一、jdk安装
1.下载
java jdk
http://download.oracle.com/otn-pub/java/jdk/8u101-b13/jdk-8u101-windows-x64.exe
2.jdk环境变量配置
【jdk for window】
新建JAVA_HOME,配置为
E:\Program Files\Java\jdk1.8.0_181
编辑path,新增
E:\Program Files\Java\jre
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
新增CLASS_PATH,配置为
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
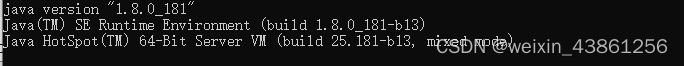
检查安装结果
以管理员身份,打开终端窗口cmd,输入
java -version
若正常出现版本信息,则标识jdk环境变量配置成功

二:android sdk 安装
1.下载android sdk
https://dl.google.com/android/android-sdk_r24.4.1-windows.zip;
(也可以直接安装 android studio 开发工具,内部集成了android-sdk)
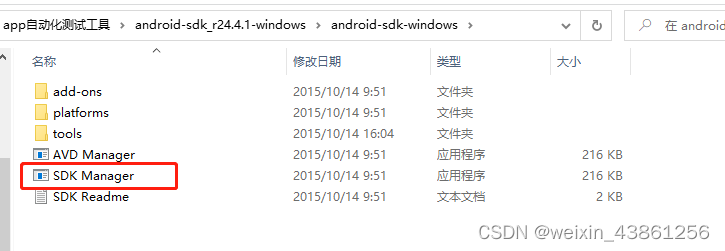
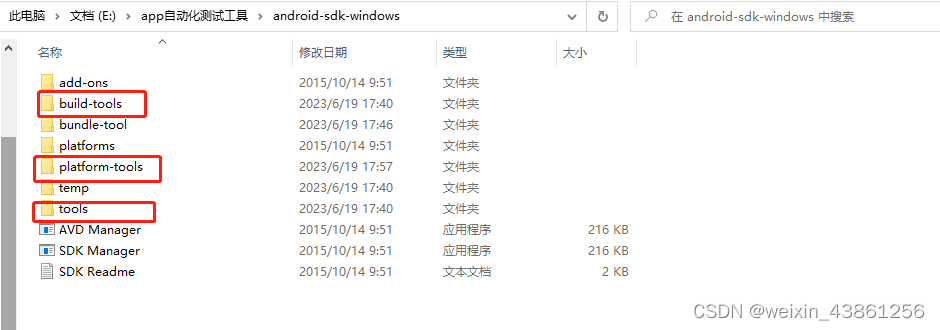
2.解压缩至E:\app自动化测试工具\android-sdk-windows
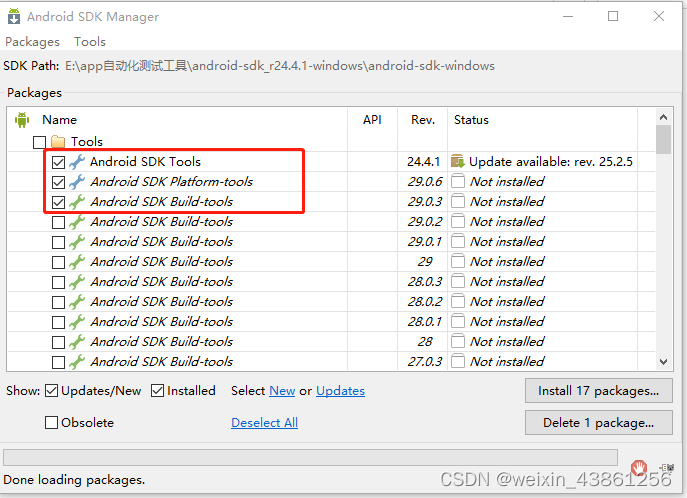
解压后运行文件夹中 SDK Manager.exe 安装sdk tools、sdk plaform-tools、sdk build-tools


备注:SDK Manager是用来更新android sdk api,比如安卓系统出新系统,就需要更新这边sdk api版本(api和系统对应关系29=》10.0、30=》11.0、31=》12
3.sdk manage下载 build-tool 工具,后面会用到 aapt 命令。

4.sdk环境变量配置
(1)新增用户变量名 ANDROID_HOME ,变量值:E:\app自动化测试工具\android-sdk-windows
(2)系统变量 Path 添加 变量值
E:\app自动化测试工具\android-sdk-windows\build-tools\29.0.3
%ANDROID_HOME%\platform-tools; %ANDROID_HOME%\tools;
E:\app自动化测试工具\android-sdk-windows\platform-tools
5.检查配置结果
以管理员身份,打开终端窗口运行cmd,输入
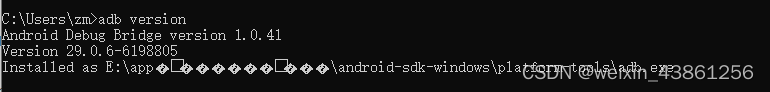
adb version
若正常出现版本信息,则表示android sdk环境变量配置成功

三、安装Node.js
下载:

Previous Releases | Node.js
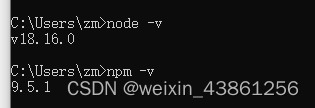
安装好node.js后,用以下命令进行查看版本,检查node.js是否安装好。
node -v
npm -v

二、手动下载appium安装包
appium手动安装包下载链接:
appium / Appium.app / Downloads — Bitbucket
(1)下载appium安装包
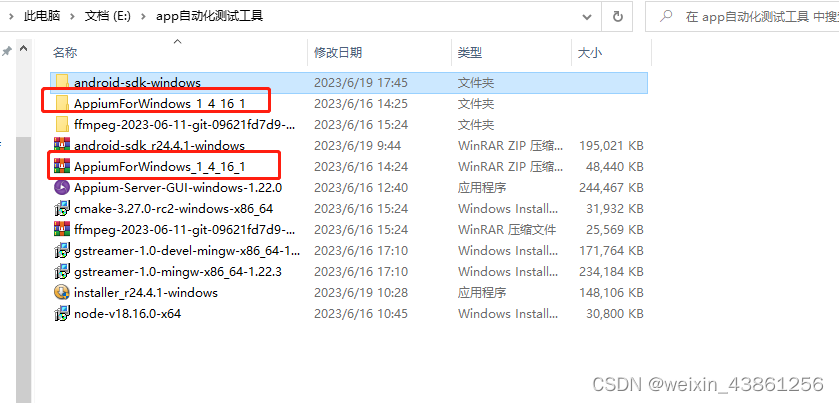
首先第一步,小伙伴们需前往以上网页链接去下载好appiumforwindows的安装包,我下载的是下面的zip压缩形式的安装包。

