<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
list-style: none;
}
a {
text-decoration: none;
}
.router-link-active {
background: lime;
color: white;
}
ul {
overflow: hidden;
}
li {
margin-right: 10px;
float: left;
}
</style>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<template id="shouye">
<main>
<ul>
<li>
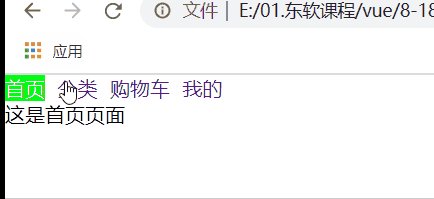
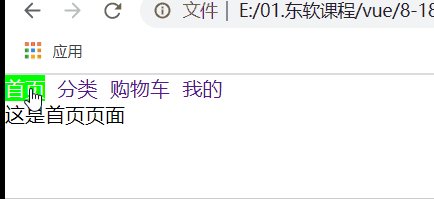
<router-link to="/index">首页</router-link>
</li>
<li>
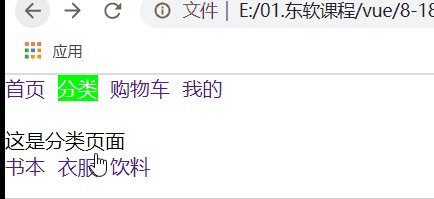
<router-link to="/type">分类</router-link>
</li>
<li>
<router-link to="/shoppingcart">购物车</router-link>
</li>
<li>
<router-link to="/mine">我的</router-link>
</li>
<br>
<router-view></router-view>
</ul>
</main>
</template>
<template id="index">
<p>这是首页页面</p>
</template>
<template id="type">
<main>
<p><br>这是分类页面</p>
<ul>
<li>
<router-link to="/book">书本</router-link>
</li>
<li>
<router-link to="/clothes">衣服</router-link>
</li>
<li>
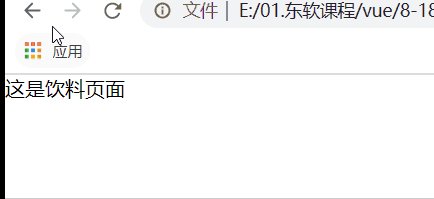
<router-link to="/drink">饮料</router-link>
</li>
</ul>
<router-view></router-view>
</main>
</template>
<template id="book">
<p>这是书本页面</p>
</template>
<template id="clothes">
<p>这是衣服页面</p>
</template>
<template id="drink">
<p>这是饮料页面</p>
</template>
<template id="shoppingcart">
<p>这是购物车页面</p>
</template>
<template id="mine">
<p>这是我的页面</p>
</template>
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
var shouye = {
template: '#shouye'
}
var index = {
template: '#index'
}
var type = {
template: '#type'
}
var book = {
template: '#book'
}
var clothes = {
template: '#clothes'
}
var drink = {
template: '#drink'
}
var shoppingcart = {
template: '#shoppingcart'
}
var mine = {
template: '#mine'
}
var router = new VueRouter({
routes: [
{
path: '/index',
component: shouye,
children: [
{
path: '/index',
component: index
},
{
path: '/type',
component: type
},
{
path: '/shoppingcart',
component: shoppingcart
},
{
path: '/mine',
component: mine
}
]
},
{
path: '/book',
component: book
},
{
path: '/clothes',
component: clothes
},
{
path: '/drink',
component: drink
},
{
path: '/*',
redirect: '/index'
}
]
})
new Vue({
el: '#app',
router,
})
</script>
</body>
</html>
熟练掌握路由可以实现单页面开发。





















 2998
2998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








