Symbol是新增的一种数据类型,它用于生成唯一的标志
Symbol实例
实例一个Symbol:
const Tom = Symbol('Tom');
其中括号内写的是对这个变量的描述
简单应用
比如你在班级里,可能有两个人都叫李狗蛋,用一个对象来记录他们的分数:
const students = {
'王建国' : { Chinese: 78, English: 65, math: 82 },
'李狗蛋' : { Chinese: 84, English: 56, math: 63 },
'李狗蛋' : { Chinese: 43, English: 55, math: 71 },
}
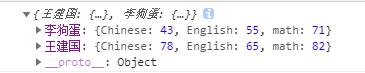
对其进行打印,只会得到一个李狗蛋的成绩:

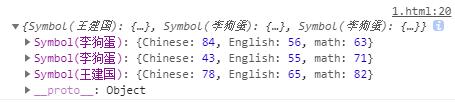
这个问题就可以用Symbol来解决:
const students = {
[Symbol('王建国')] : { Chinese: 78, English: 65, math: 82 },
[Symbol('李狗蛋')] : { Chinese: 84, English: 56, math: 63 },
[Symbol('李狗蛋')] : { Chinese: 43, English: 55, math: 71 },
}

注意
1️⃣ 在对象中定义属性名时,像上面的例子一样,需要使用计算属性( […] )的方式来定义
2️⃣ 对象的属性名为Symbol定义的不能遍历(比如不能使用for in循环)
可以使用 Object.getOwnPropertySymbols() 方法,该方法会返回一个给定对象自身的所有 Symbol 属性的数组:
const symStudents = Object.getOwnPropertySymbols(students);
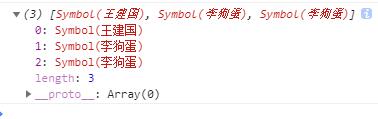
console.log(symStudents);

























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








