LinearLayout布局
常见属性
1、orientation:布局中组件的排列方式。
vertical为纵向排列、horizontal为水平排列
2.、gravity : 控制组件所包含的子元素的对齐方式,可多个组合
3、layout_gravity: 控制该组件在父容器里的方式:
top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、
fill_horizontal、center、fill、clip_vertical、clip_horizontal、start、end
4、background:为该组件设置一个背景图片,或者是直接用颜色覆盖
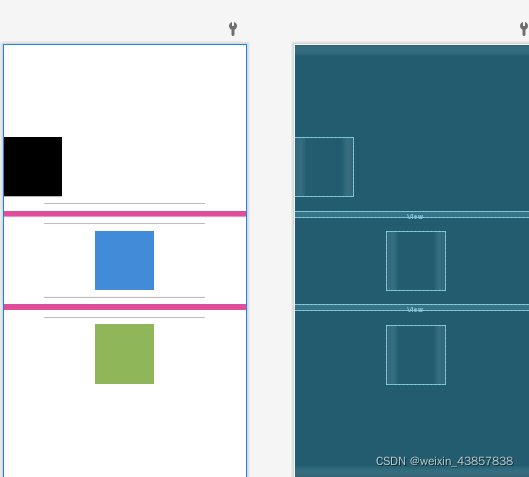
5、divider:分割线
6、showDividers:设置分割线所在的位置
none(无), beginning(开始),end(结束),middle(每两个组件间)
divider设置后还需要设置showDividers才能生效
7、dividerPadding 设置分割线的 padding边距
8、layout_weight(权重):该属性是用来等比例的划分区域
权重设置是在原有的height基本上,将屏幕剩余的部分按照权重进行分配
当height设置成match_parent即自适应屏幕时,权重设置会产生变化,需要具体计算
所以带权重进行比例设置时,最好layout_height设为0dp,然后进行layout_weight的权重比例设置
设置分割线方法一放图片
android:divider=“@drawable/fenge” 设置 分割线
android:showDividers=“middle” 设置 分割线位置
android:dividerPadding=“35dp” 设置分割线左右边距
设置分割线方法二 填充颜色
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#E14D9D">
</View>

代码
<LinearLayout android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:divider="@drawable/ic_baseline_horizontal_rule_24"
android:showDividers="middle"
android:dividerPadding="1dp"
>
<LinearLayout
android:layout_gravity="left"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/black">
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#E14D9D">
</View>
<LinearLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#428BD8">
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#E14D9D">
</View>
<LinearLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#8FB659">
</LinearLayout>
</LinearLayout>
权重
注意:权重代表的是剩余比例
经常把长设置为0,然后通过权重调整





















 5636
5636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