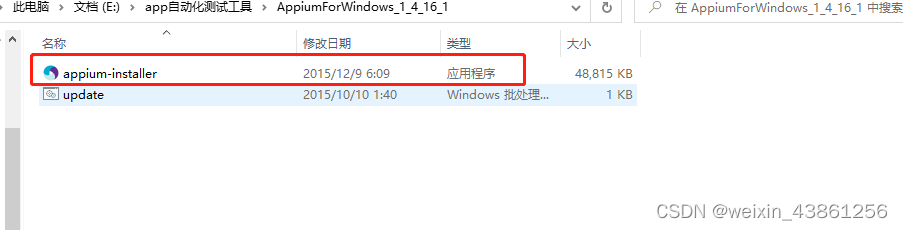
(2)解压安装
下载后安装包后进行解压就是以下界面,我们只需点击进入appium安装程序即可。

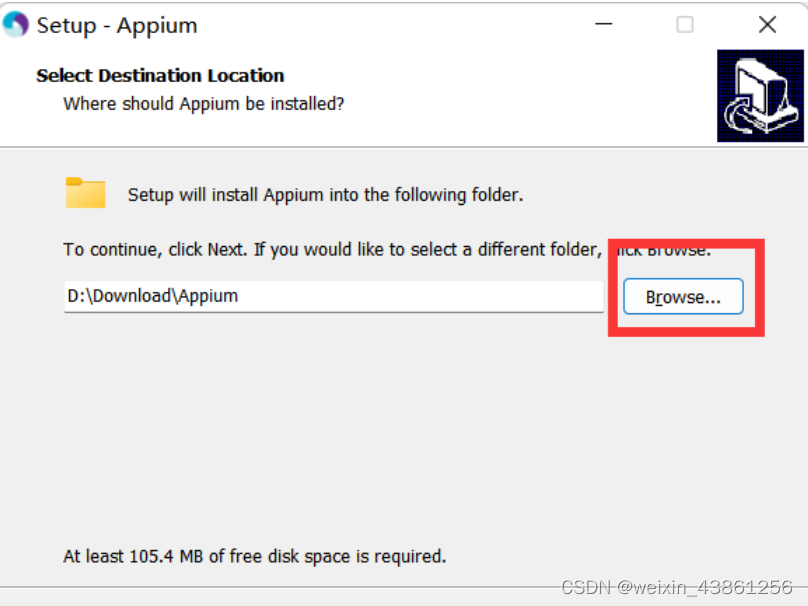
(3)选择安装路径
选择安装路径(建议不安装到c盘)

(4)选择创建桌面快捷方式
选择创建桌面快捷方式

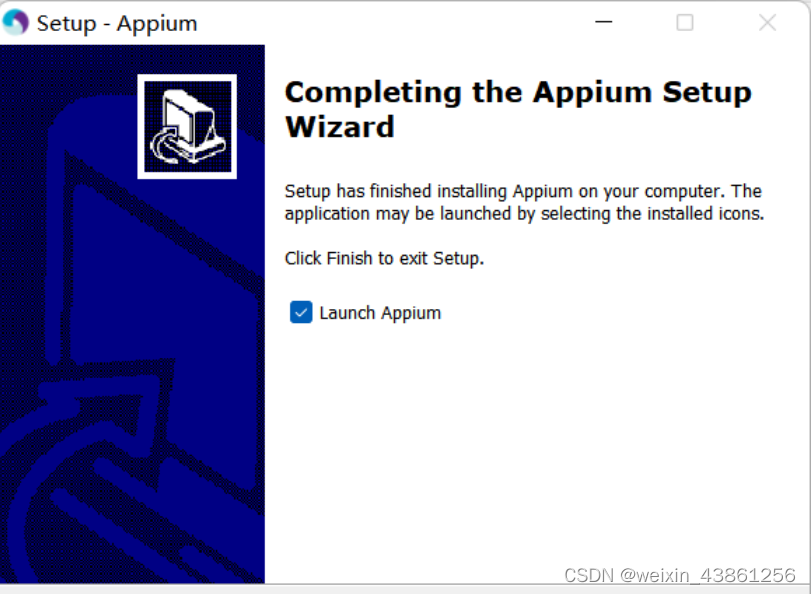
(5)安装成功
上一步执行之后可能会根据电脑性能的不同,需等待三到五分钟进行安装程序。出现如下界面即表示安装成功啦!!!

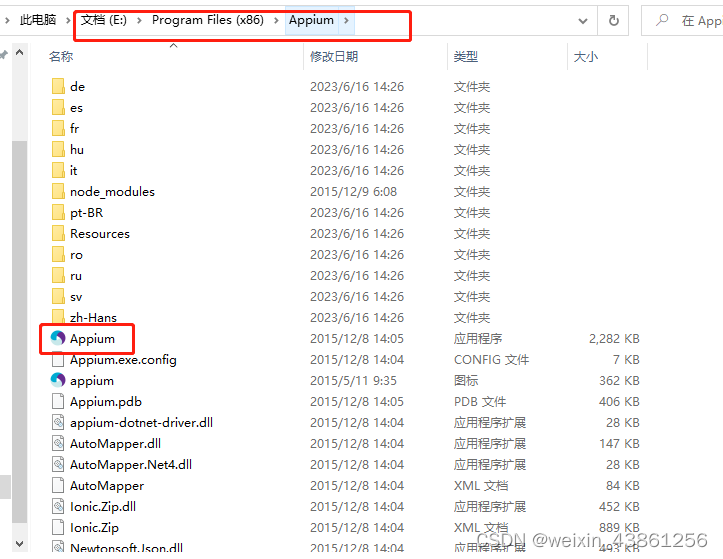
(三)appium配置
(1)安装完成之后复制appium的安装路径然后在高级系统设置里进行环境配置,目标为系统环境path路径。
E:\Program Files (x86)\Appium\Appium

