动态路由是什么?
一般我们使用vue-router配置路由时,都是直接配置固定的路径
而动态路由是我们可以在 vue-router 的路由路径中使用“动态路径参数”
让路径不再是固定的。
动态路由的使用场景是什么?
比如在写一个商品详情页面的时候,我们的页面结构都一样,只是渲染的数据不同而已,这时候就可以根据商品的不同id去设置动态路由,只需要写一个组件,就可以把每个商品的商品详情映射到同一个组件上去。
简单来说就是,点击哪个商品,哪个商品的详情就显示在这个组件上。
接下来看一个我自己写的一个后台管理系统小实例。
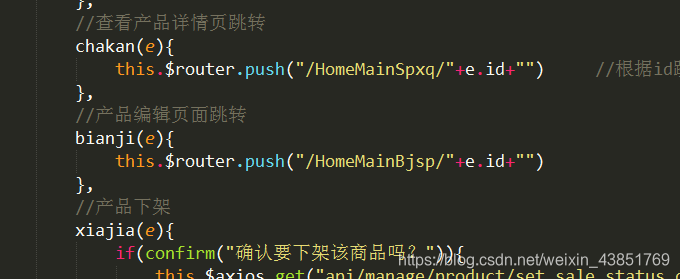
首先还是配置路由跳转
这里的e.id就是商品的id
路由跳转的几种方法请点击,这里我使用的是逻辑层跳转方法,不再多说。
在router中index.js文件中配置路径
import Jqxq from '@/jqxq/Jqxq'
routers:[
{
path: '/Jqxq/:id',
name: 'Jqxq',
component: Jqxq
}
]
(上图这里涉及到了嵌套路由,下一篇会说一说)
配置完成,可以看到效果是这样的。

可以看到点击查看以后,跳转到了商品详情页面,上面的路径后面跟着商品对应的id,至此,动态路由的运用已经完成了。
如果哪里写的不好,请大佬们评论告诉我,另外这个的源码在我的码云上面,想看的话可以看一看后台管理系统,写的很简单,很多地方没有完善,还请见谅!























 2673
2673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








