标题特别强调的是vue2,是因为vue3中这么写不会有报错的问题。
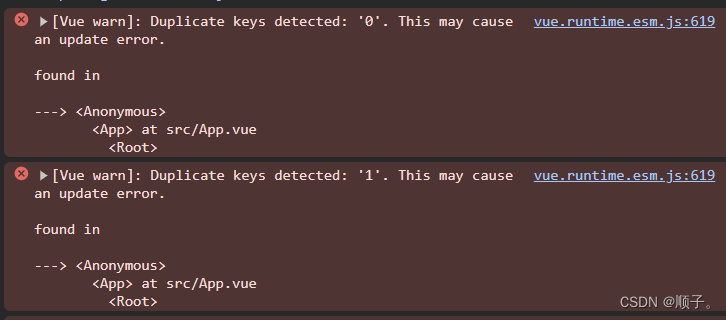
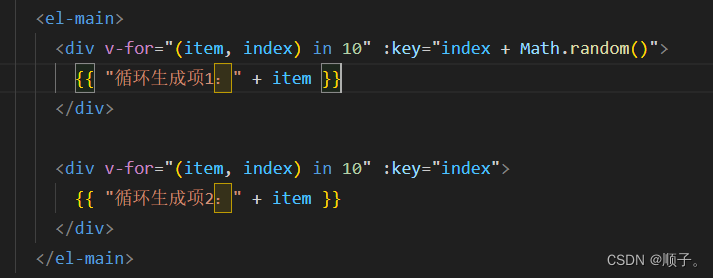
v-for是vue用于循环的生成的方法,一般会带有一个带有一个key值,但是如果是同级标签同时使用v-for动态生成,并且key值都是遍历的索引,那么此时就会出现key值重复的报错。


解决方法:
1.分开两个key值,不要同时使用遍历的索引,可以另一个使用item.id或者其他的key值,可以区分key值不重复即可。

2.使用标签隔离,即不要让循环的标签同级,可以在循环的标签外再套一个div标签之类的,让循环的key值作用域不同。























 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