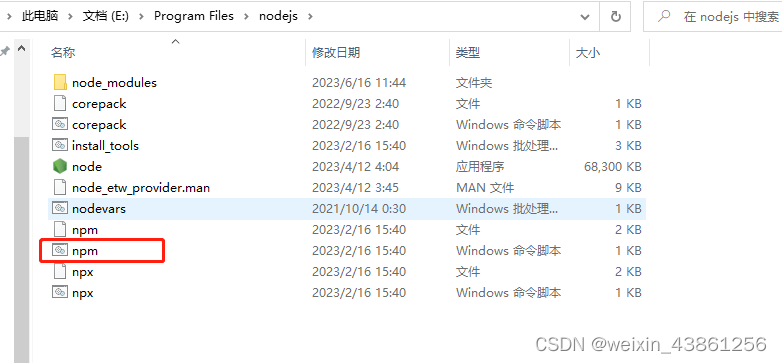
(2)将下列npm路径“C:\Users\CFYchen\AppData\Roaming\npm”配置到系统环境变量Path中(这里如果没有的话,可以配置单独的node.js的nmp或者是appium安装目录下自带的npm进行配置)。
E:\Program Files\nodejs\npm

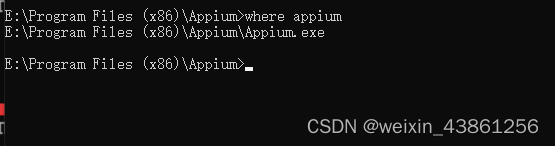
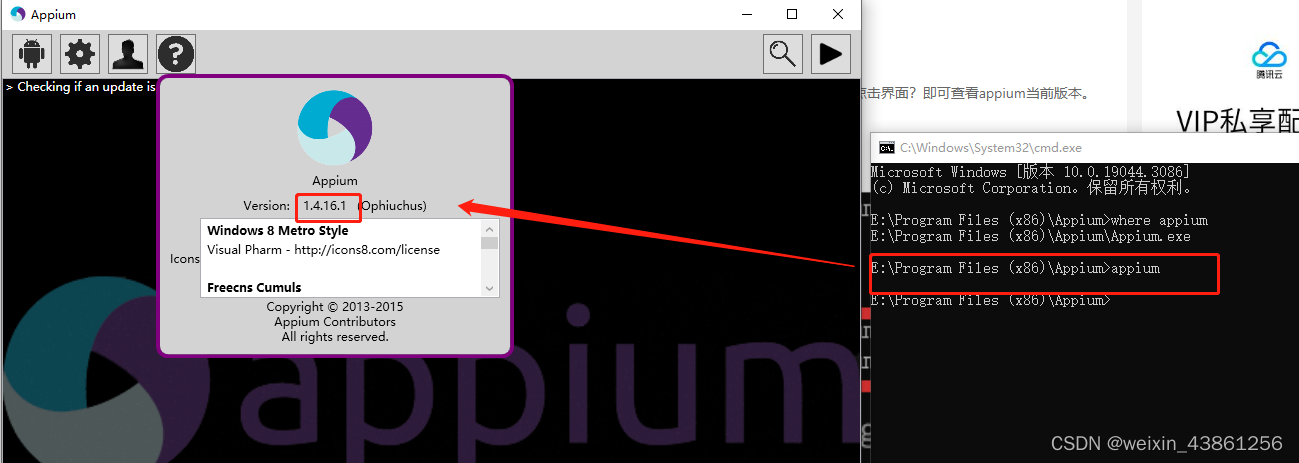
(四)运行appium
用where命令可查看路径,与配置路径一致,appium或者appium -v即可打开appium,点击界面?即可查看appium当前版本。


(五)安装Appium-desktop
下载地址:
Releases · appium/appium-desktop · GitHub
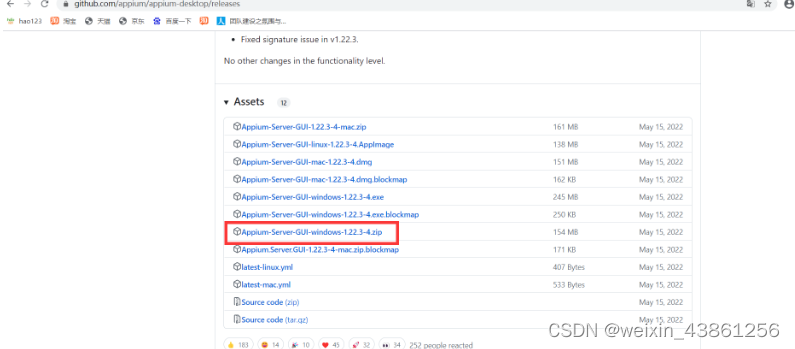
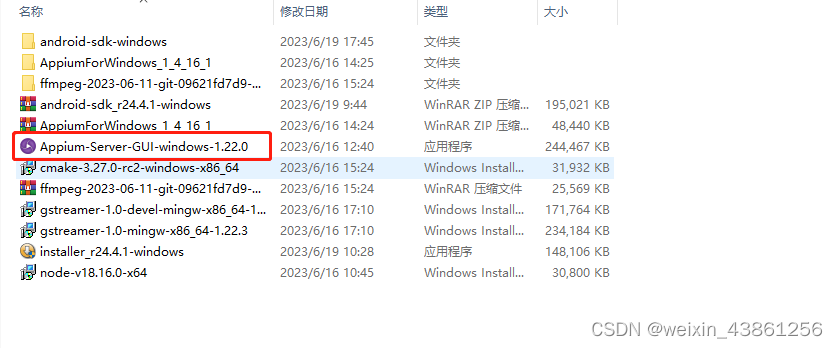
(1)下载安装包
如下图所示,下载安装包。

