一、v-if、v-else-if、v-else

1.v-if和v-else的使用
代码如下:
<div id='app'>
<div v-if="isShow">
<h2 v-if="true">为true显示</h2>
</div>
<div v-else>为false显示</div>
</div>
<script src='./js/vue.js'></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
isShow: true
}
})
</script>
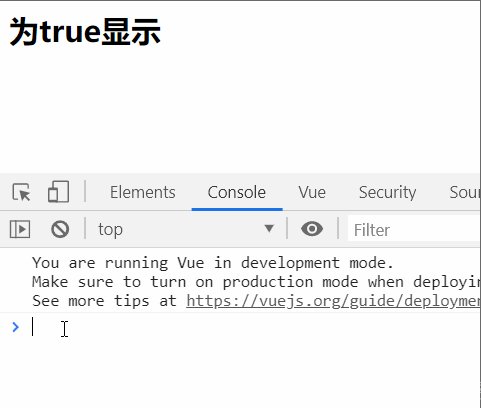
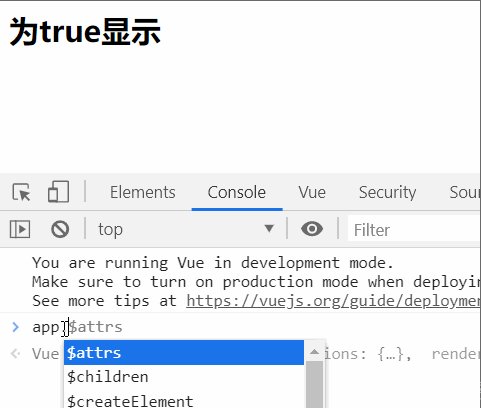
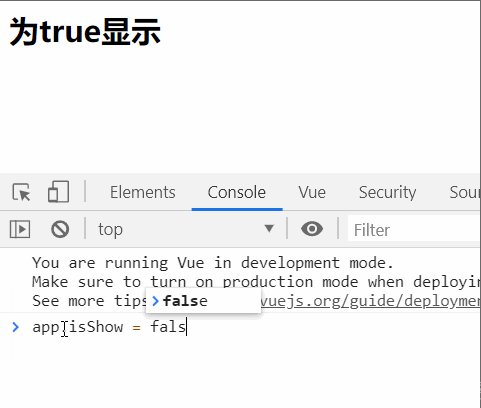
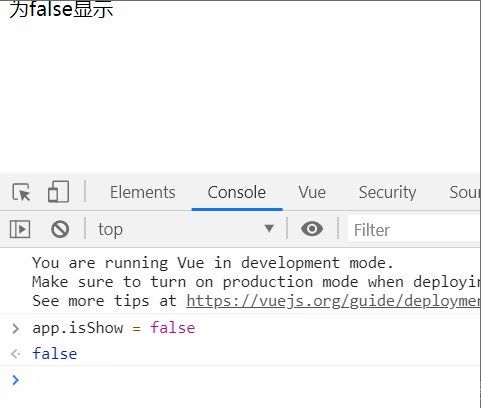
效果如下:

