`refresh`状态的变化,控制组件的重建,以实现实时内容更新。
本文介绍了如何在Vue应用中使用Pinia状态管理库实现组件的刷新功能。通过watch和nextTick,监听`refresh`状态的变化,控制组件的重建,以实现实时内容更新。















 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