(2)解压

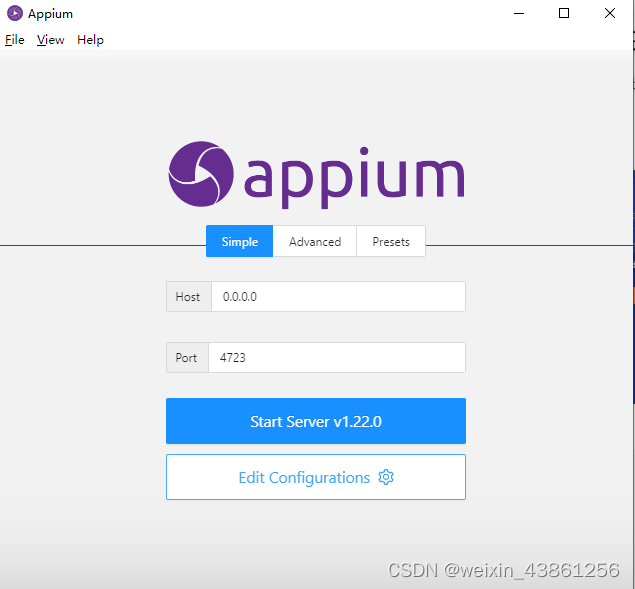
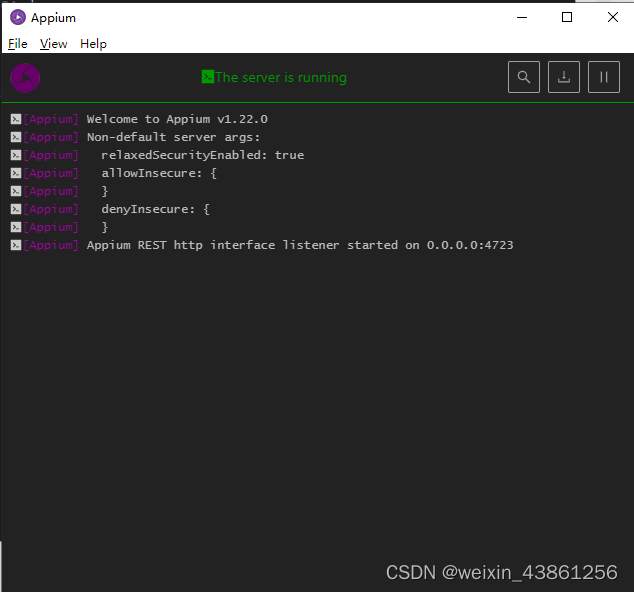
(3)运行appium server
解压成功后直接点击appium server,选择start即可


四、appium-doctor诊断安装环境
(1)安装appium-doctor
appium-doctor可以检测Appium整体依赖环境配置情况。
npm install appium-doctor -g
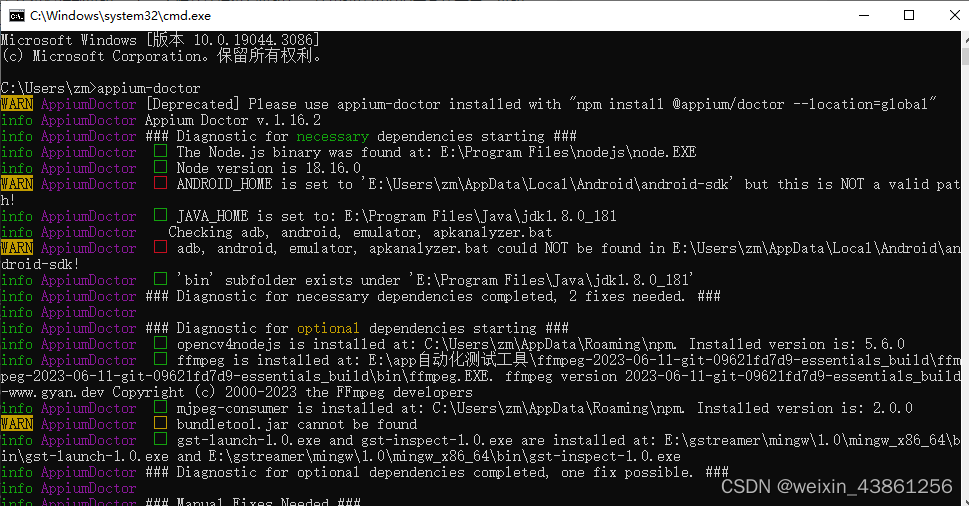
(2)appium-doctor诊断
在控制台输入命令:
appium-doctor
看到如下提示说明整体环境配置成功(只要最左边没爆红就说明appium安装及环境没问题啦)。这里我的出现报黄色的警告,说明这些包都没有被发现,需要进行手动安装下面我们依次进行安装就好啦。

(3)解决警告报错
警告报错描述如下:
WARN AppiumDoctor ✖ opencv4nodejs cannot be found.
WARN AppiumDoctor ✖ ffmpeg cannot be found
WARN AppiumDoctor ✖ mjpeg-consumer cannot be found.
WARN AppiumDoctor ✖ bundletool.jar cannot be found
WARN AppiumDoctor ✖ gst-launch-1.0.exe and/or gst-inspect-1.0.exe cannot be found
为了大家下载方便,我整理了以下报错的下载包。
下载包传送带:
(1)解决appium-doctor报opencv4nodejs cannot be found
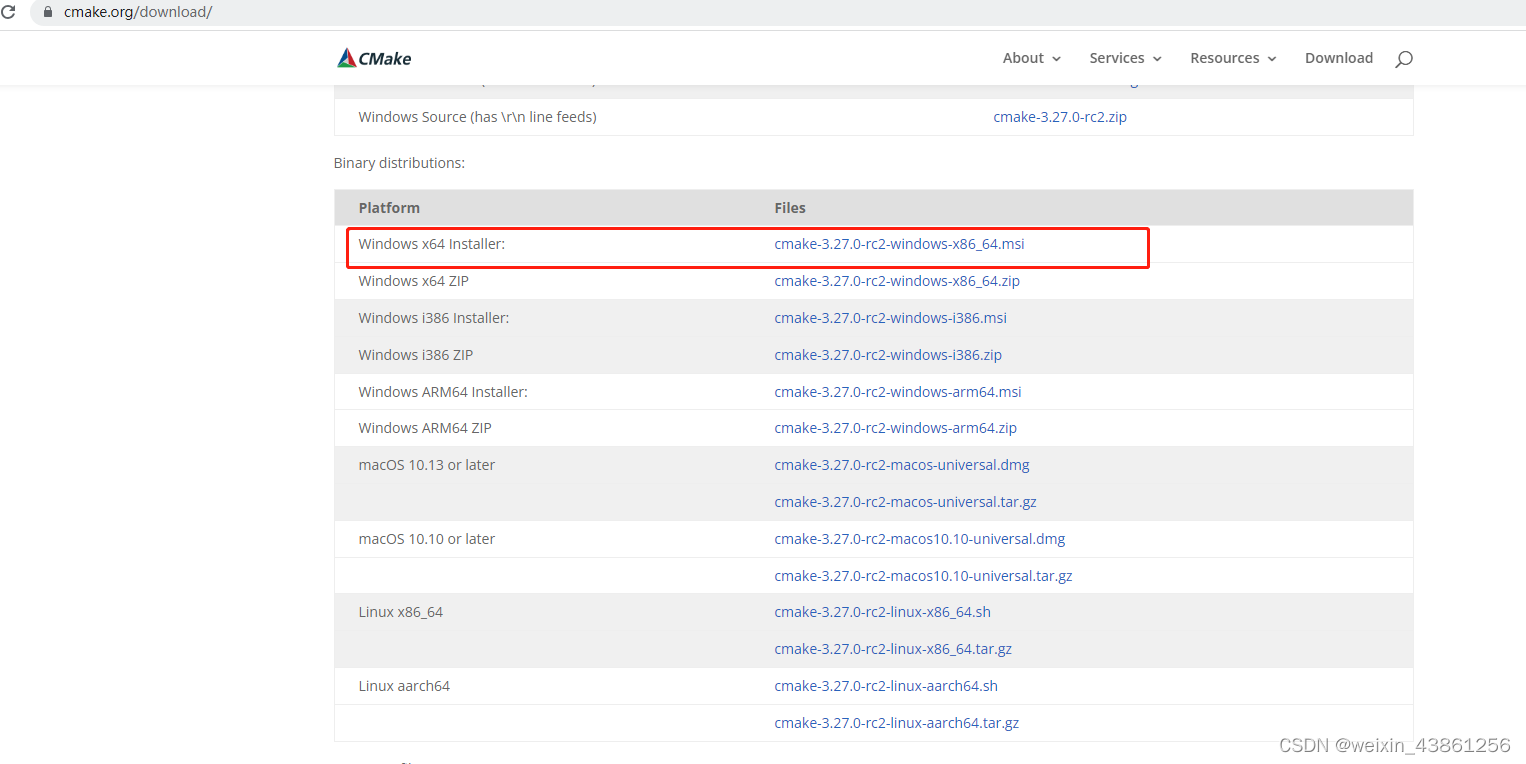
1、在CMake官网下载:cmake-3.6.1-win64-x64.msi