2.v-if、v-else-if、v-else的使用
代码如下:
<div id='app'>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 80">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
</div>
<script src='./js/vue.js'></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: 99
}
})
</script>
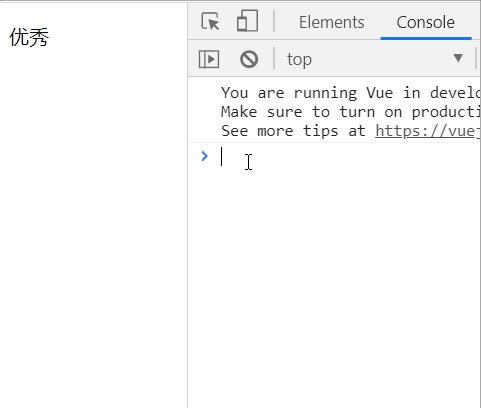
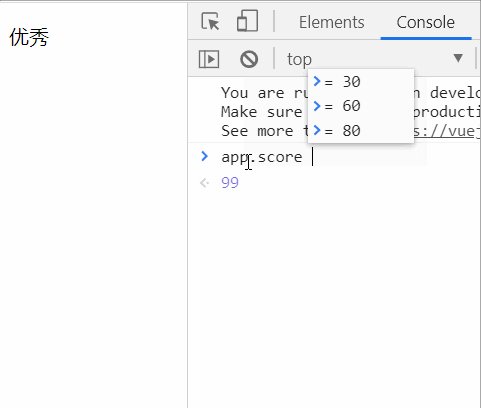
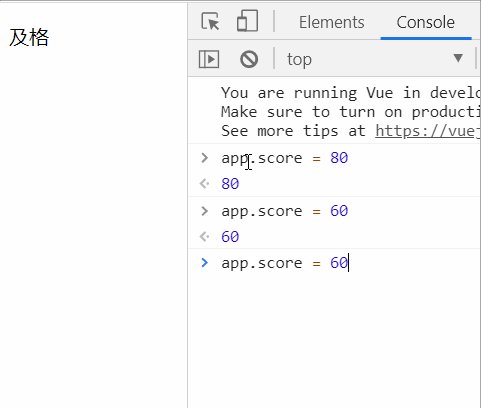
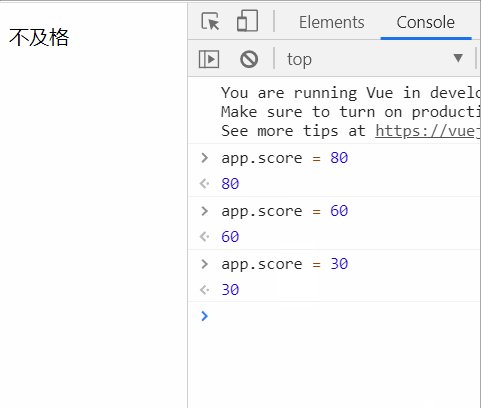
效果如下:

二、条件渲染案例

代码如下:
<div id='app'>
<span v-if="isUser">
<label for="userName">用户账号</label>
<input type="text" id="userName">
</span>
<span v-else>
<label for="userEmail">用户邮箱</label>
<input type="text" id="userEmail">
</span>
<button @click="btnClick">切换类型</button>
</div>
<script src='./js/vue.js'></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
},
methods: {
btnClick() {
this.isUser = !this.isUser
}
}
})
</script>
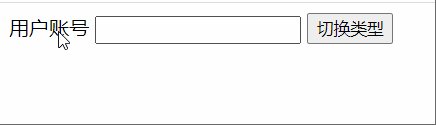
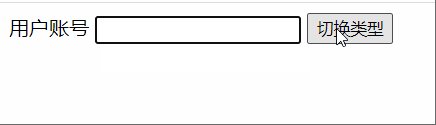
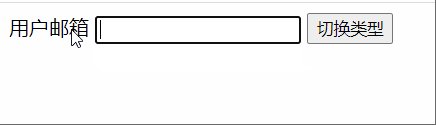
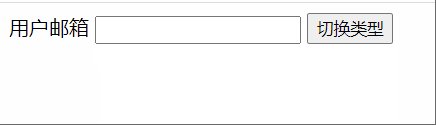
效果如下:

1.用户登录切换小案例,存在的问题

问题展示:点击切换类型,input中的内容不变

解决方案:
在对应的input中添加不同的key
<div id='app'>
<!-- 防止input被虚拟DOM复用,在input中加入key -->
<span v-if="isUser">
<label for="userName">用户账号</label>
<input type="text" id="userName" key="userName">
</span>
<span v-else>
<label for="userEmail">用户邮箱</label>
<input type="text" id="userEmail" key="userEmail">
</span>
<button @click="btnClick">切换类型</button>
</div>
三、v-show

代码如下:
<div id='app'>
<!-- v-if:当条件为false时,包含v-if指令元素,DOM中不存在 -->
<h2 v-if="isShow" id="aaa">{{message}}</h2>
<!-- v-show:当条件为false,v-show只是增加了行内隐藏样式display:none -->
<h2 v-show="isShow" id="bbb">{{message}}</h2>
</div>
<script src='./js/vue.js'></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
isShow: true
}
})
</script>
效果如下:

内容持续更新中…
lvan学习笔记-文章内容仅个人观点
2020.6.1






















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








