1.去阿里图标库下载所需图标

2.解压 把iconfont.css放到项目文件夹


3.修改iconfont文件 删除其他的url 只留一个

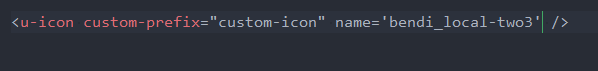
后面是使用额名称或是去阿里图标图编辑查看


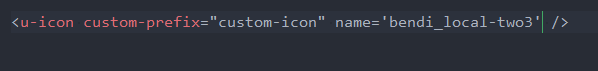
需要在u-icon上加custom-prefix属性就可以使用了

修改uview的组件找到下拉的组件
把组价接收的menuicon变成数组形式,对应标题



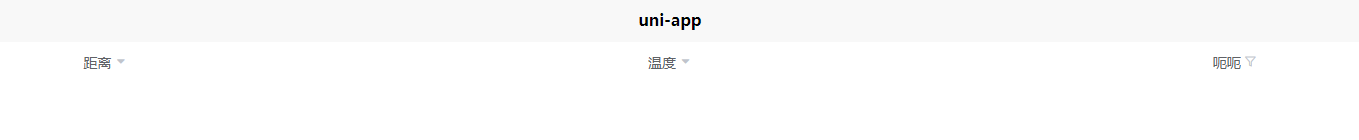
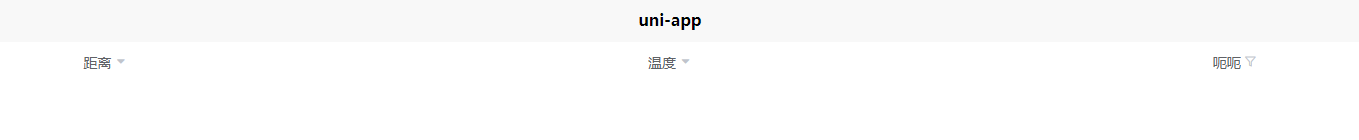
效果:

1.去阿里图标库下载所需图标

2.解压 把iconfont.css放到项目文件夹


3.修改iconfont文件 删除其他的url 只留一个

后面是使用额名称或是去阿里图标图编辑查看


需要在u-icon上加custom-prefix属性就可以使用了

修改uview的组件找到下拉的组件
把组价接收的menuicon变成数组形式,对应标题



效果:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