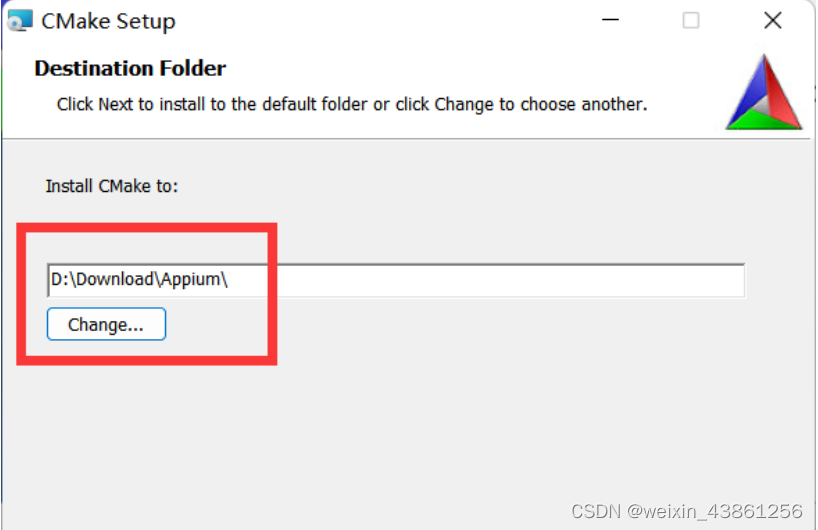
2、cmake安装过程

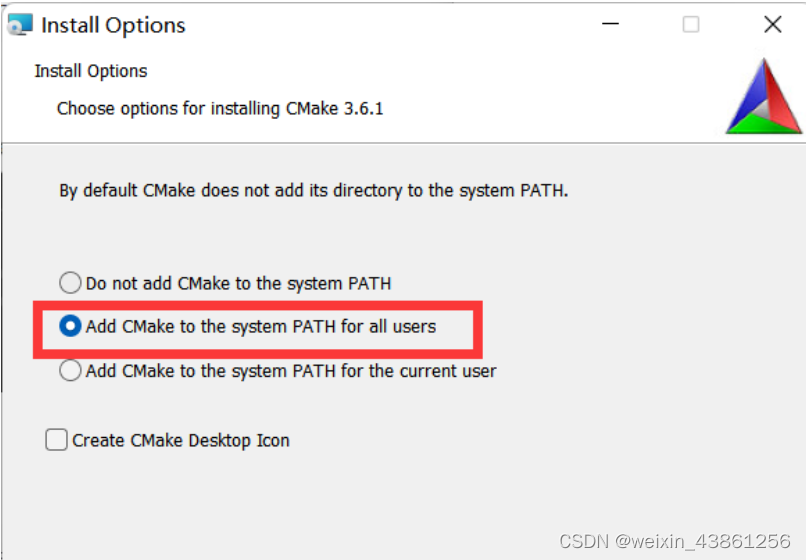
在安装时需要注意的是:
为所有用户添加CMake环境变量


3、检查cmake安装
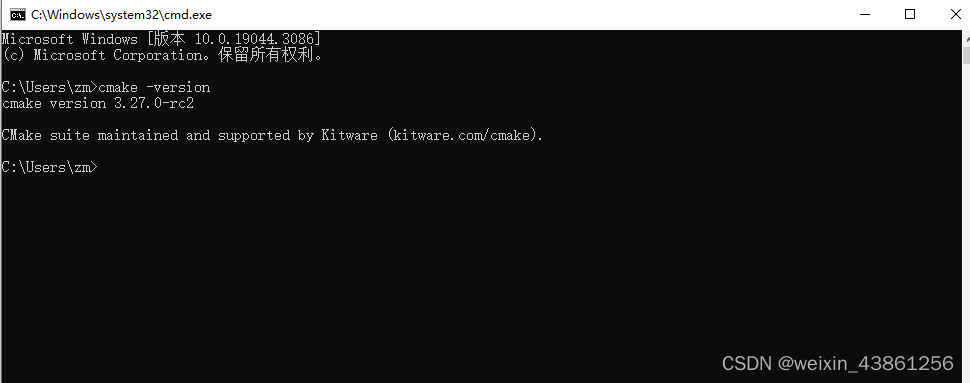
重新管理员打开dos系统cmd命令提示符,输入cmake -version
cmake -version

