- quill版本: 1.3.7
- vue-quill-editor版本:3.0.6
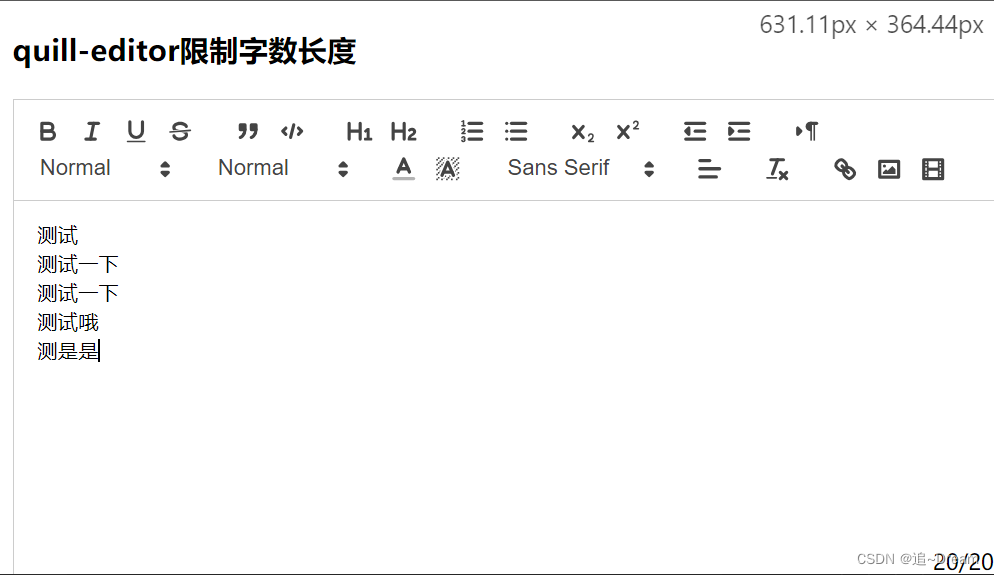
效果图:

<template>
<div class="custom-quill-editor">
<h3>quill-editor限制字数长度</h3>
<quillEditor
ref="quillEditorRef"
:options="options"
v-model="formData"
@change="change"
/>
<p class="eidotr-text" v-if="!!maxLength">
<span>{{ currentLength }}</span>
<span>/</span>
<span>{{ maxLength }}</span>
</p>
</div>
</template>
<script>
import { quillEditor } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
export default {
components: {
quillEditor,
},
props: {
disabled: {
type: Boolean,
default: false,
},
value: {
type: String,
default: "",
},
maxLength: {
type: Number,
default: 100,
},
options: {
type: Object,
default: () => ({}),
},
},
computed: {
formData: {
get() {
return this.value;
},
set(val) {
this.$emit("input", val);
},
},
},
data() {
return {
currentLength: 0,
};
},
methods: {
change(e) {
if (!!this.maxLength) {
this.$nextTick(() => {
e.quill.deleteText(this.maxLength, 4);
if (this.formData == "") {
this.currentLength = 0;
} else {
this.currentLength = e.quill.getLength() - 1;
}
})
}
this.$emit("change", e);
},
},
};
</script>
<style lang="scss" scoped>
.custom-quill-editor {
height: 100%;
position: relative;
.eidotr-text {
position: absolute;
right: 8px;
bottom: 4px;
font-size: 14px;
text-shadow: 0px 0px 1px #fff;
}
.quill-editor {
height: 100%;
width: 100%;
}
}
</style>






















 3676
3676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