4、安装opencv4nodejs
npm -g install opencv4nodejs --ignore-scripts

(2)解决appium-doctor报ffmpeg cannot be found
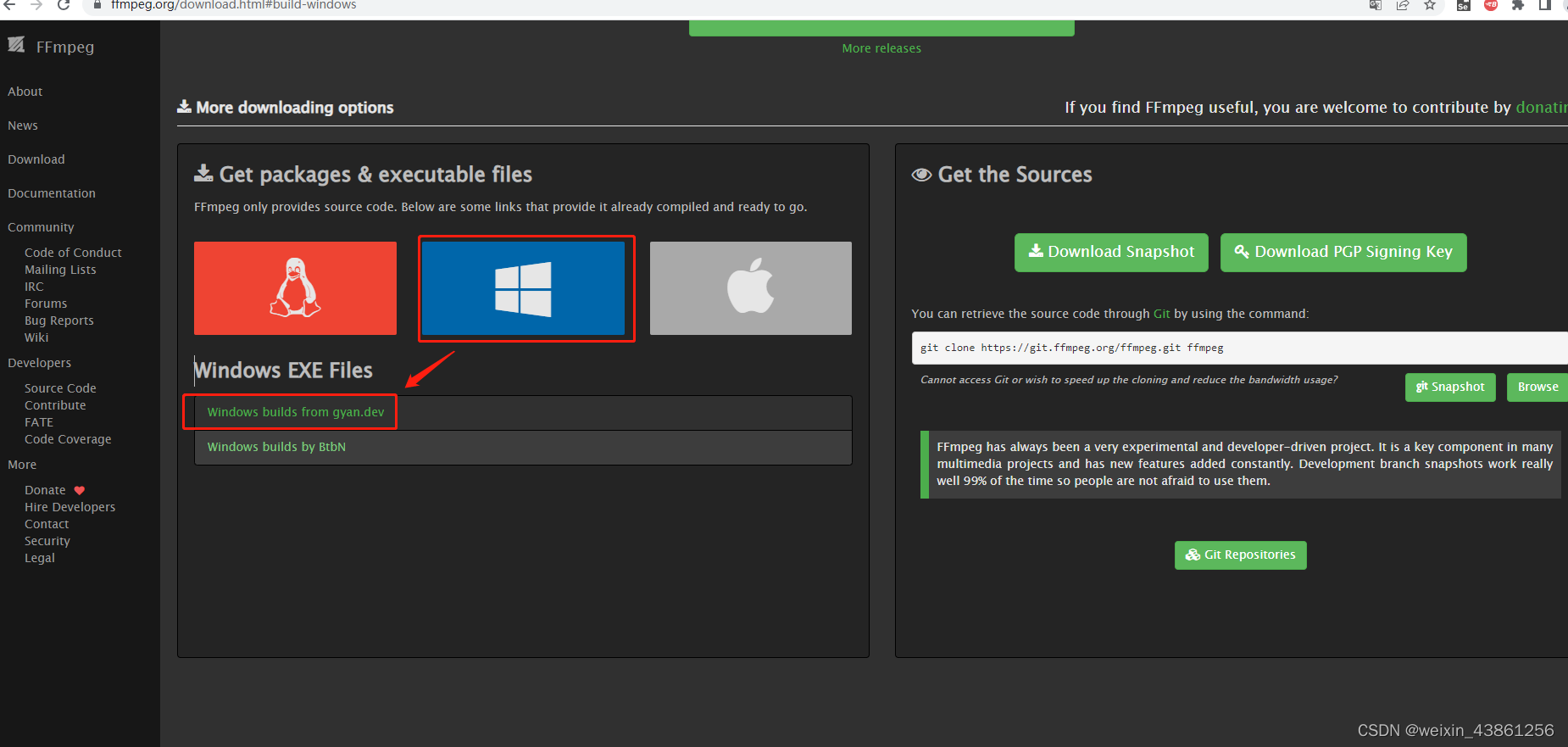
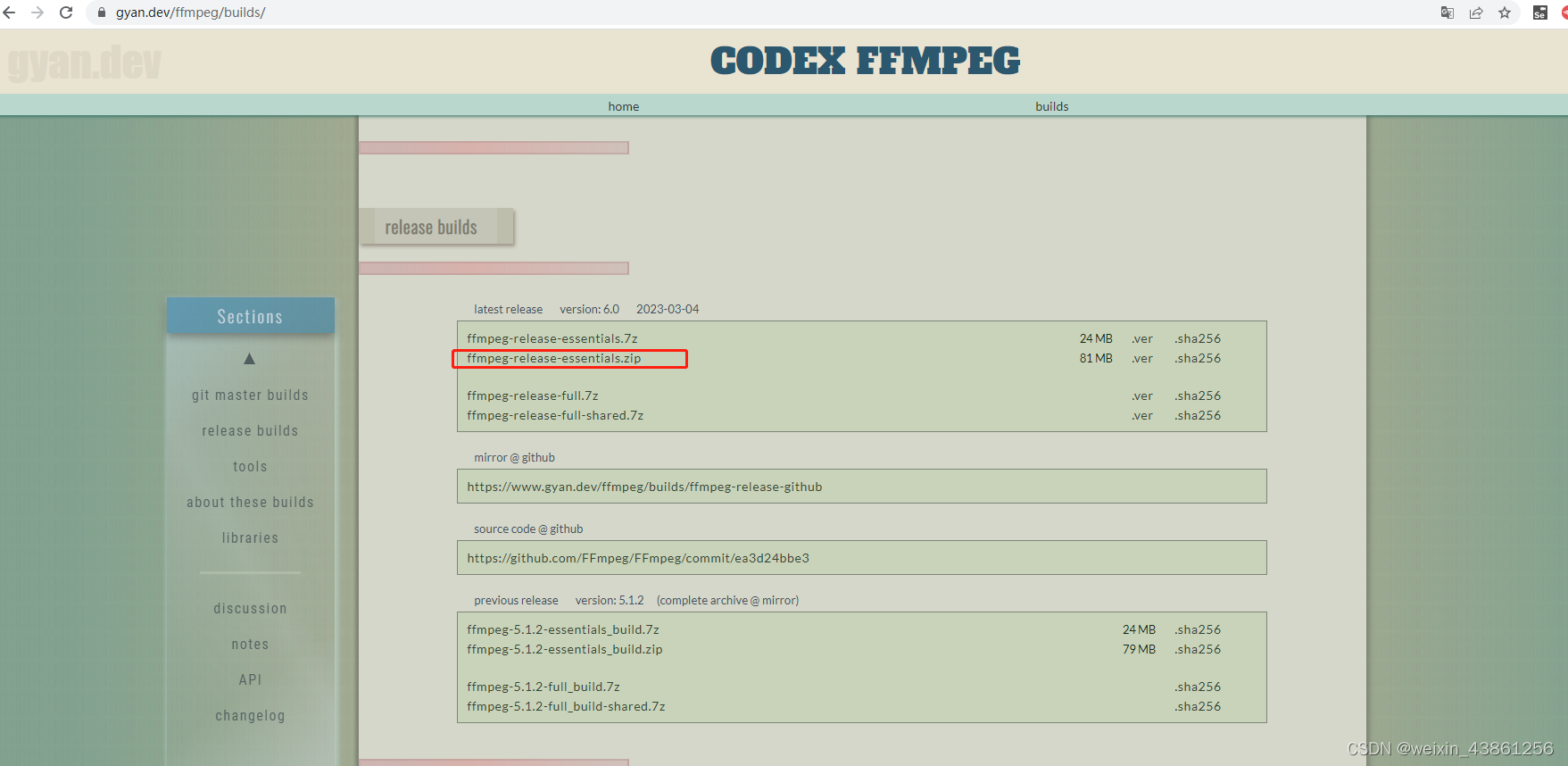
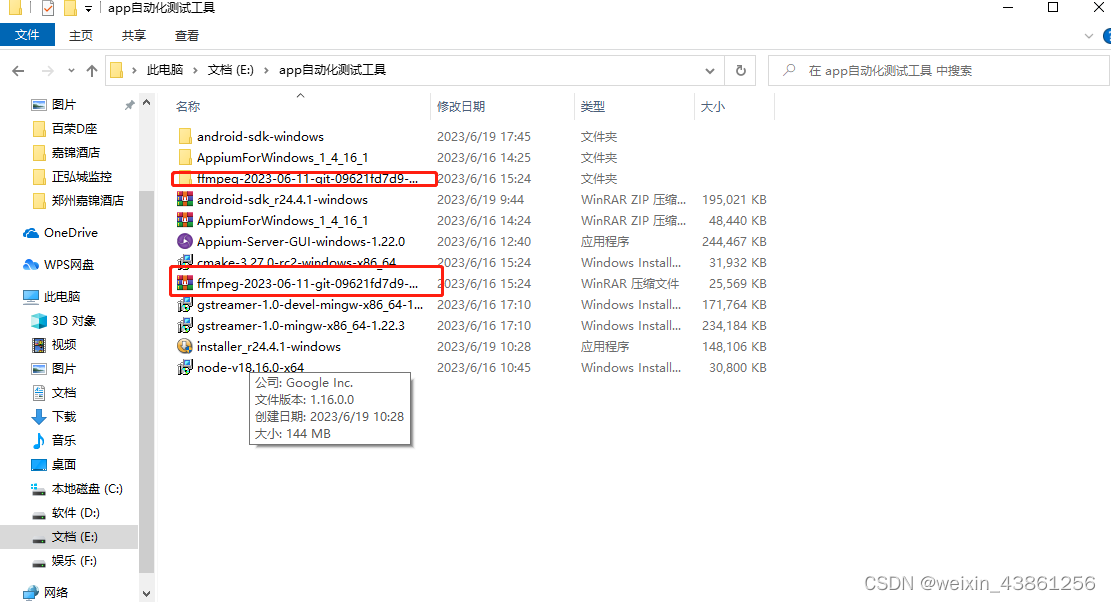
(1)下载ffmpeg安装包:https://ffmpeg.org/download.html
找到如图所示红框位置点击下载ffmpeg安装包。



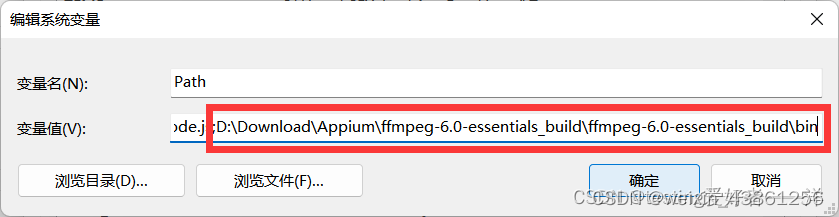
(2)配置ffmpeg环境变量

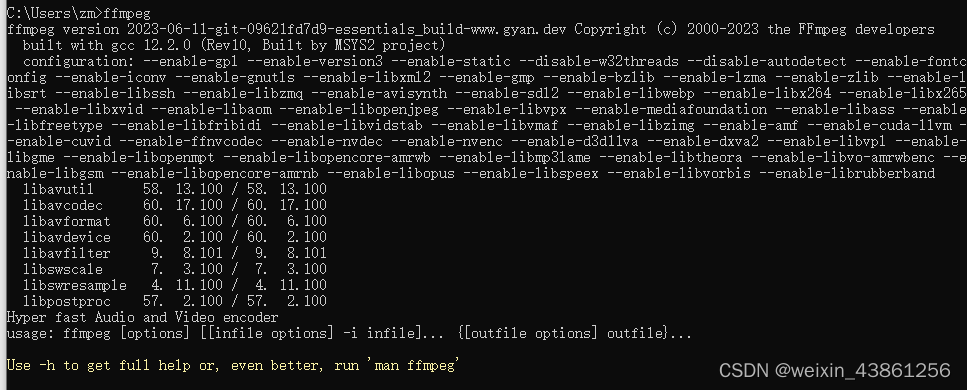
(3)检查ffmpeg版本信息
重新管理员打开dos系统cmd命令提示符,输入ffmpeg查看是否出现版本信息,安装完好。
ffmpeg

(3)解决appium-doctor报 mjpeg-consumer cannot be found
npm i -g mjpeg-consumer

(4)解决appium-doctor报 bundletool.jar cannot be found
(1)下载bundletool.jar
下载地址:https://github.com/google/bundletool/releases
2、重命名这个jar包为bundletool.jar,在android sdk目录下,新建bundle-tool目录,把bundletool.jar包放入其中。

3、配置环境,path后追加上述路径的环境。
E:\app自动化测试工具\android-sdk-windows\bundle-tool
(3)解决appium-doctor报gst-launch-1.0.exe and/or gst-inspect-1.0.exe cannot be found
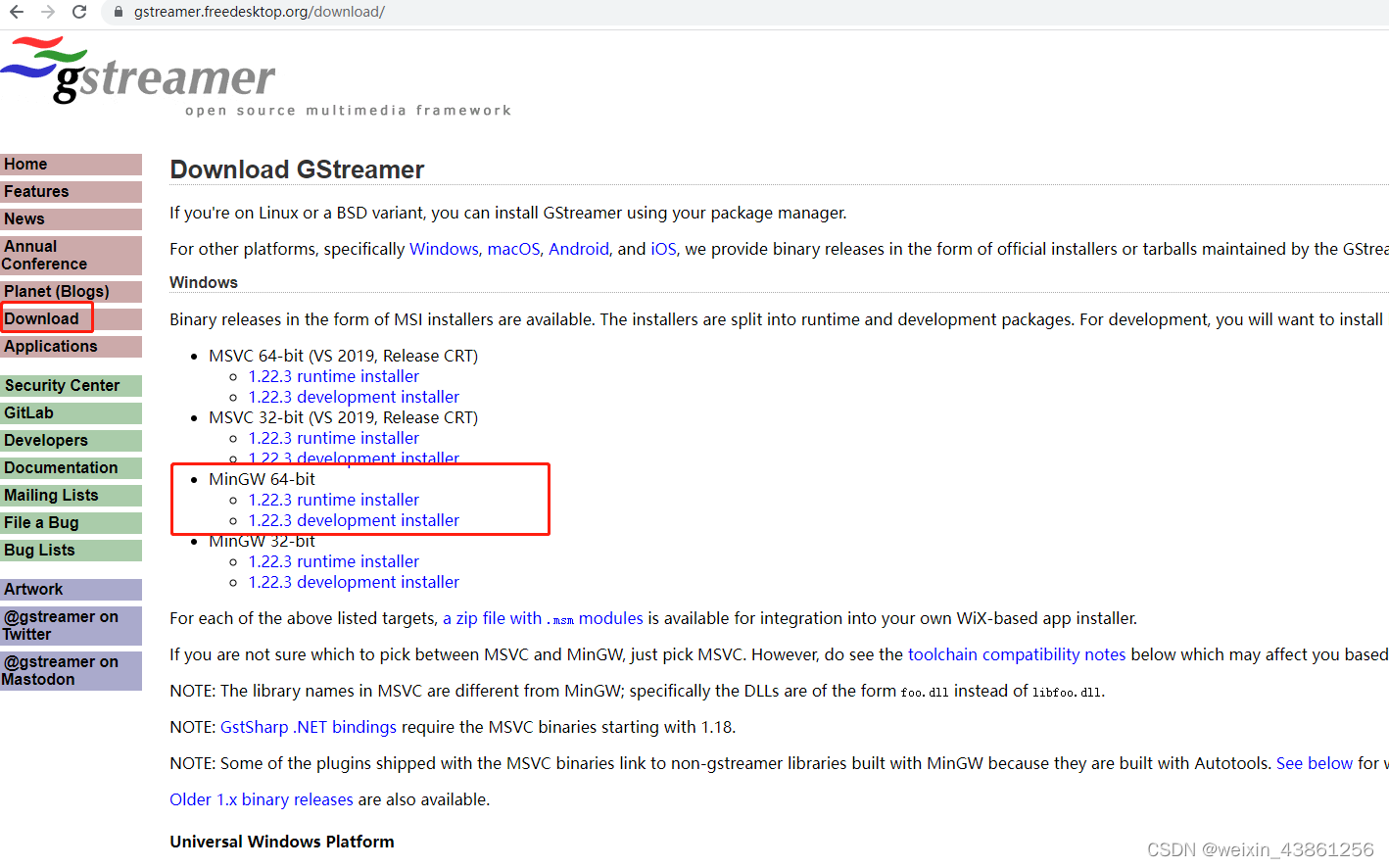
1、下载gst-launch-1.0.exe and gst-inspect-1.0.exe。
下载地址:https://gstreamer.freedesktop.org/download/
runtime installer 和 development installer 两个应用程序都要下载并安装

2、下载好后点击安装会弹出如下界面,点击“更多信息”展开,点击“仍然运行”即可。
随后一路点击确定即可(两个都是这样安装)。

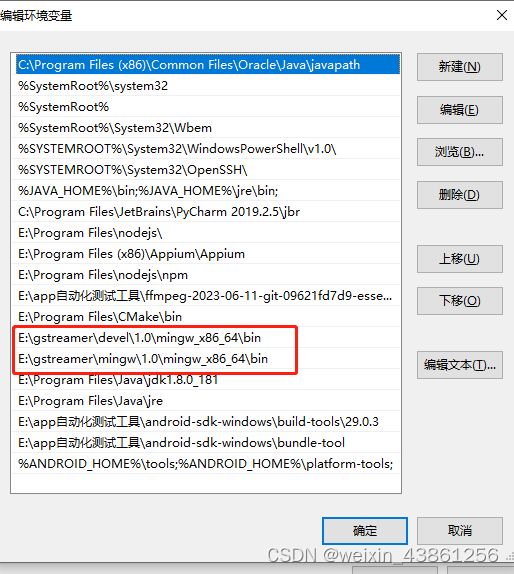
3、配置环境,找到它们的安装路径的bin目录,配置好环境即可。


附1:经过翻译可知,关于以下这个警告报错咱可以不用管,因为已经是用的appium-doctor了。
WARN AppiumDoctor [Deprecated] Please use appium-doctor installed with “npm install @appium/doctor --location=global”
附2:安装过程中很可能出现以下警告报错,咱就按如下操作即可搞定!!!
apkanalyzer.bat could NOT be found in D:\Download\Android SDK Tools!
1、下载Command line tools
下载地址:https://developer.android.google.cn/studio?hl=zh-cn
在Command line tools only部分下载工具
2、下载的压缩包解压到自己的Android SDK目录下。
3、把cmdline-tools\tools\bin目录下的apkanalyzer.bat文件复制到platform-tools下。
4、重新管理员打开命令提示符cmd,输入appium-doctor 进行诊断。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4030
4030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








